
© 2016 DeskConnect, Inc. 以下同じ
「iPhoneにこんな機能があったら・・・」というアイデアは、アプリ『Workflow』を使って現実のものにしてみましょう。
Workflowの紹介はこちら。
iPhoneに欲しい機能は『Workflow』で自作しよう!
今回は画面の明るさを1タップで切り替えられるボタンを、iPhoneの通知センターに追加します。
Workflow関連記事
ワークフローの組み立て方
Workflowでは「アクション」を組み合わせることで「ワークフロー」をつくります。
今回は画面の明るさを変えるワークフローをつくりたいので、それに必要なアクションを探して組み込みます。
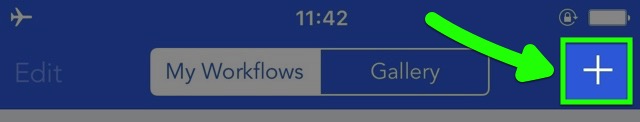
まずは空のワークフローをつくります。

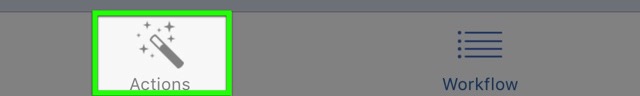
画面下の【Actions】をタップ。

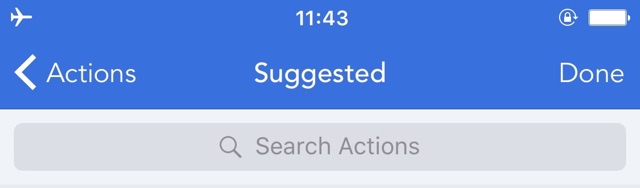
リストから探すこともできますが、目的がはっきりしているなら検索しましょう。【Search Actions】をタップして「br」と入力します。

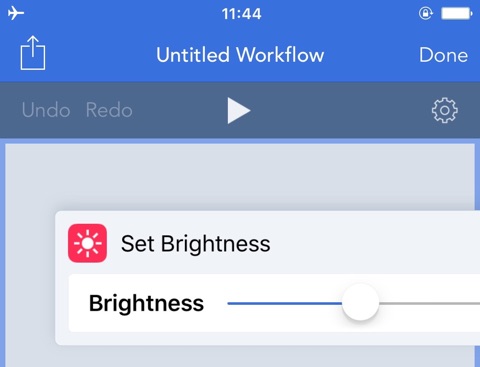
該当するアクションが表示されるので、明るさを調整する【Set Brightness】を長押し。浮かび上がったら指を離さず、画面右にスライドします。

これでアクションをワークフローに組み込めます。指を離しましょう。

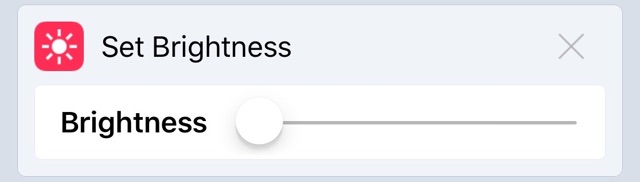
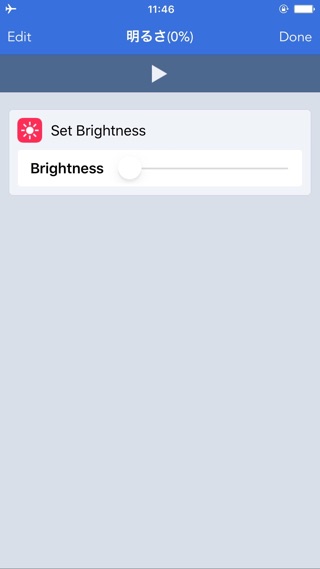
ここでは明るさを最低に切り替えるワークフローをつくるので、つまみを一番左に設定。

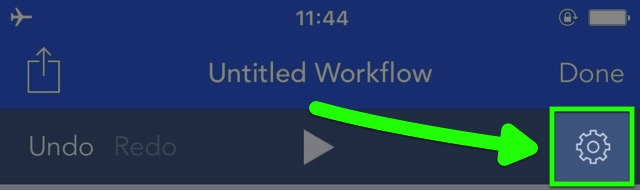
設定が済んだら、画面右上の歯車ボタンをタップ。ワークフローの設定画面を開きます。

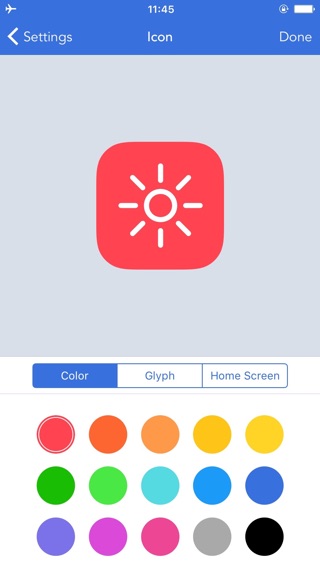
ワークフローの名前とアイコンを決めたら完成です。


ワークフローの実行方法
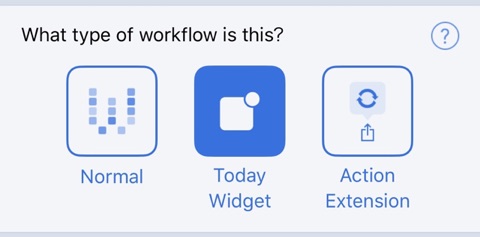
ワークフローの設定画面で【Today Widget】を選びます。これでこのワークフローは通知センターから実行できるようになります。

ほかのアプリと連携させる場合は【Action Extension】を選びましょう。
通知センターに追加する
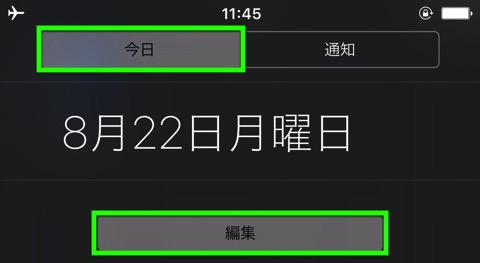
画面上をタップしたまま下に引っ張ると、通知センターが現れます。画面上の【今日】をタップして【編集】をタップ。

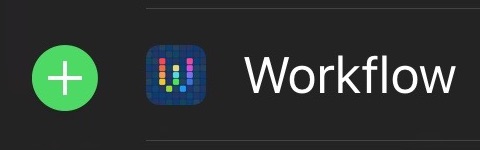
「Workflow」横の【+】をタップします。

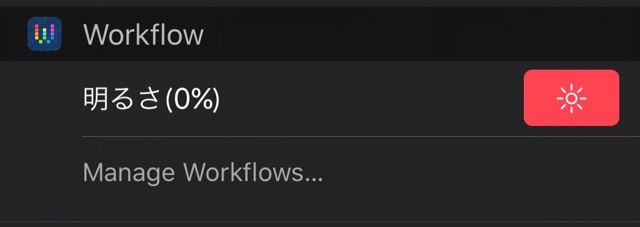
これで通知センターからワークフローを実行できます。試しにタップしてみましょう。


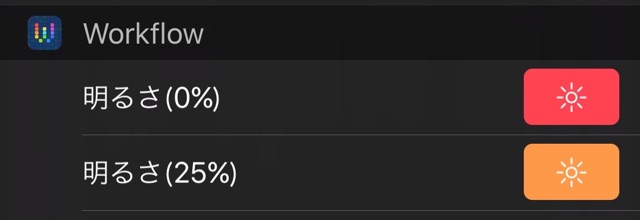
ワークフローで設定した通り、画面の明るさが最低になったら成功です。
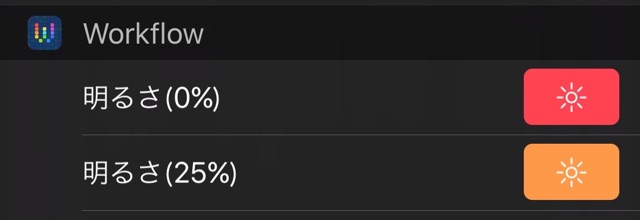
【Set Brightness】アクションを使ったワークフローを別に用意すれば、明るさ0%・明るさ25%というように、明るさをいくつかの段階で調整することも可能です。

次回は複雑なワークフローをつくります。お楽しみに!
| ・販売元: DeskConnect, Inc. ・掲載時のDL価格: ¥360 ・カテゴリ: 仕事効率化 ・容量: 55.9 MB ・バージョン: 1.5.1 |



