日本企業のサイトと比べると、欧米などの海外企業のサイトのデザインはよりスタイリッシュで、洗練されたものに見えます。しかし実際のところ、日本と海外のサイトにはどのような差があるのでしょうか?
そこで、海外YouTubeチャンネル「Answer in Progress」のサブリナ氏が、AIを使って日本のサイトの特徴を分析し、その理由を解説しています。
*Category:
日本のウェブサイトを分析して見えた偏り

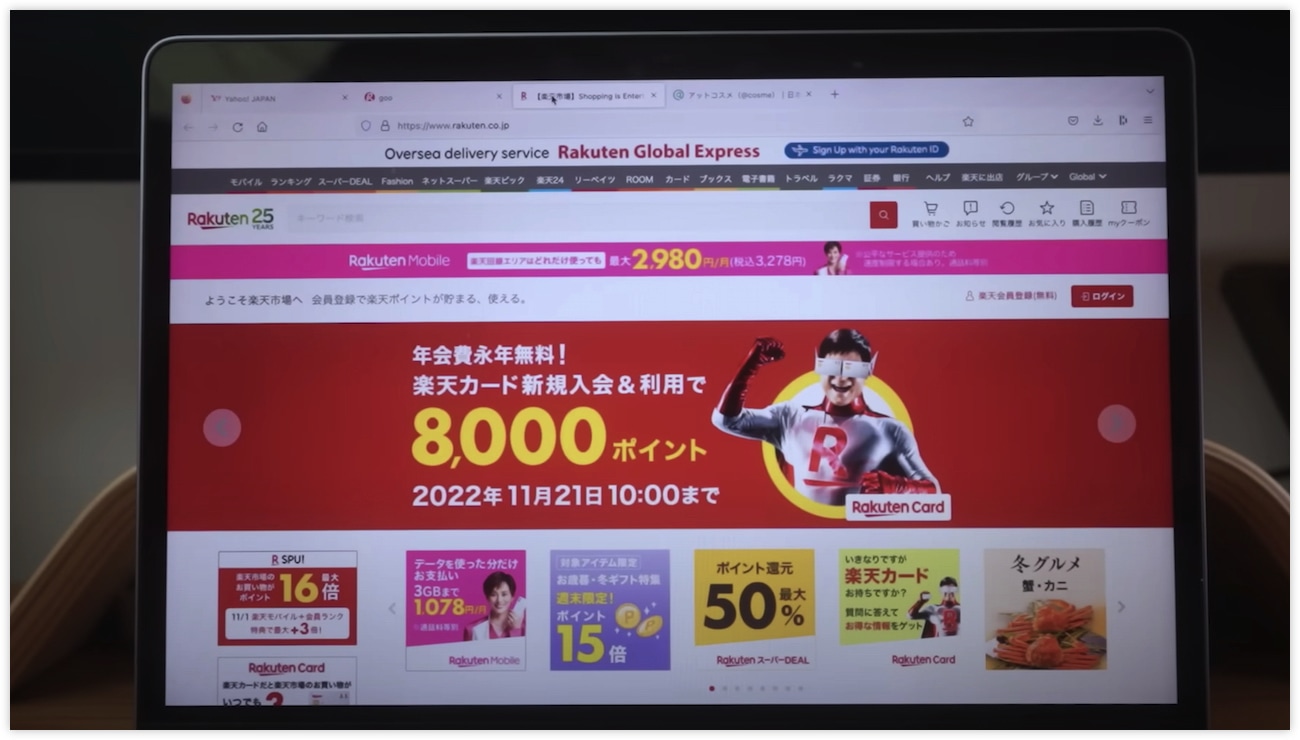
海外で普及しているサイトの特徴は、ミニマルなデザインと大きな画像があることです。一方、日本のサイトはカラフルで画像が多く窮屈に見えるとサブリナ氏は指摘しています。言葉を濁していますが、有り体に言ってしまえば、彼女から見ても「日本企業のサイトはダサいものが多い」ということです。
実際のところ、日本のサイトにはどのような傾向があるのでしょうか?そこでサブリナ氏は、200カ国にわたるウェブサイトのスクリーンショットを2,671枚集め、AIに分析させることにしました。分析方法は、各ウェブサイトのスクリーンショットの最も目立つ特徴を抽出し、その特徴をt分布確率近傍埋め込みという統計的な次元削減手法で比較します。
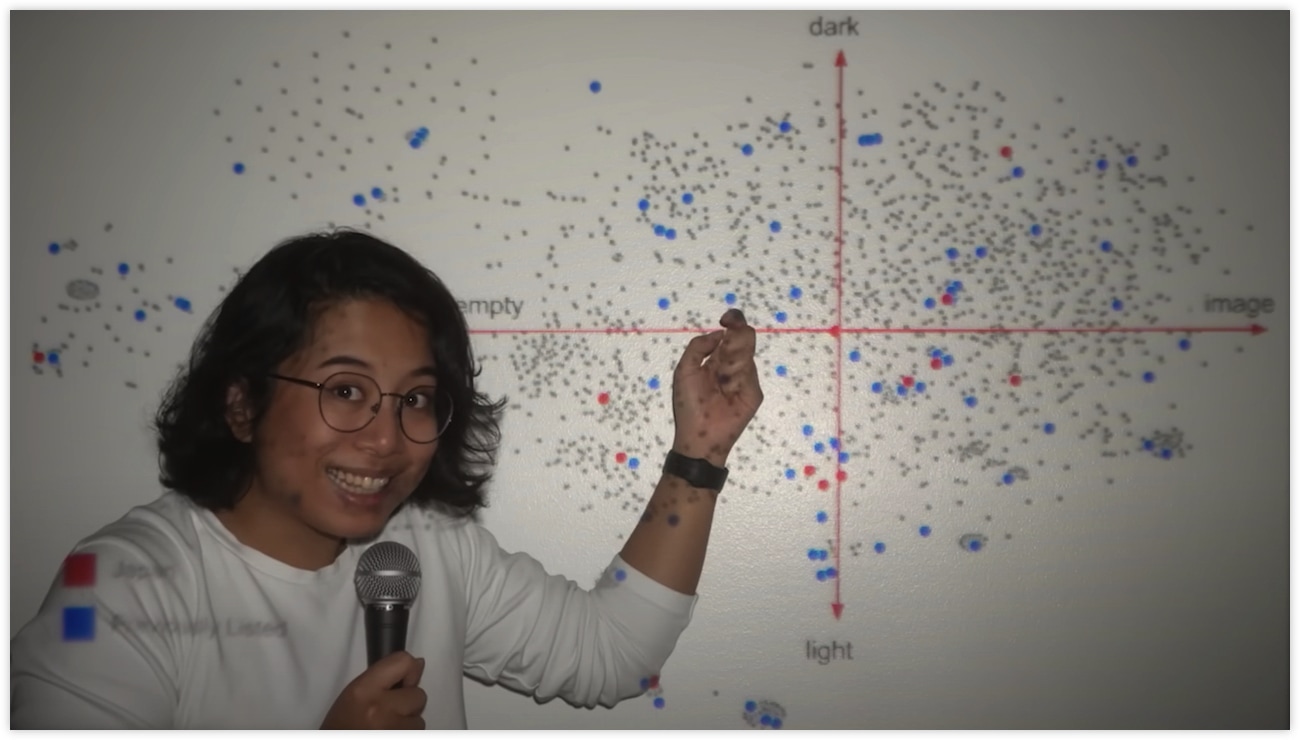
この分析を行うことによって、AIがウェブサイトのスクリーンショットをどのように整理し、グループ化しているかを確認することができます。スクリーンショットが近ければ近いほど、デザインが似ていて、離れていれば離れているほど、似ていないことを意味します。
分析した結果、AIは「暗いサイト」「明るいサイト」「空白の多いサイト」「画像が多いサイト」というグループに分けました。では、日本のサイトはどこのグループに属するのでしょうか?

日本のサイトは「明るいサイト」「画像が多いサイト」に集中しています。(赤い点が日本のサイトです)

一方、アメリカやカナダやイギリスなどのサイトは日本のような偏りがなく多様性があります。(青い点が外国のサイトです)

なぜ、日本のサイトデザインにはこのような偏りが生まれたのでしょうか?これについてサブリナ氏は、日本のテクノロジーの歴史が関係していると分析しています。
スマートフォンが普及して以降、海外のサイトはナビゲーションを簡素化し、コンテンツを減らし、画像を大きくしました。その結果、今普及しているようなモダンと呼ばれるミニマルなデザインが生まれたのです。

しかし、日本市場へのスマートフォンの普及は、他の国よりも遅れました。日本の携帯電話は99年にメール、2000年にカメラ、2001年には3Gが搭載され、世界に先駆けていました。しかし、国内企業は海外で展開せず、日本の携帯市場はガラパゴス化していたのです。
そのため、欧米のウェブサイトがiPhone向けに簡素化し始めたときも、日本企業のウェブデザイナーは、日本人がiPhoneを使っていなかったため、海外に合わせる必要が無いと考えました。サブリナ氏は、そのために日本のサイトは独自の進化を遂げ、外国とのサイトとは違うデザインになっていったと指摘しています。
現在ではほとんどのサイトがスマートフォン表示にも対応していますが、そのままのデザインで対応したサイトも多くみられます。現在も日本企業のサイトが「ダサくみえる」のは、携帯市場で日本がガラパゴス化していた頃の名残なのです。



