
気になるWebページをまとめて後で読むことができるサービスRead it Laterの公式アプリが生まれ変わりました!
名前も変わって「Pocket (Formerly Read It Later)」となりました。旧アプリをご利用中の方はアップデート後、アプリアイコンや名前が変わります。よりグラフィカルになりましたね。
それではさっそくリニューアルしたアプリの使い方をチェックしていきましょう。
黒をメインカラーとしたUIからカラフルなUIへ

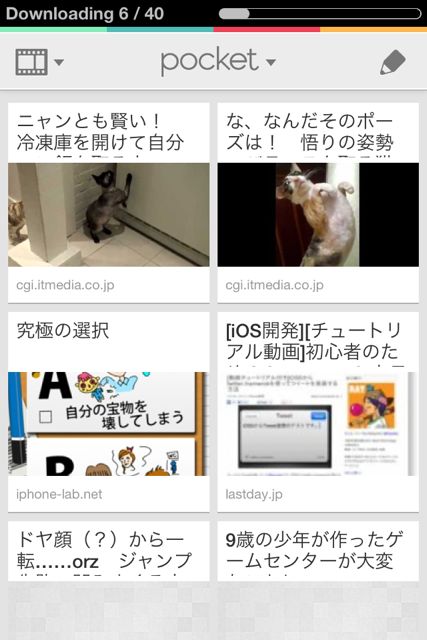
アプリ全体のイメージも、今までは黒をメインとしたシックなイメージだったのですが、カラフルでポップなイメージに変わっています。

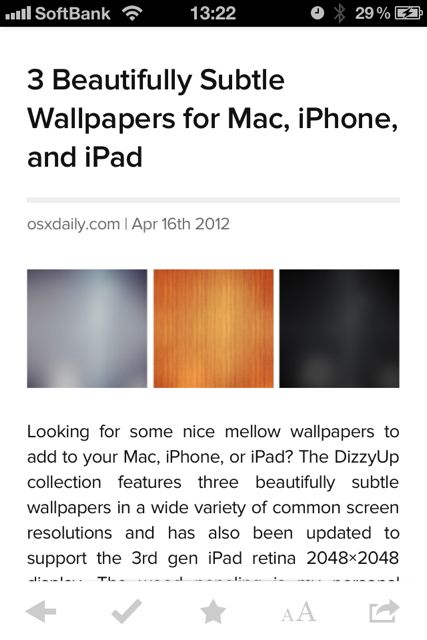
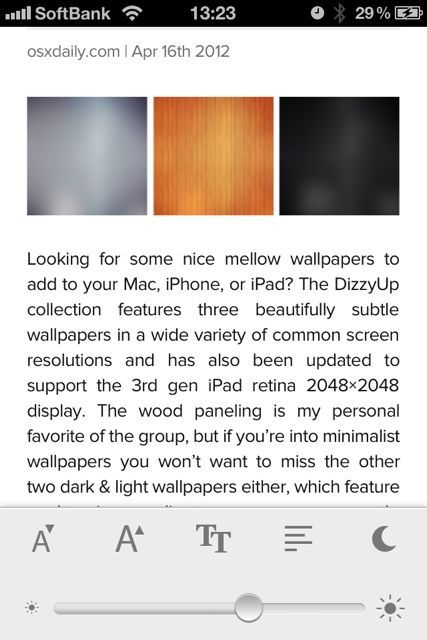
文字情報だけじゃなく、画像も一緒に表示されるようになりました。

記事の一番上にいる状態で、さらに下に引き出すと、ビューの変更ができます。
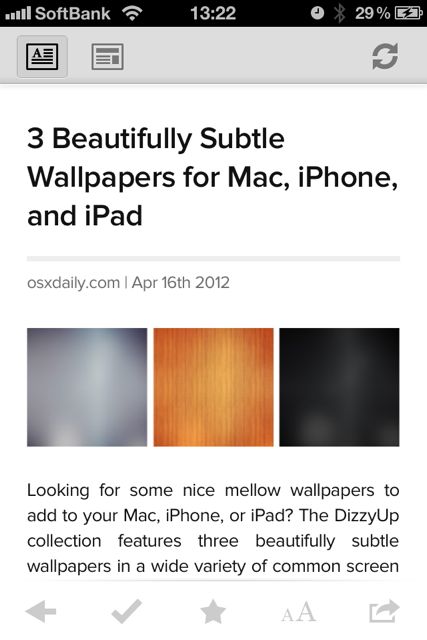
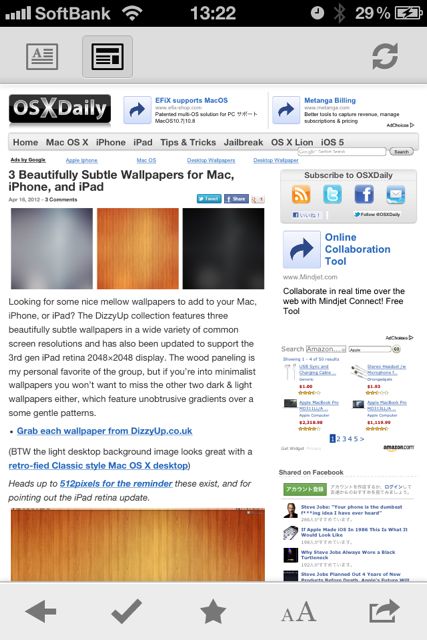
画面上の左端にある2つのボタンで【専用ビュー】と【ブラウザビュー】を切り替えれます。


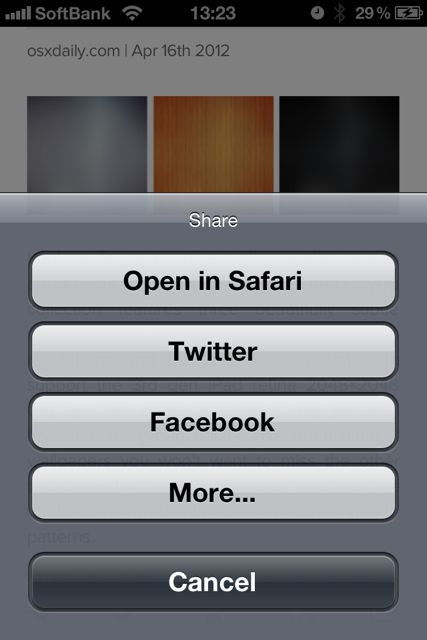
ほかのアプリ連携が豊富

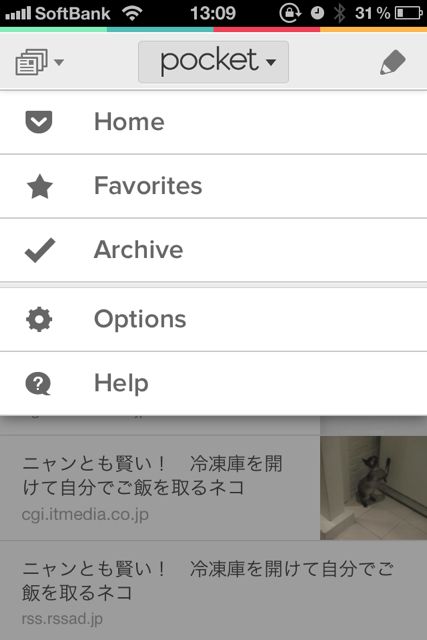
このメニューは何を表示するか、自由にカスタマイズできます。
カスタマイズできる設定メニューについては、後ほどご紹介します。
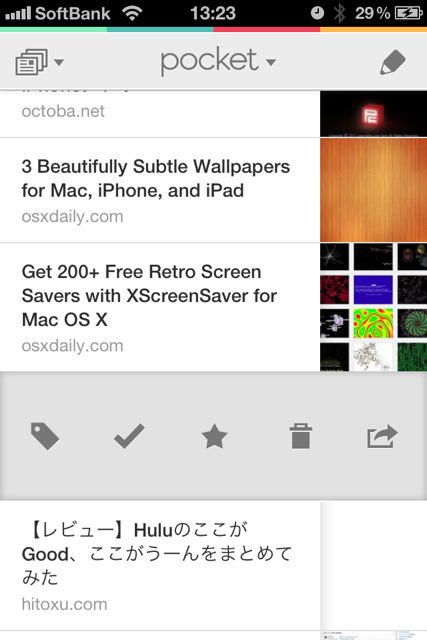
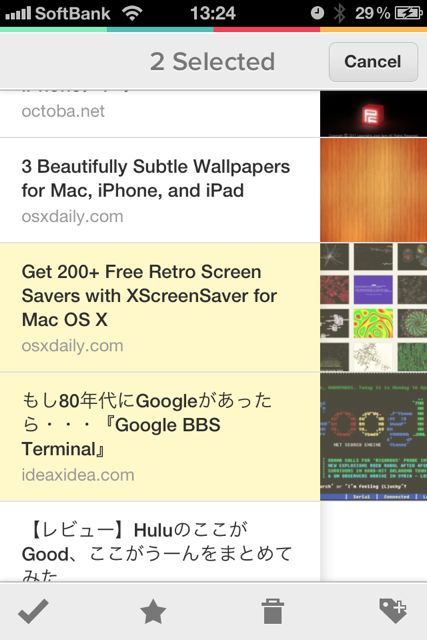
一覧画面からできるスターやタグの操作


Editモードになり、一括既読、スター付け、削除、タグの管理ができます。
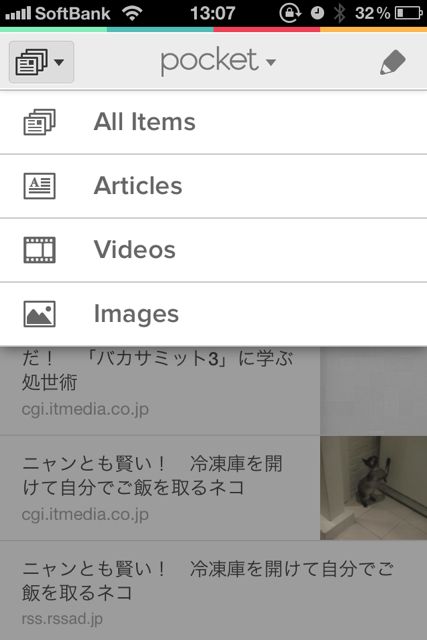
記事の種類によって見え方の切り替えができます

各スタイルの内容は以下の通りです。
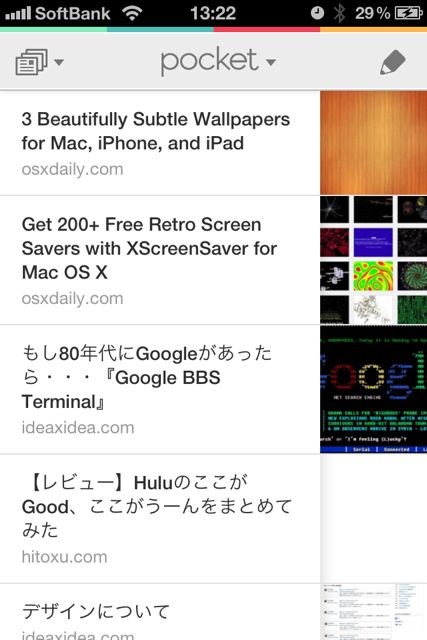
記事タイトルとサムネイル画像を表示できる【All Items】
記事タイトルと記事本文の数行、サムネイル画像が表示できる【Articles】
記事の中に動画があるものだけ抽出して見られる【Videos】
写真がメインとなった記事を取り出す【Images】
表示する記事の切り替えやアプリの設定はタイトルから

スターをつけた記事だけ表示したり、既読の記事表示などもこちらから切り替えます。
また、アプリ自身のさまざまな設定は【Option】から行います。
連携する外部サービズの登録設定なども、ここから行います。
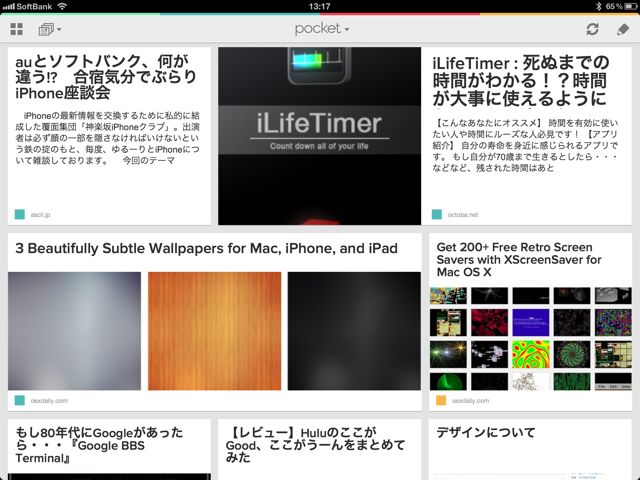
iPad ではFlipboardのように使えます
iPadでのUIも大きく変わりました。
自分好みの表示スタイルが選べるようになり、スタイリッシュで有名なFlipboardのようなスタイルもあります。
自分だけの新聞を読んでいるようなリニューアルに大満足です!
連携サービスにRead it Laterをお使いの方は、この機会に公式アプリを使ってみてください。
| 開発 | Idea Shower |
|---|---|
| 掲載時の価格 | 無料 |
| カテゴリ | ニュース |
| 容量 | 6.1 MB |
| 執筆時のバージョン | 4.0.0 |
Pocket (Formerly Read It Later)