

© 2016 LIVE2LOVE JAPAN INC.
『LINE(ライン)』でのコミュニケーション手段の1つである「LINEスタンプ(ラインスタンプ)」は、自分で作ることができます。
しかし、LINEスタンプを作るにあたり、
「パソコンで絵描けないし、手描きイラストをデータ化するのが大変そう」
「Photoshopなどの画像編集ソフトを使わなきゃいけないのかな・・・」
などと思っていて、制作への一歩が踏み出せないという人はいませんか?
難しい画像編集ソフトなどを使わなくても大丈夫。手描きイラストを写真に撮るだけで、誰でも超簡単にLINEスタンプを作れるアプリがあるんです。
手描きイラストをスマホ1つでデータ化できるアプリ『Shuttle Sticker』を使って、LINEスタンプを作成してみましょう!
手順1:枠線つきの手描きイラストを用意
まずは、LINEスタンプ作成に必要となる手描きイラストを用意します。
LINEスタンプ作成に必要な画像についてくわしくはこちら
→LINEスタンプの作り方 〜必要なもの一覧〜
Shuttle Stickerで手描きイラストをデータ化するには、イラストを真っ白の紙に描き、イラストの周りを四角く囲んで「枠線」を作る必要があります。
データ化する際にこの枠線内を読み取ることになるので、イラストや文字は必ず枠線内に収まるように作成しましょう。

手順2:アプリ『Shuttle Sticker』をダウンロード&起動する
今回は、LINEスタンプ作成ガイドラインに沿って描いたイラストを使用します。
→LINEスタンプの作成 〜ガイドラインに沿ってデザイン案作り〜
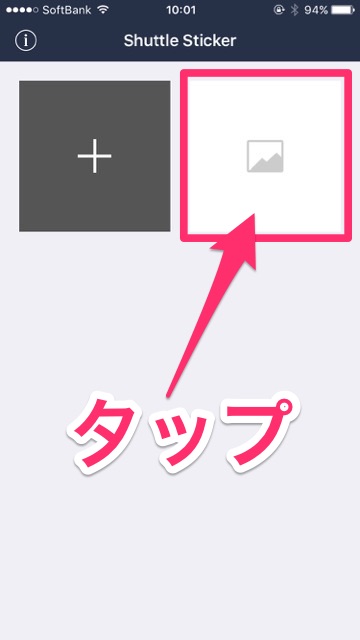
Shuttle Stickerを起動し、写真マークをタップします。
すると、【メイン】【スタンプ】【タブ】というメニュー画面になりました。


手順3:「メイン」タブにメイン画像1枚をアップロード
「メイン」タブでは、LINE STOREのクリエイターズスタンプ一覧に載る「メイン画像」用の画像を1枚アップロードします。
上部メニューから【メイン】を選択し、カメラマーク付近をタップすると、【カメラ】【アルバム】というポップアップが出てきます。
【カメラ】を選択すればその場でイラストの写真を撮ってデータ化できますし、【アルバム】を選択すればカメラロールの中からデータ化する写真を選べますよ。


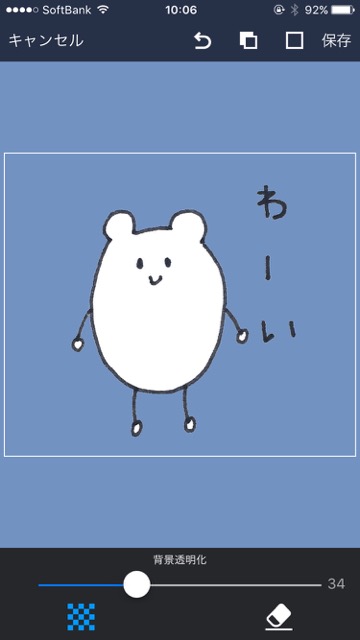
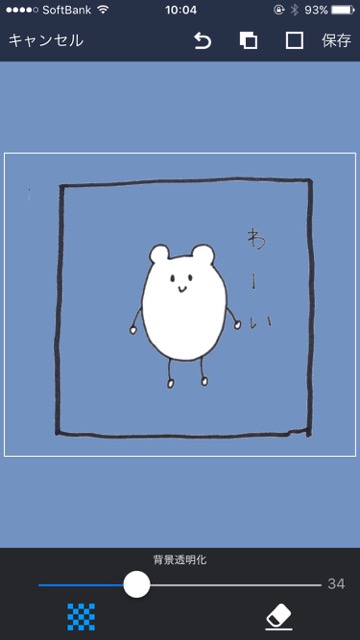
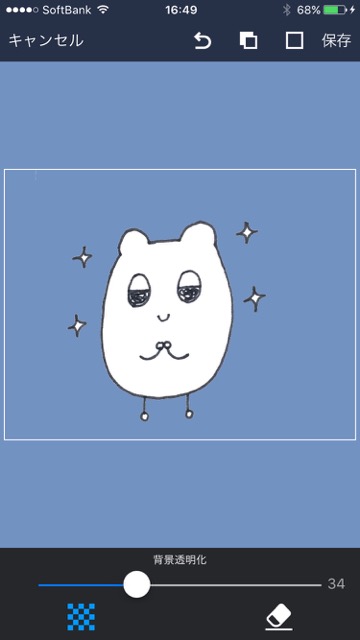
写真を取り込んだら、背景を透明化する画面に移行します。
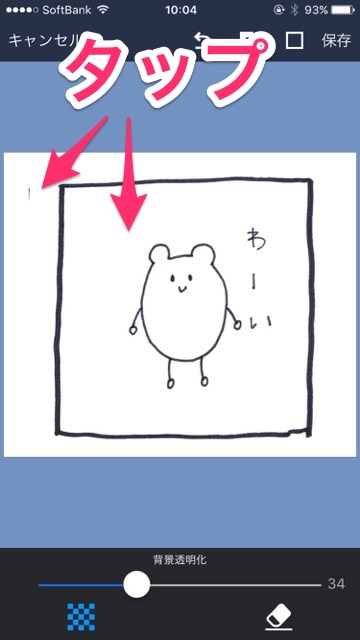
下部メニューの左のアイコンをタップすると、「背景透明化」モードになります。
画像の中で透明化したい部分をタップします。すると、このようにタップした区域が透明になりました。
タップ前は取り込んだ時と同じ白色でしたが、タップ後は背景の色が変わったのがわかります。


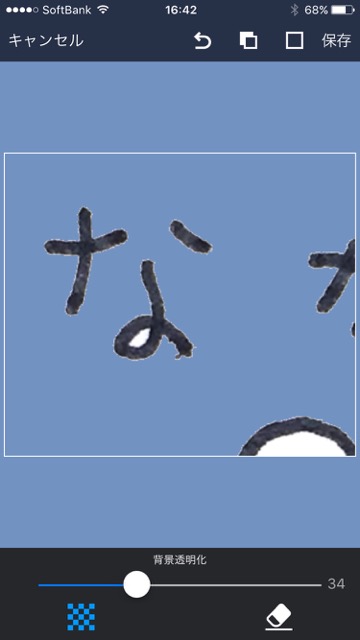
画面をピンチしてズームすることで画像を拡大できます。
文字の隙間などの細かい部分を透過したい場合、拡大してからタップしましょう。


下部メニューの右のアイコンをタップすると、「消しゴム」モードになります。
消したい部分をタップすることで、その部分を透明化できます。
背景透明化モードで完全に透明にしきれなかった部分や、読み取りのために描いた枠線を消すことができますよ。
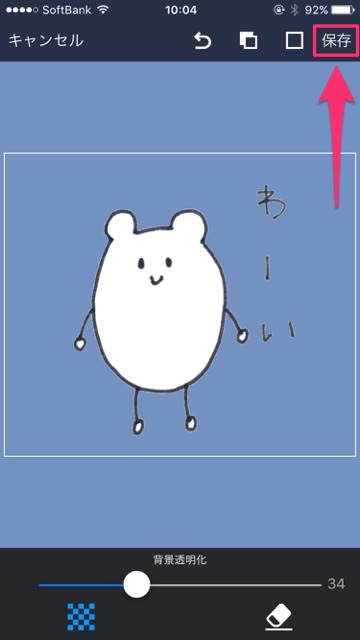
完成したら、画面右上の【保存】ボタンを押しましょう。


手順4:「スタンプ」タブにスタンプ画像40枚をアップロード
「スタンプ」タブでは、スタンプにしたい手描きイラストを40枚アップロードしていきます。
手描きイラストの取り込み方・編集方法はメイン画像の時と同様です。
スタンプをタップすると、スタンプを再編集したり削除したりできますよ。


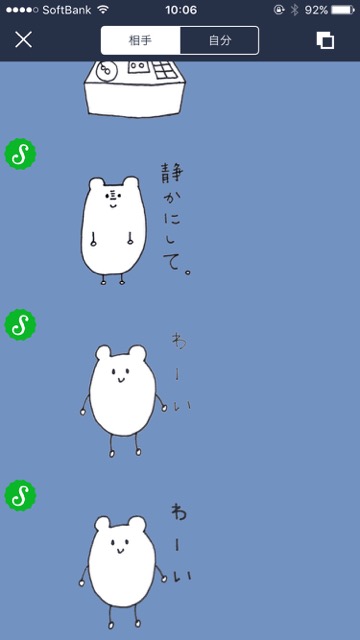
画面左下の目のマークをタップすることで、実際にスタンプになった時のプレビューが見られます。
アップロードしたら、このプレビューで仕上がりを確認しましょう。
例えば、「わーい」という文字が書かれたスタンプですが、最初にアップロードした時には文字が薄くて消えかけていました。
なので、文字を太くして再アップロードをしたところ、文字がくっきり見えるようになり、見栄えが良くなりました。


手順5:「タブ」タブにトークルームタブ画像1枚をアップロード
「タブ」タブでは、スタンプを選択する時のタブに使われる「トークルームタブ」用の画像を1枚アップロードします。
どんな内容のスタンプかが一目でわかるような画像を選択しましょう。


手順6:画像をすべて用意できたら申請用ファイル出力
メイン画像1枚、スタンプ画像40枚、トークルームタブ画像1枚の計42枚を用意できたら、画面右上のボタンを押して申請用ファイル出力をしましょう。
申請用ファイル出力には1回480円かかりますので、スタンプ画像に不備がないかどうか最終確認を忘れずに。


ついにスタンプ画像ができました。次はいよいよ申請です!
やっとスタンプ画像が用意できました。
次は出来上がったスタンプをLINEに申請し、審査が通れば無事スタンプをリリースできます。
次回は、LINEクリエイターズマーケットからのスタンプ申請方法をご紹介します!
LINEスタンプの作り方まとめ
LINEスタンプの作り方を1から紹介しています。
iPhoneのみでLINEスタンプを作成する方法や、自作LINEスタンプを申請する手順、申請に出して「リジェクト」されてしまった時の対処法など、LINEスタンプ作成に関する様々なことを、筆者自身が実際に作成しながら執筆していますよ。
皆さんも一緒にLINEスタンプを作ってみませんか?
詳しくはこちらの記事へ
→『LINEスタンプ』の作り方まとめ
LINEの裏技や使い方、スタンプ情報はこちら
| ・販売元: LIVE2LOVE JAPAN INC. ・掲載時のDL価格: 無料 ・カテゴリ: ライフスタイル ・容量: 38.6 MB ・バージョン: 2.0.0 |








