
『LINE(ライン)』で友達とやりとりする時によく使われる「LINEスタンプ(ラインスタンプ)」は、自分で作ることができます。
自分で作った「LINEスタンプ」を実際に使えたら、友達とのやりとりがもっと楽しくなりそうですよね。
しかし、自分でLINEスタンプを作るとなると、準備や必要なものを揃えるのが大変そう・・・となかなか行動に移せない人もいるのでは?
そんな人に朗報です。なんと、紙とペンとiPhoneだけでLINEスタンプの作成からリリースまで全部できちゃうアプリがあるんです!
必要なものは、紙・ペン・iPhone・480円のみ!
必要なものは、紙・ペン・iPhone・480円。たったこれだけです。
まずは、紙とペンでスタンプの絵を描きます。
その手描きの絵をiPhoneのカメラで撮影して、「Shuttle Sticker」というアプリでスタンプ化します。(※アプリ自体は無料ですが、手描きのスタンプをデータ出力する際、480円必要です。)
スタンプ化したものをLINE Creators Marketの申請に出し、審査に通ればリリースとなります。
これで自分のオリジナルLINEスタンプを、実際にLINEで使えるようになりますよ。

アプリ「Shuttle Sticker」を使ったスタンプ作成〜申請までの手順
STEP1:「Shuttle Sticker」をダウンロードしよう
App Storeでアプリ「Shuttle Sticker」をダウンロードしましょう。
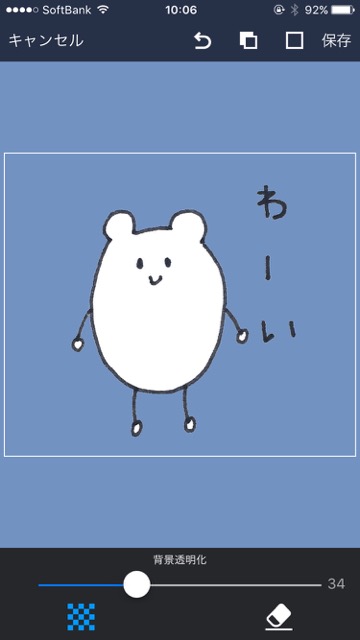
STEP2:「Shuttle Sticker」で手描きイラストをスタンプ化しよう
「Shuttle Sticker」を起動し、手描きイラストをアプリ内カメラで撮影・加工します。
「Shuttle Sticker」で手描きイラストをスタンプ化する方法はこちら
→【LINEスタンプ#4】iPhoneで手描きイラストを超簡単にスタンプ化!


© 2016 LIVE2LOVE JAPAN INC.
STEP3:「Shuttle Sticker」で作ったスタンプ画像をそのまま申請に出そう
スタンプ画像を申請する際には、LINE Creators Marketの規定に沿った「ZIPファイル」を作成する必要があります。
詳しくはこちらから
→【LINEスタンプ#5】自作したスタンプを申請する方法
「Shuttle Sticker」は、作ったスタンプ画像を出力すると、なんと規定に沿った「ZIPファイル」を自動で作ってくれるんです!
iPhoneからLINE Creators Marketに申請することで、超簡単に画像をアップロードすることができます。
画像のサイズ調整や申請用ZIPファイルを作成するといった面倒な手間が一切省けますよ。
(※LINE公式によると、iPhoneでスタンプを申請するのは非推奨となっております。)
STEP3-1:LINE Creators Marketにログインしよう
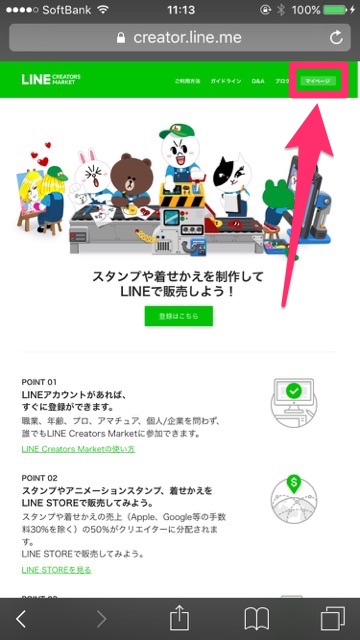
LINEスタンプを申請するため、まずはLINE Creators Marketにログインします。
LINE Creators Marketでのクリエイター登録がまだの方はこちらの記事から登録方法をチェックしてくださいね。
→【LINEスタンプ#1】LINE Creators Marketに登録する方法

© LINE Corporation
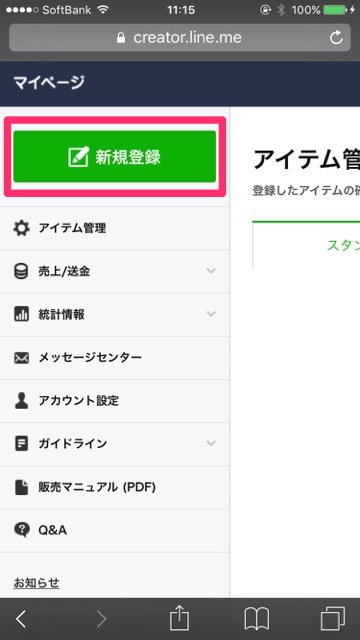
STEP3-2:スタンプを新規登録しよう
ログインしたら【新規登録】をタップします。
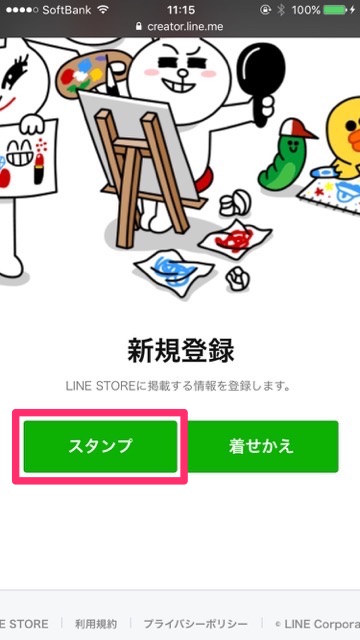
下の方にスクロールして、【スタンプ】というボタンをタップします。


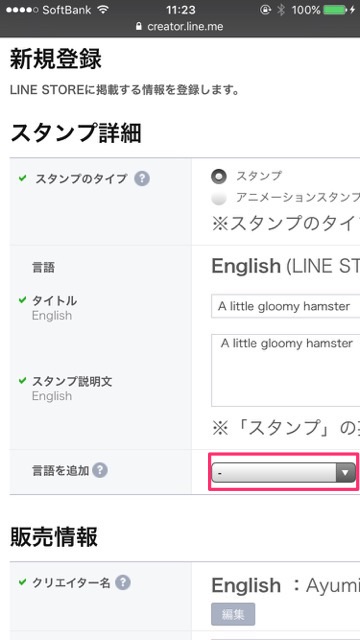
STEP3-3:表示情報(説明文や販売情報など)を入力しよう
新規登録画面になったら、まずは英語で「タイトル」と「スタンプ説明文」を入力します。
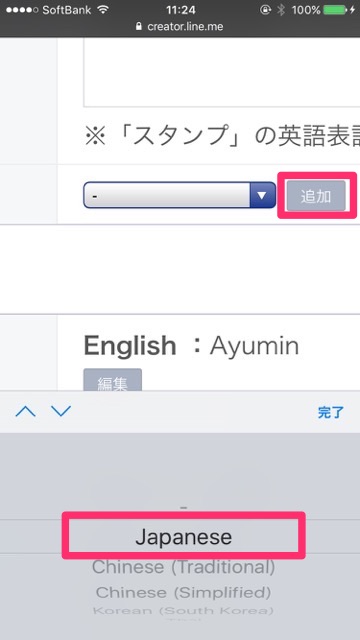
「言語を追加」をタップすると英語以外の言語が追加されます。


日本語で説明文を書きたい場合は、「Japanese」を選択し、その隣にある【追加】ボタンをタップします。
すると日本語でタイトルや説明文を入力できる場所が現れるので、入力します。


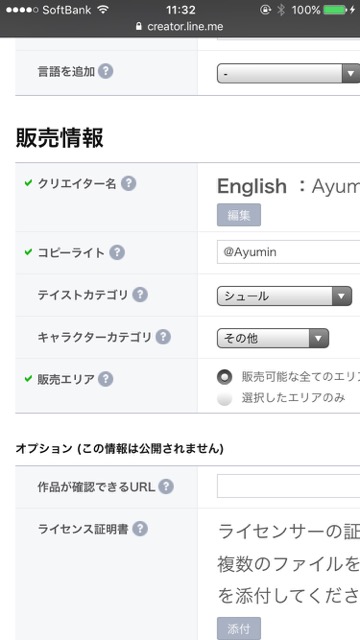
下にスクロールして、コピーライトやカテゴリなどの販売情報を入力します。
さらに下にスクロールし、オプションの項目を入力します。
「作品が確認できるURL」とは、今回登録したスタンプ画像が確認できる、自分のHPなどのURLのことです。もしある場合は入力しておきましょう。


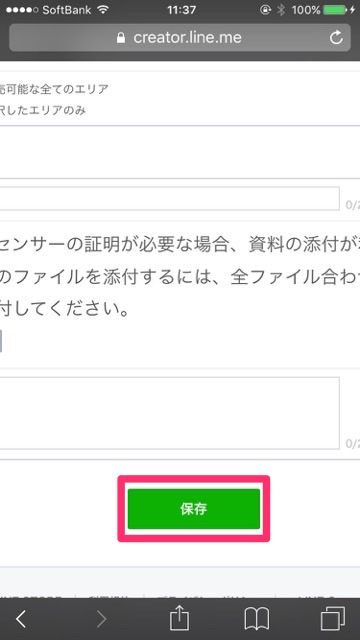
一番下の【保存】ボタンをタップします。
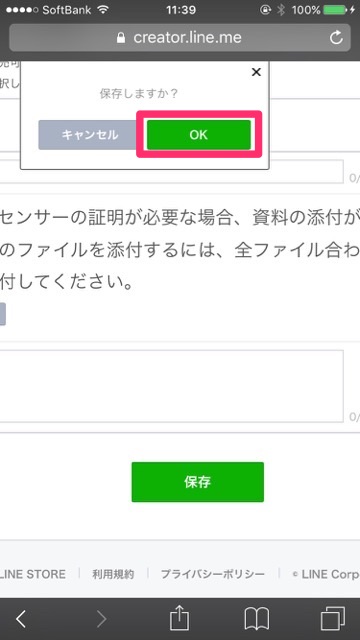
すると、画面のどこかに「保存しますか?」というポップアップが表示されるので、【OK】をタップします。


STEP3-4:スタンプ画像を登録しよう
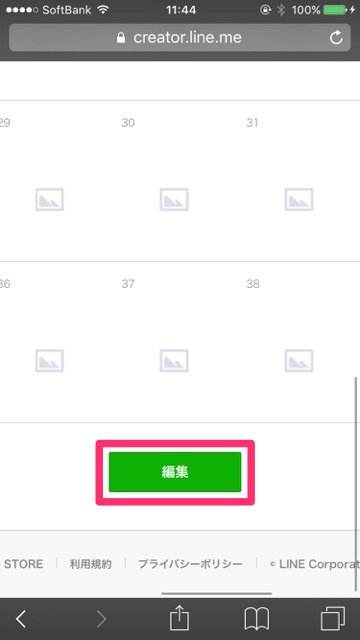
「スタンプ画像」というタブをタップし、下にスクロールして【編集】をタップします。


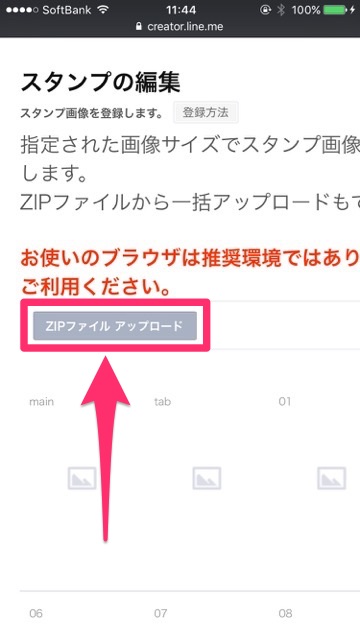
スタンプの編集という画面になるので、【ZIPファイルアップロード】をタップします。
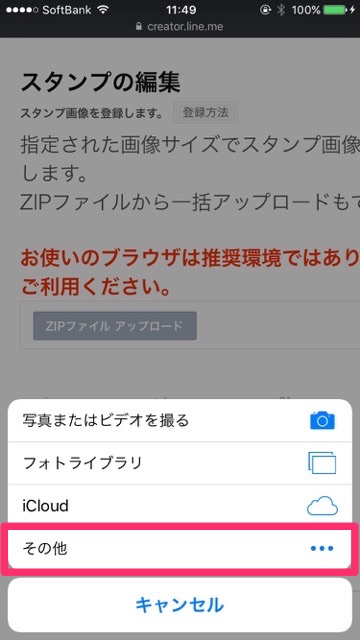
すると、下部にメニューが現れます。メニュー内の【その他】をタップ。


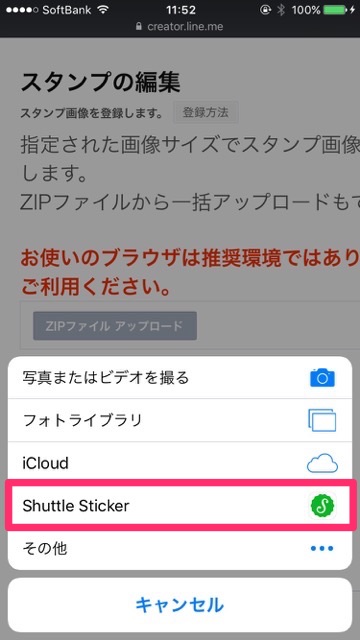
「Shuttle Sticker」をオンにし、右上の【完了】をタップし、メニュー内に現れた【Shuttle Sticker】をタップ。


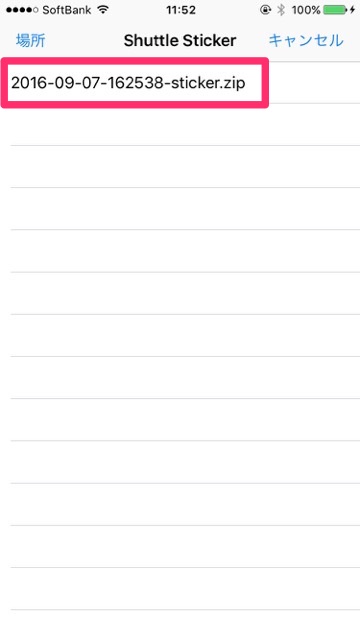
「Shuttle Sticker」で作成したスタンプ画像がまとまった「ZIPフォルダ」を選択します。(「.zip」というフォルダをタップします。)
すると、なんと自動でスタンプ画像がアップロードされました!
「main」はメイン画像、「tab」はトークルームタブ画像、「01〜40」は40個のスタンプ画像となっています。



STEP3-5:スタンプの販売価格情報を入力しよう
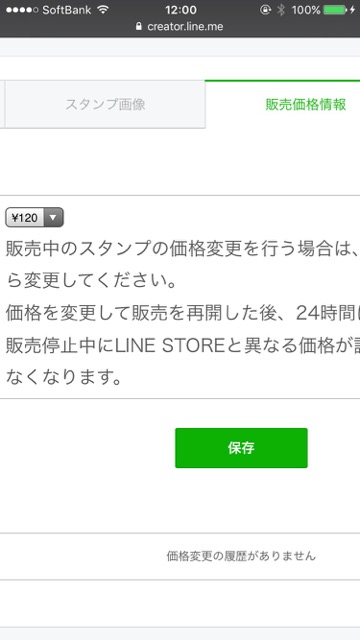
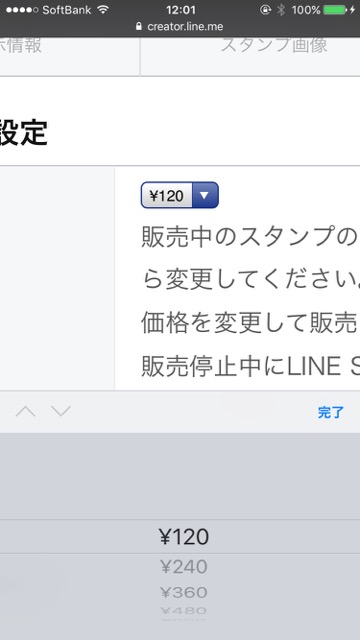
「販売価格情報」というタブをタップし、スタンプの販売価格を決定します。
¥120〜¥600まで、¥120単位で販売価格が決められます。
販売価格を決めたら、下の【保存】ボタンをタップしましょう。


STEP3-6:最終確認して審査に出そう
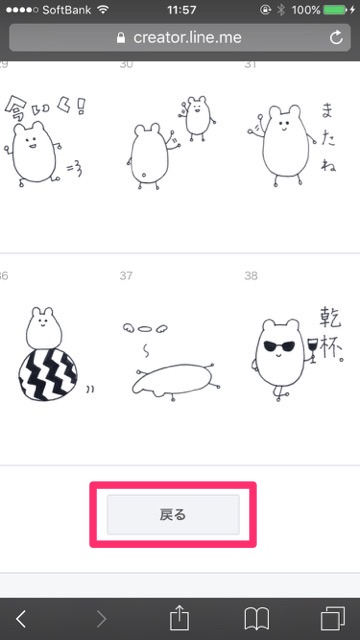
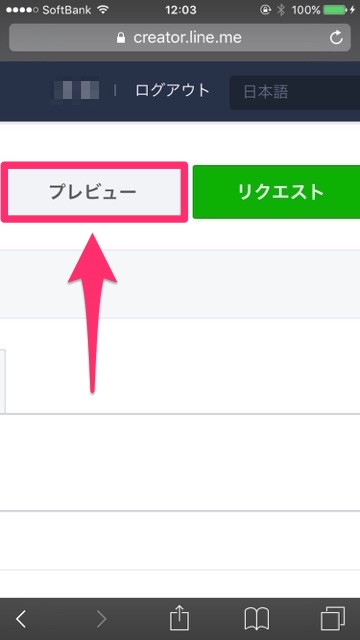
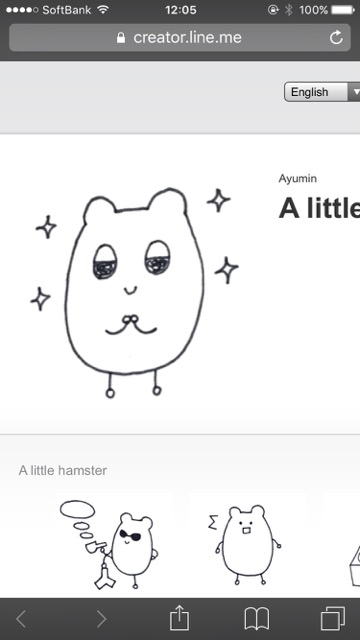
ページ右上の【プレビュー】をタップし、仕上がりの最終確認をしましょう。


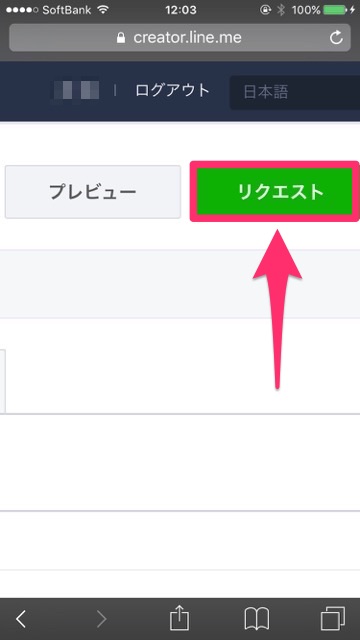
最終確認をし終えたら【リクエスト】をタップし、画面のどこかに「審査のリクエストをします」というポップアップが表示されるので、【OK】をタップします。
これで、iPhoneで自作したLINEスタンプを、iPhoneのみで申請に出すことができました!
あとはこのスタンプが審査に通れば晴れてリリースとなりますよ。


LINEスタンプの作り方まとめ
LINEスタンプの作り方を1から紹介しています。
iPhoneのみでLINEスタンプを作成する方法や、自作LINEスタンプを申請する手順、申請に出して「リジェクト」されてしまった時の対処法など、LINEスタンプ作成に関する様々なことを、筆者自身が実際に作成しながら執筆していますよ。
皆さんも一緒にLINEスタンプを作ってみませんか?
詳しくはこちらの記事へ
→『LINEスタンプ』の作り方まとめ
LINEの裏技や使い方、スタンプ情報はこちら
| ・販売元: LINE Corporation ・掲載時のDL価格: 無料 ・カテゴリ: ソーシャルネットワーキング ・容量: 148.2 MB ・バージョン: 6.6.2 |