こんにちは、ブリ大根です。
11月28日(土)、大阪の「AppBank Store うめだ」で1日店長をやります。
店長対決 in 大阪
そこで、りおなりと「店長対決」を行い、それぞれイチオシの商品を時間内に売り切った方が「真の店長」となるのです。
詳しくはこちら → AppBank Storeの店長に、私はなる! (ブリ大根)
ケース50個って・・・
私が売るのは、iPhoneケース『Palmo』、50個。
Palmoについてはこちら → Palmo 落下防止シリコンケース ホワイト iPhone 6s/6
これを50個売るのが私のミッション。
iPhoneケースを1人で50個売るって、なかなかだぞ。
とにかく、お客さんをたくさん集めなければ!!!
そうだ、告知ポスターを作ろう
 そこで私はひらめきました。自分で「告知ポスター」を作ろう。
そこで私はひらめきました。自分で「告知ポスター」を作ろう。
とはいっても、ポスターを作ったことはなく、専用のソフトなどは持っていません。だから、iPhoneアプリだけでポスターを作ることにしました。
だいたいのイメージ
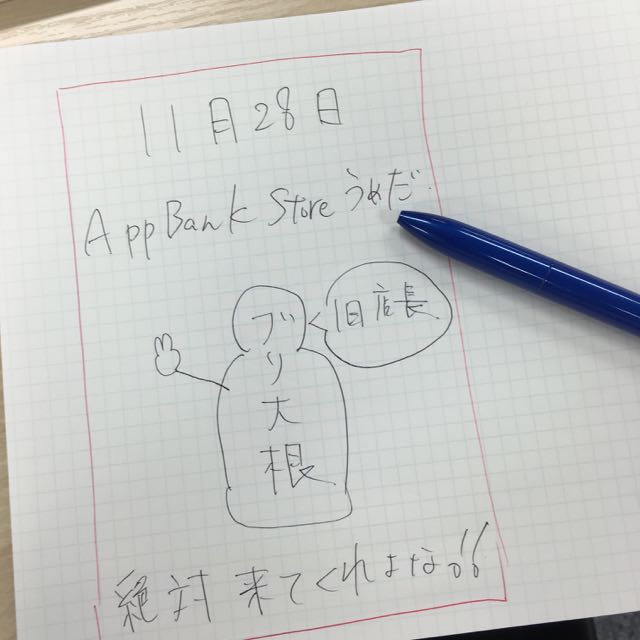
ポスターのイメージ図はこちら。
あくまで、イメージですから・・・。

アプリでポスター作り
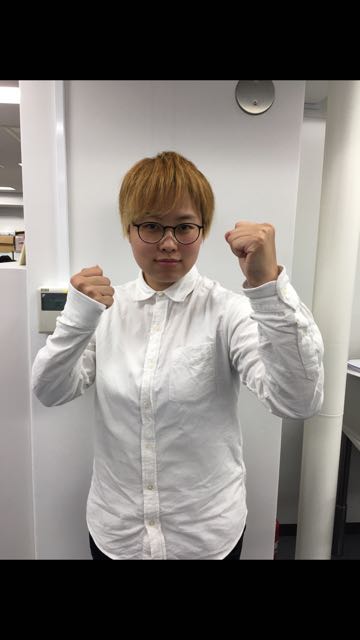
写真を撮る

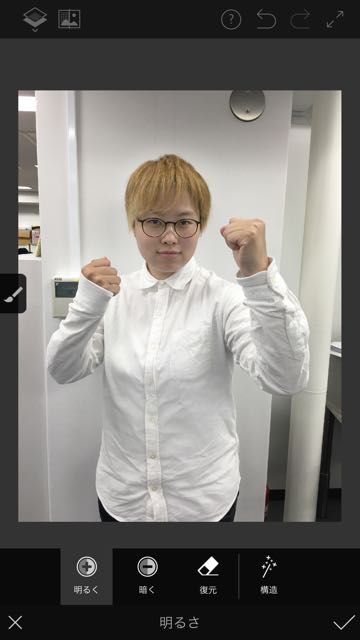
写真を明るくする

このアプリには、なぞったところだけ明るくしてくれるという機能があるんです。
影で暗くなってしまった部分が明るくなりました。さあ、次いってみよう!
© 2015 Adobe Systems Incorporated
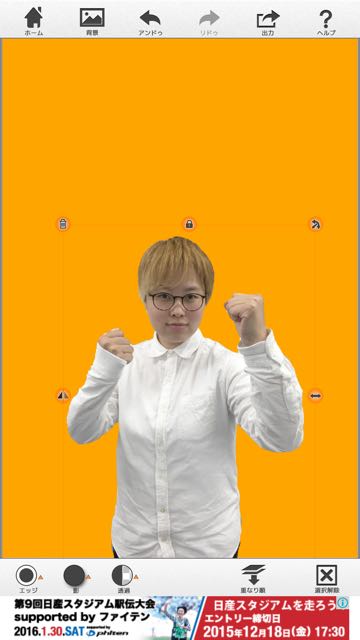
写真を合成する
次は『写真を合成』を使って写真を合成します。
まずは自分の姿をなぞって切り取ります。拡大もできるので、タッチペンを使わなくてもキレイに切り取りできました。
© Magichour Corporation


そして背景に合成!背景の色は『WEB色見本 原色大辞典』でスクリーンショットを撮影し、その画像を使用しました。結構いい感じ!
(引用元:WEB色見本 原色大辞典 – HTMLカラーコード)


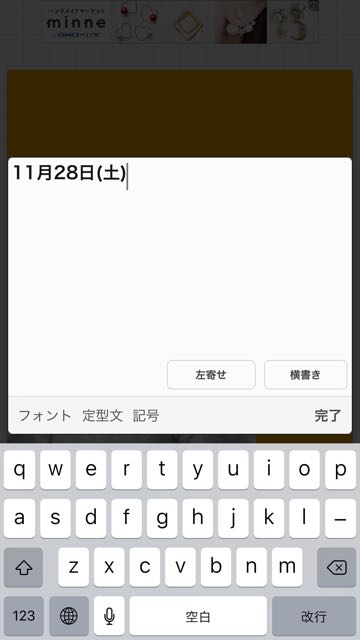
文字入れ
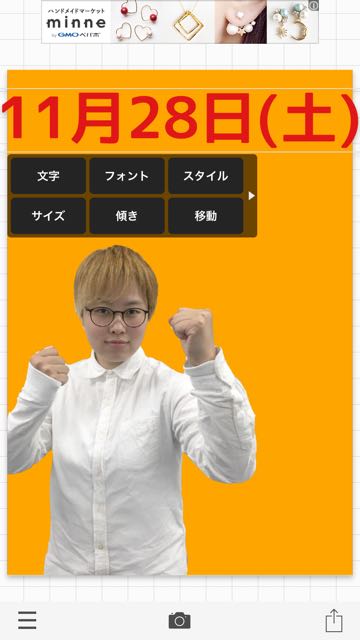
土台となる写真が完成したので文字を入れていきます。まずはイベントの日程から。
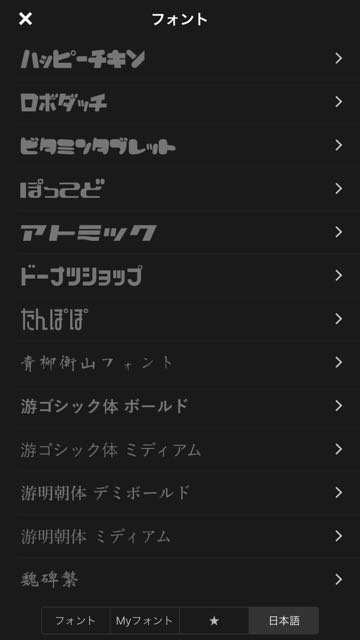
文字入れアプリ『Phonto』には400種類以上のフォントが収録されていますよ。しかも全部無料で使えるんです。
© youthhr 2013


文字の色を変えたり、文字に枠(ストローク)をつけたりもできますよ。枠をつけると見やすくなりますね。


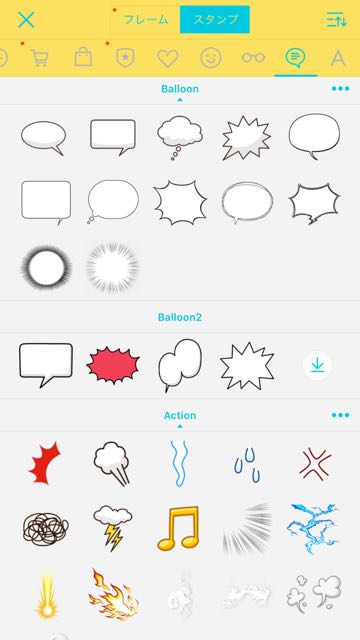
ふきだしは、LINEのカメラアプリ『aillis』のスタンプ機能を使います。こちらも無料でダウンロードできる素材です。無料って幸せ〜。
© LINE Corporation


飾り付け
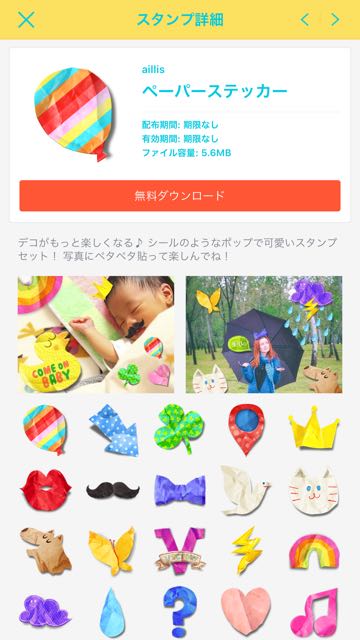
ポスターに楽しい感じ出すため『aillis』でスタンプを貼ってみましょう。このペーパーステッカー可愛いな。
『aillis』は、肌加工もスタンプも文字入れもできる万能カメラアプリなので、私も愛用していますよ。


ポスター完成!
そしてついに、ポスターが完成しました。はい、どん。
自分では結構満足のいく出来になりました!みなさん、どう思いますか?
(コメント欄にて、感想お待ちしています♪)

これでお客さんを集めるぞ
ブリ「これがあれば、11月28日は大盛り上がりのはず!むふふっ」
kent「ブリさん、それ、イベントの開催時間書いてないっすよ」


若干ミスはありましたが、アプリだけで告知ポスターが作れました!
1つのアプリだけを使うのではなく、いろんなアプリを組み合わせると個性が出せていい感じに。
告知ポスターも完成したので、11月28日(土)は絶対に盛り上がるはず。11月28日(土)、AppBank Store うめだでお待ちしています。
詳しくはこちら → AppBank Storeの店長に、私はなる!
私のTwitterアカウントです → ブリ大根(@burihara) | Twitter