iPhone系ブロガーのみなさん、こんにちは!今日もスクショ(スクリーンショット)画像をブログに載せていますか?
たまーに見かける、iPhone本体部分を入れたスクショ画像。あれ、カッコいいですよね。実は、簡単にできるってご存じでしたか?
「iPhone Screenshot Maker」というWebサービスを使えば、簡単にiPhoneの本体フレーム入りのスクショ画像が作れるんです。
iPhone Screenshot Makerのサイトはこちら(PC用)
iPhone Screenshot Maker
用意するものはiPhoneのスクショ画像のみ。それではさっそくやってみましょう!
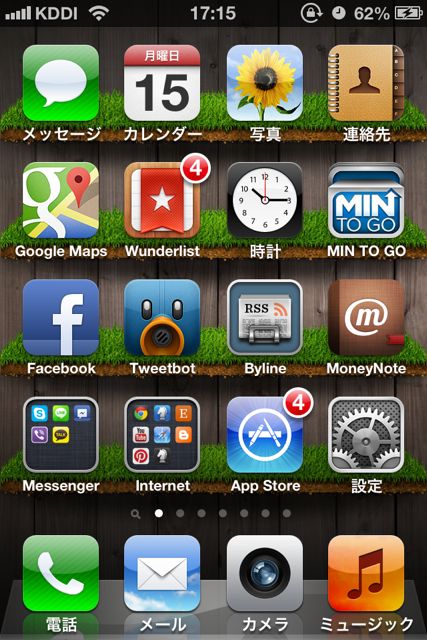
スクショ画像を用意しましょう

今回はこちらのiPhone 4Sの画像を使ってみます。ちなみに僕(ポール)のホーム画面です。
iPhone Screenshot Makerの使い方
「iPhone Screenshot Maker」にアクセスしたら、ページを下にスクロールして始めましょう。
1. フレームを選ぶ
iPhone Screenshot Makerでは、以下の3つの画像が作れます。今回は①の画像を作ります。
①iPhoneの本体フレーム付きスクショ画像
②ステータスバーを切り取ったスクショ画像
③別のステータスバーを上書きしたスクショ画像
①のアイコンをクリックしたら、デバイスの画像を選びます。iPhoneの他にiPadやMac、ゲームボーイ(!)まであります。スゴい!
次に画像のタテ・ヨコを選びます。ヨコ画像だと、黒と白のiPhoneフレームが使えます。
2. オプションを設定
オプションでは以下の項目を設定できます。
- 画像を自動的にフィットさせる
- ディスプレイに反射エフェクトを追加する
- ステータスバーを上書きする(ステータスバーは2種類から選べます)
- 画像の出力サイズ
3. 画像をアップロード
【ここに画像ファイルをドロップ!】と表示された部分に、スクショ画像をドロップします。画像のアップロードは【ファイルを選択】からもできます。
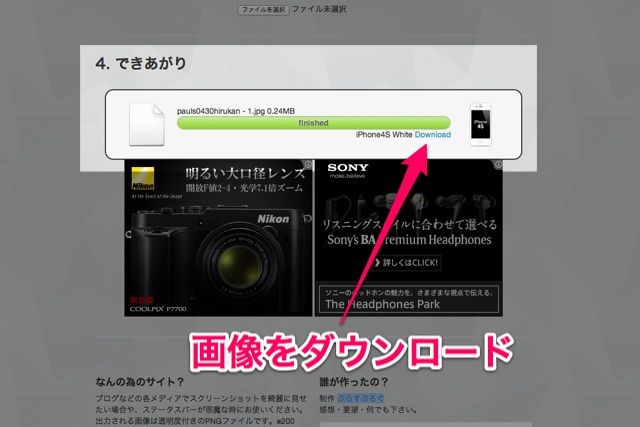
4. できあがり
アップロードから画像完成まではほとんど時間がかかりません。【Download】で画像をダウンロードします。
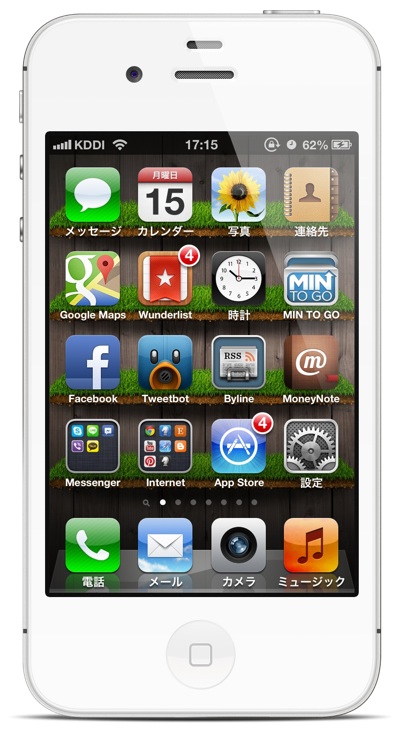
できた画像はこちら!

僕のスクリーンショットが白いiPhone 4Sに合成されています。
iPhoneアプリ制作会社のホームページに使えそうな画像ができました。うん、カッコいい!
iPhone5用画像では、背景付きのフレームも選べます。Photoshopなどのソフトを使わなくても、手軽に合成画像が作れるのはうれしいですね!
こんな遊び方も
タテヨコの比率さえ合っていれば、Macの画面スクショでもはまります。ハイテクiPhoneのできあがりです!
いかがでしたか?ただのスクショでも、たちまちプロ仕様になってしまうこちらのサービス。気になった方はぜひ試してみてください。
参考
iPhone・iPadのスクリーンショットに本体フレームを追加できるネットサービス「iPhone Screenshot Maker」 – GIGAZINE