ボタンとラベルがあるアプリを作ってみよう!
@akio0911です。
世田谷ものづくり学校の自由大学にてiPhoneアプリの作り方を学ぶ初心者向け講座「アプリクリエイター道場」を開講したり、iOSゲームアプリ開発の入門書「cocos2d for iPhoneレッスンノート」を執筆(共著)したり、アプリクリエイターにインタビューするポッドキャスト「ハイパーアプリクリエイターズ」を制作・配信したりしています。
また、拡張現実ライフというブログを運営しているブロガーでもあります。
さらに詳しいプロフィールはこちらの記事
→開発入門記事はすでに読まれましたか?講師 @akio0911 先生のご紹介。
中学生からわかるiPhoneアプリ開発入門。第2回です。
第1回の記事はこちら
→中学生からわかるiPhoneアプリ開発入門。第1回 。
今回は、アプリの画面にボタンとラベルを配置します。いよいよ見た目を作っていくわけです。早速はじめましょう!
Xcode4の起動
まずはXcode4を起動します。
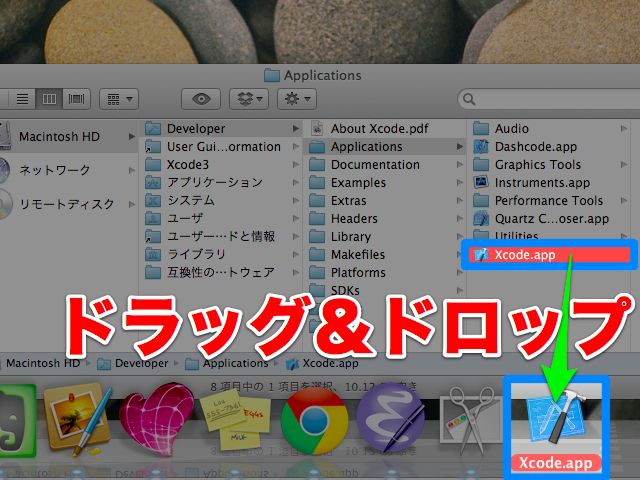
前回の記事でDockにXcodeのアイコンを追加した方は、DockにあるXcodeのアイコンをクリックして下さい。
まだDockに追加していない方は、ぜひこの機会に追加してしまいましょう。
DockにあるFinderのアイコンをクリックします。
Finderのウィンドウが開きます。
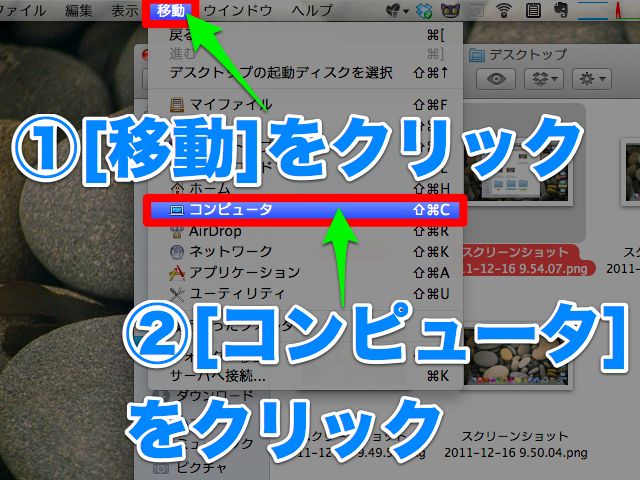
Finderのメニューの「移動」をクリックしてから、「コンピュータ」をクリックします。
以上の操作でXcodeがDockに追加され、すぐに起動できるようになります。
プロジェクトの作成
まずはXcodeのプロジェクトを作成していきます。プロジェクトとはXcodeで扱うもので、基本的には1つのアプリにつき1つのプロジェクトを作成する必要があります。
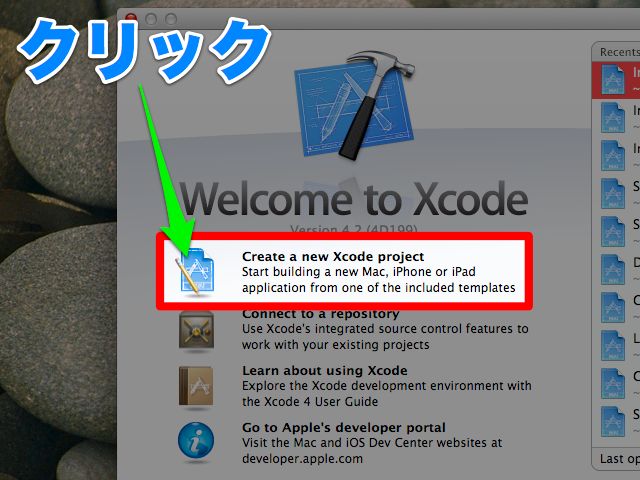
Xcodeを起動すると「Welcome to Xcode」というウィンドウが開くので、その中の「Create a new Xcode project」をクリックします。
テンプレートの選択ウィンドウが表示されます。
Xcodeにはプロジェクトのテンプレートがいくつか用意されており、これらのテンプレートを使うことによって、アプリを素早く作成することができます。
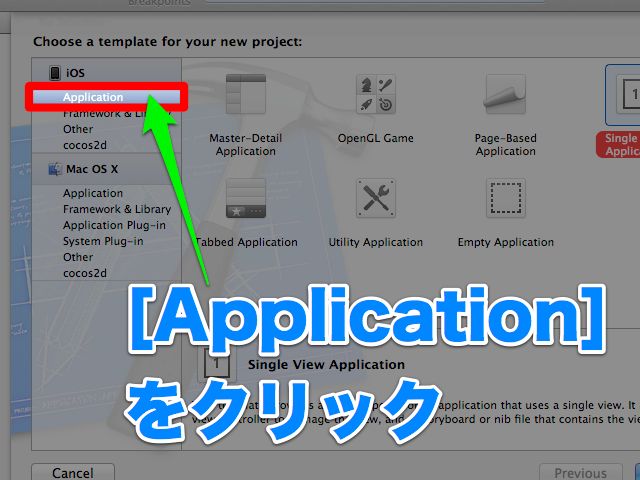
左側のバーから[iOS]の[Application]をクリックします。
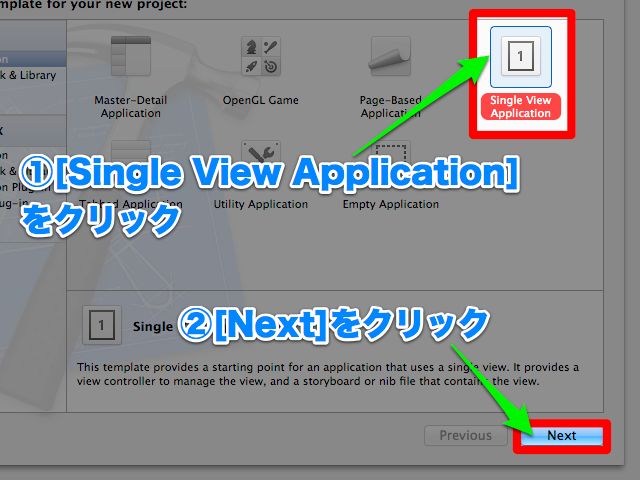
テンプレートの中から[Single View Application]をクリックして、[Next]ボタンをクリックします。
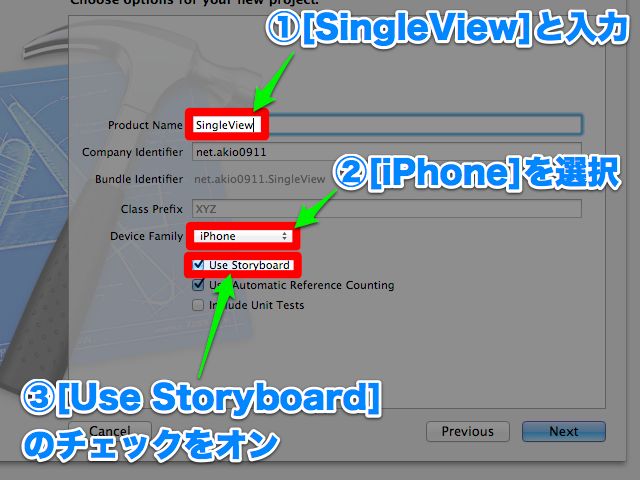
プロジェクトのオプションを設定するウィンドウが表示されるので、[Product Name]に[SingleView]と入力し、[Device Family]で[iPhone]を選択し、[Use Storyboard]にチェックを入れます。
Storyboardとは?
StoryboardはXcode4.2にて追加された機能です。Storyboardを使うと、画面間の遷移の流れをマウス操作だけで設定することができます。
ただし、Storyboardを使って作ったアプリはiOS5でしか動作しないので、注意が必要です。
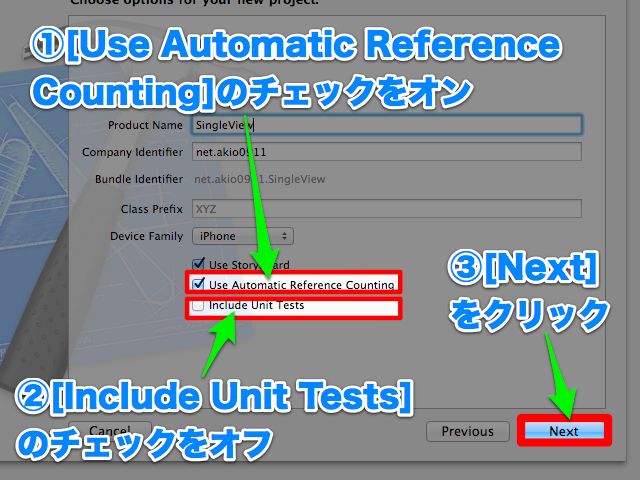
ARC(Automatic Reference Counting)とは?
iOSアプリ開発では、メモリ管理という難解な作業をアプリ開発者が行う必要があります。しかし、Xcode4.2から使えるようになったARCを利用すると、メモリ管理を簡略化することができます。
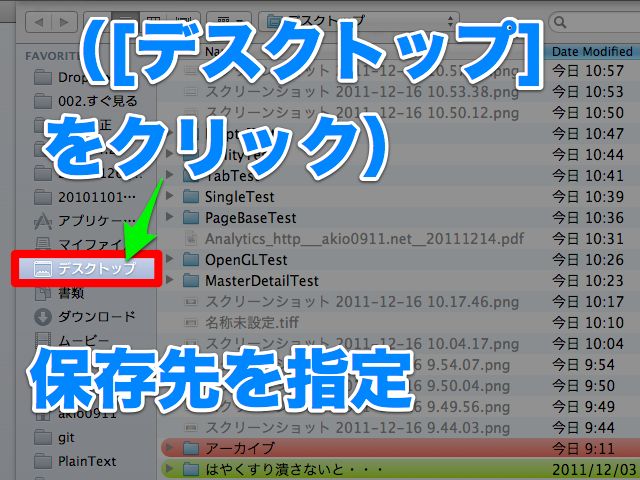
プロジェクトの保存先を聞かれます。ここでは、デスクトップを保存先に指定してみました。
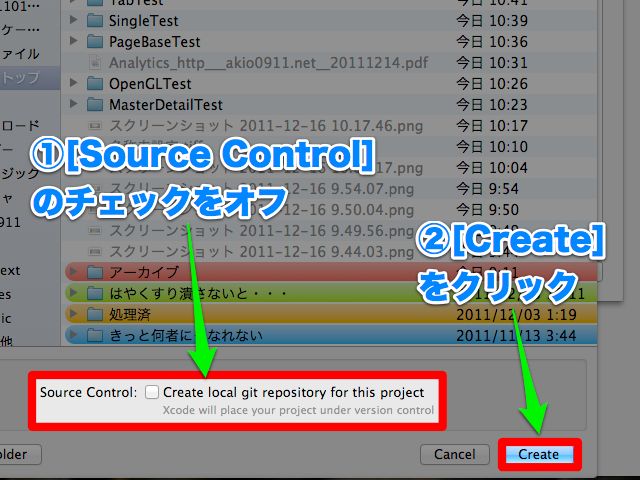
Source Controlとは?
Source Controlを使うと、作成したアプリのファイルを複数人で共有して作業したり、作成しているアプリを昨日や1週間前の状態に戻すこと(バージョン管理)ができます。
今回は使わないのでオフにしています。
アプリの実行
作成したプロジェクトのウィンドウが表示されます。
今回はテンプレートからプロジェクトを作成したので、実はこの状態でいきなりアプリを実行することができます。
Xcodeでアプリを実行する時には、シミュレータで実行するのか、実機で実行するのかを選択できるようになっています。
ここでは、シミュレータで実行されるように設定しましょう。
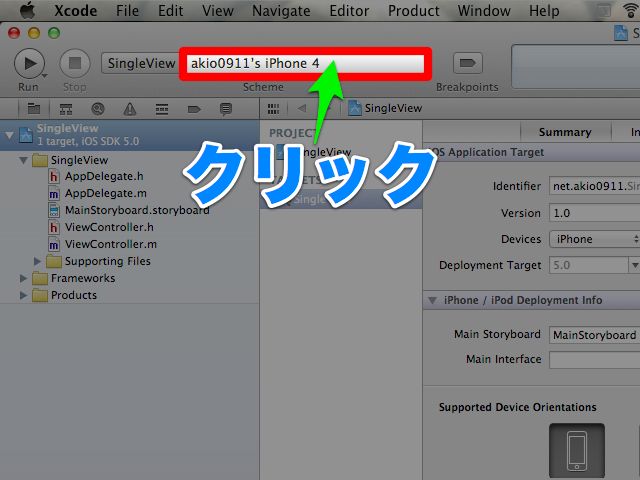
下図の赤枠で囲まれた部分が[iPhone 5.0 Simulator]になっていることを確認します。
もし[iPhone 5.0 Simulator]ではなく、[iPad 5.0 Simulator]や[xxxxx’s iPhone 4]などと表示されている場合は、下図の赤枠で囲まれている部分をクリックします。
メニューが表示されるので、[iPhone 5.0 Simulator]をクリックします。
これで、アプリがシミュレータで実行されるように設定できました。
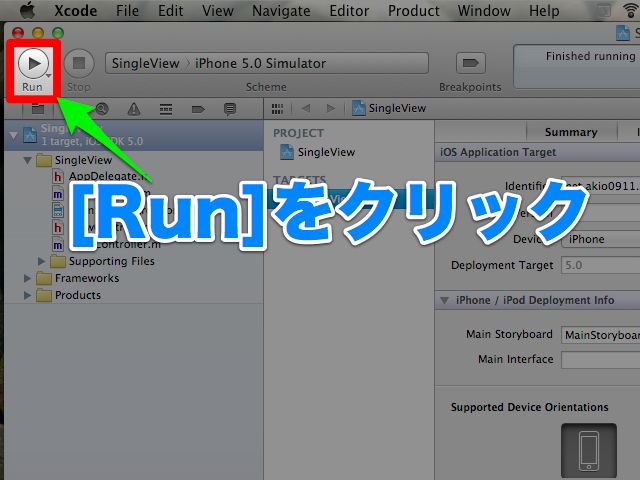
さて、いよいよアプリの実行です。[Run]ボタンをクリックします。
iOSシミュレータが起動し、真っ白な画面のアプリが起動します。
画面が真っ白とはいえ、アプリを動かすことができました!
アプリの実行を終了させる
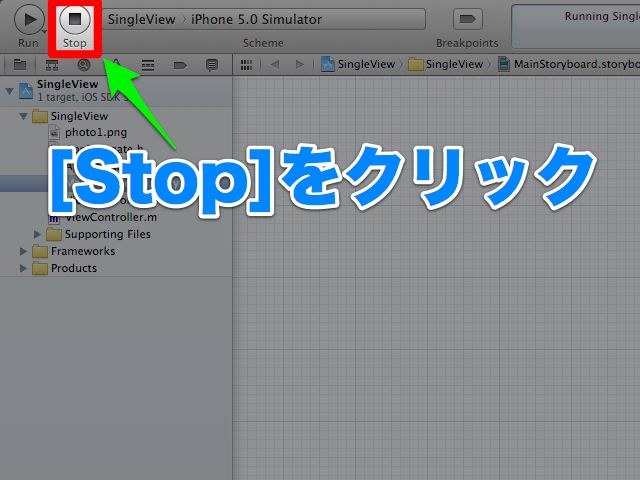
アプリの実行を停止するには、Xcodeのツールバーにある[Stop]ボタンをクリックします。
iOSシミュレータの終了
Xcodeでアプリを終了させただけだと、iOSシミュレータは起動した状態で残ります。
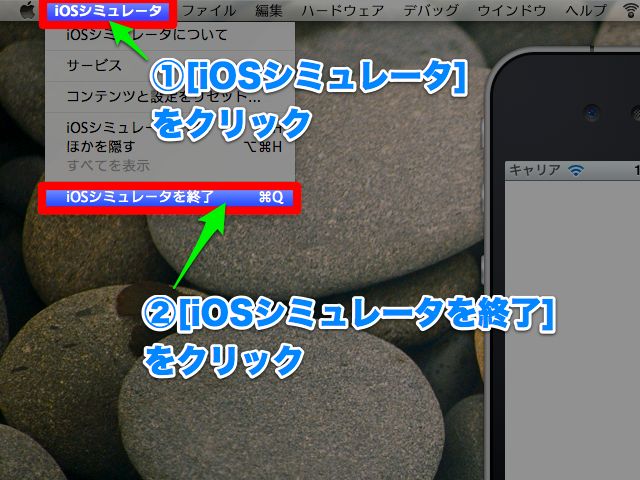
シミュレータを終了させるには、iOSシミュレータのメニューから[iOSシミュレータ]をクリックして、[iOSシミュレータを終了]をクリックします。
これでiOSシミュレータが終了します。
Storyboardを表示する
さて、先ほど説明したStoryboard機能を使って、画面のデザインをいじっていきましょう。
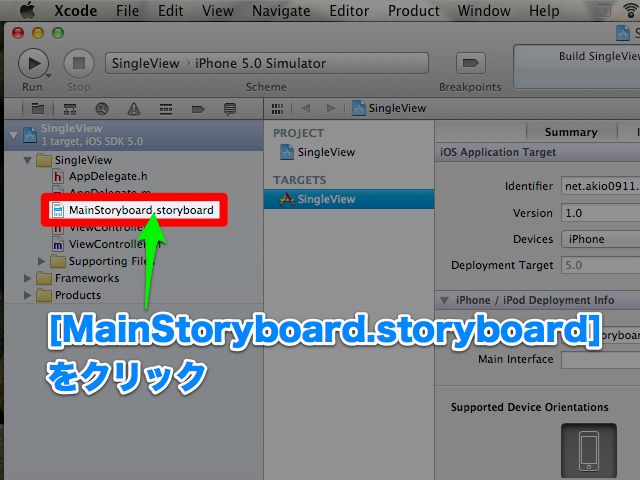
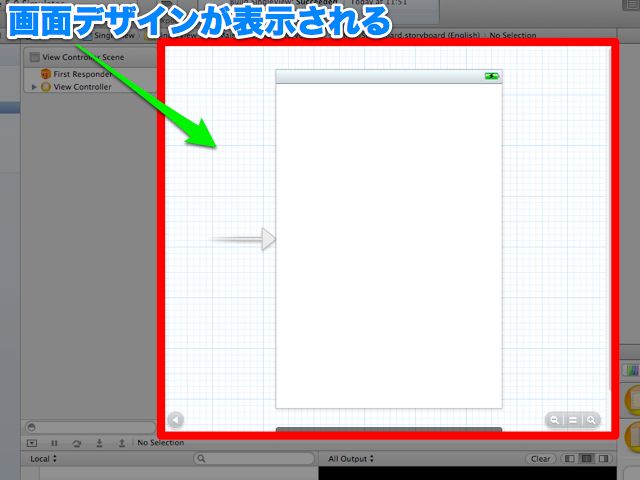
Xcodeのウィンドウの左端にあるファイルの一覧(Project navigator)から[MainStoryboard.storyboard]をクリックします。
すると、Xcodeウィンドウの中央に画面デザインが表示されます。これがStoryboardです。
[Document Outline]の表示方法
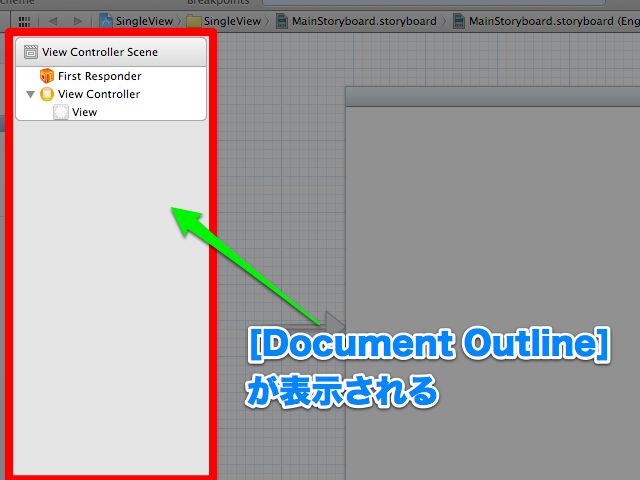
Storyboardを使って画面をデザインしていくにあたって、[Document Outline]を表示しておくと、部品の階層構造や選択状況などが分かるので便利です。
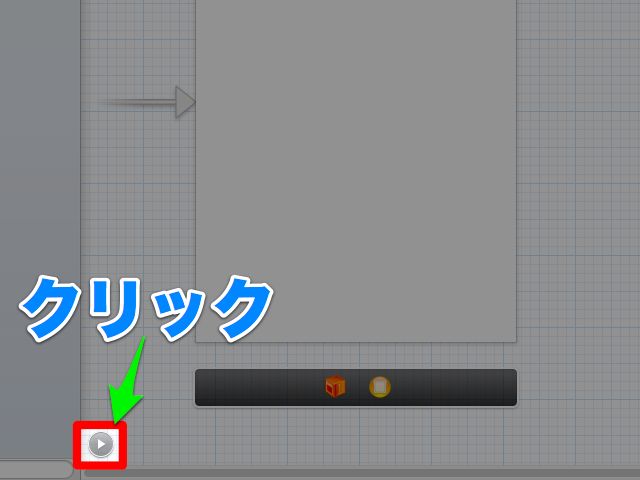
[Document Outline]を表示するには、Storyboard領域の左下にある三角形のボタンをクリックします。これで[Document Outline]が表示されます。隠すには、三角形のボタンをもう1回クリックです。
Storyboardの表示領域を広げる
MacBook Airなど画面の狭いMacを使っていると、Storyboardの表示領域が狭くて見づらいかもしれません。
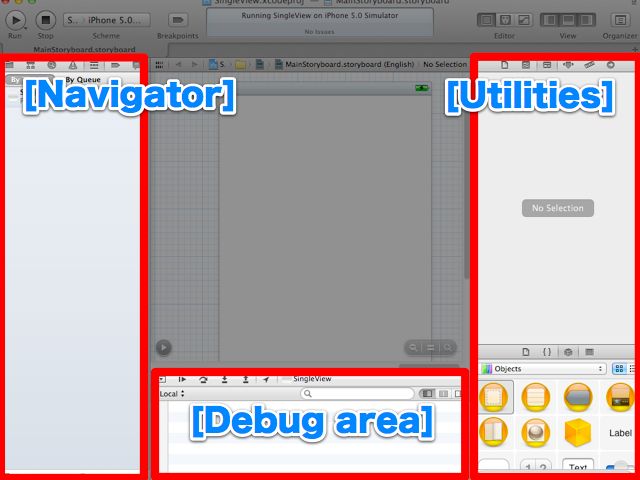
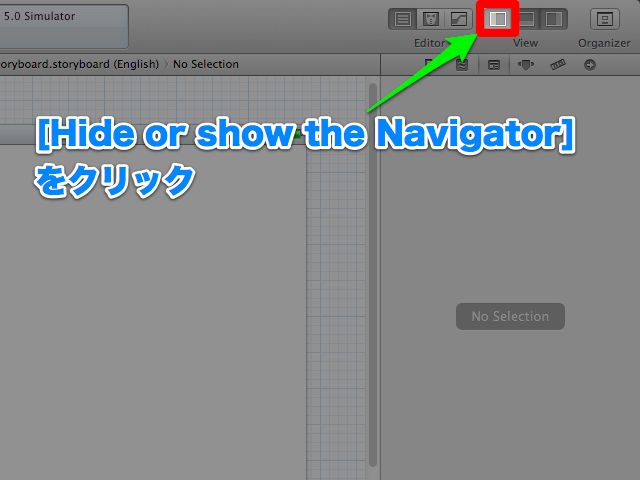
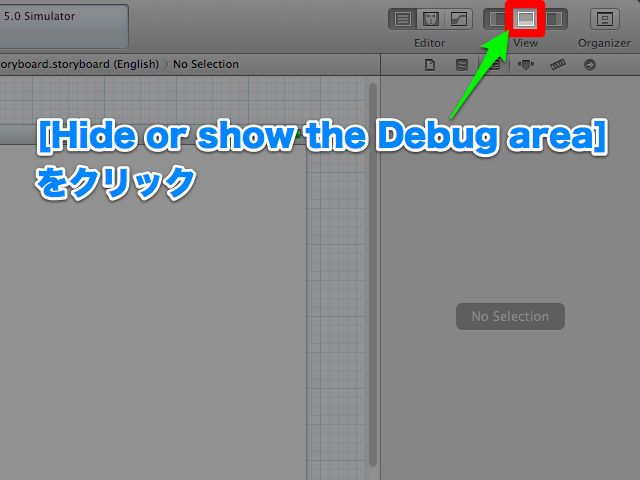
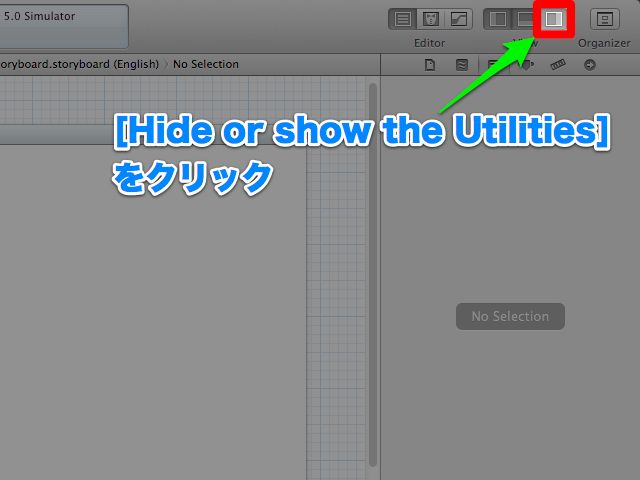
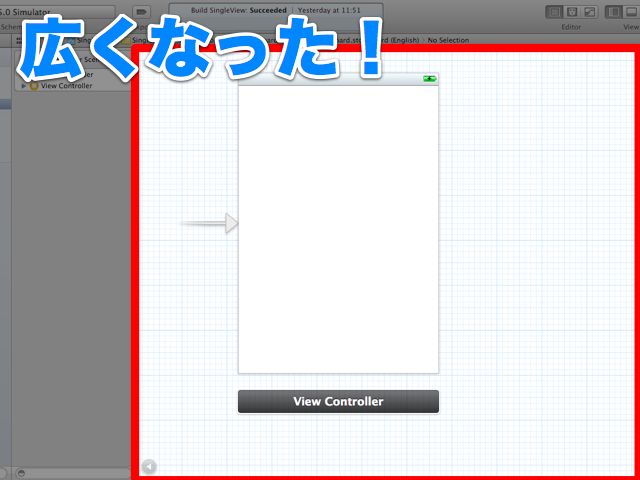
Xcodeウィンドウには[Navigator]・[Debug Area]・[Utilities]という領域があり、これらは必要に応じて表示・非表示を切り替えることができます。まずはその方法を覚えましょう。
画面の色を変更する
Storyboardの領域を広くしたところで、まずは画面の色を変更してみましょう。
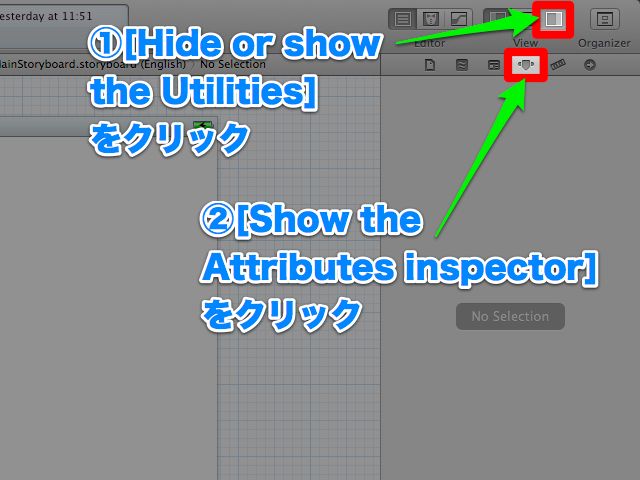
画面の色を変更するには、[Utilities]にある[Attributes inspector]を使います。
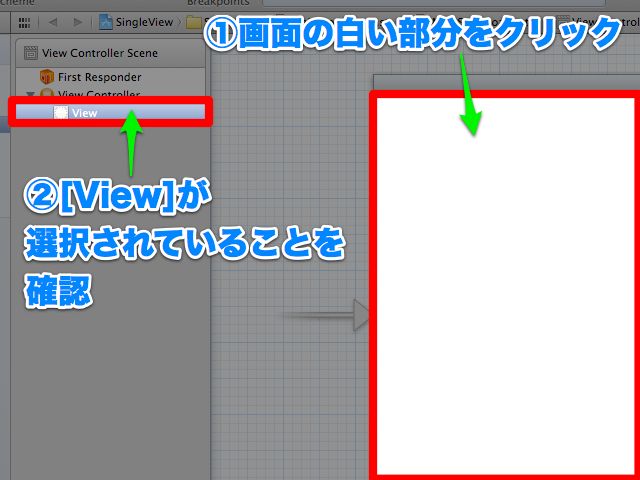
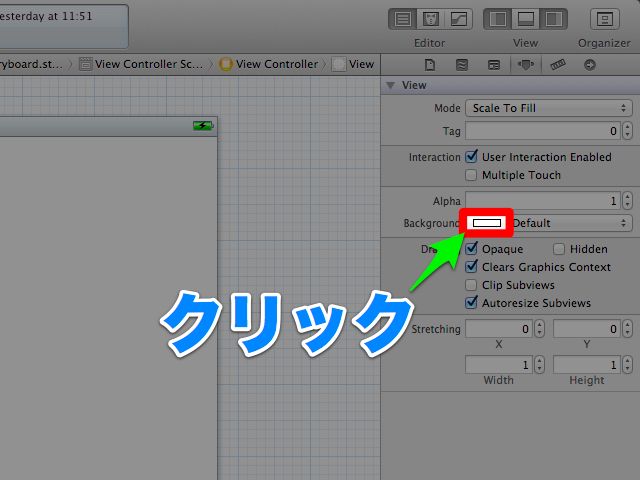
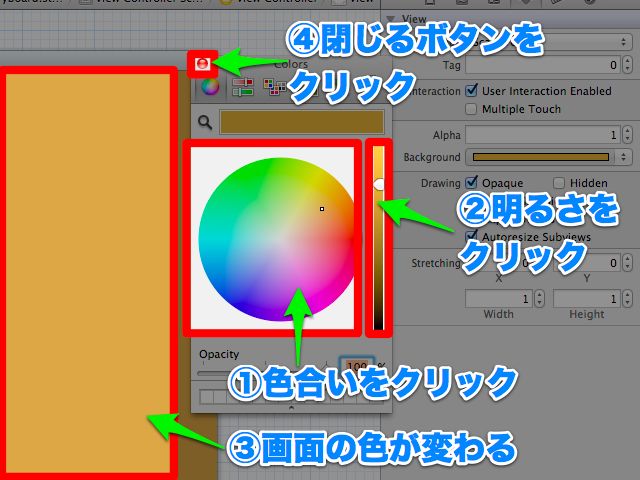
[Hide or show the Utilities]をクリックして[Utilities]を表示したら、[Show the Attributes inspector]をクリックして[Attributes inspector]を表示します。Storyboard内で画面の白い部分をクリックしましょう。そして、[Document Outline]の中で[View]が選択されていることを確認します。
画面の白い部分ではなくステータスバーの部分をクリックしてしまうと[View Controller]と呼ばれる別の領域が選択されてしまうので注意しましょう。
これで画面の色の設定は終了です。
ボタンを配置する
次にボタンを画面に配置してみましょう。
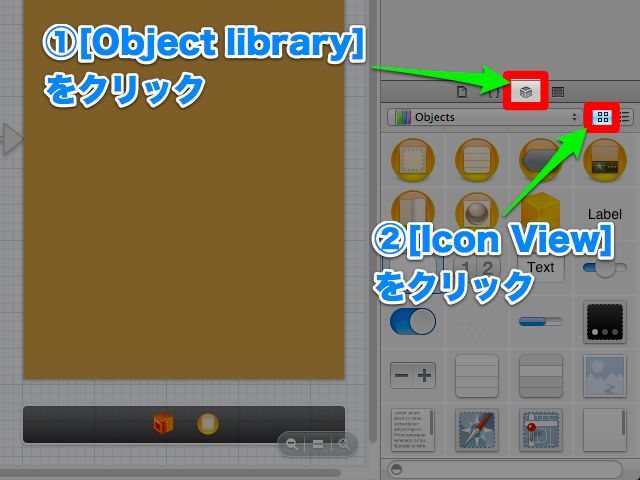
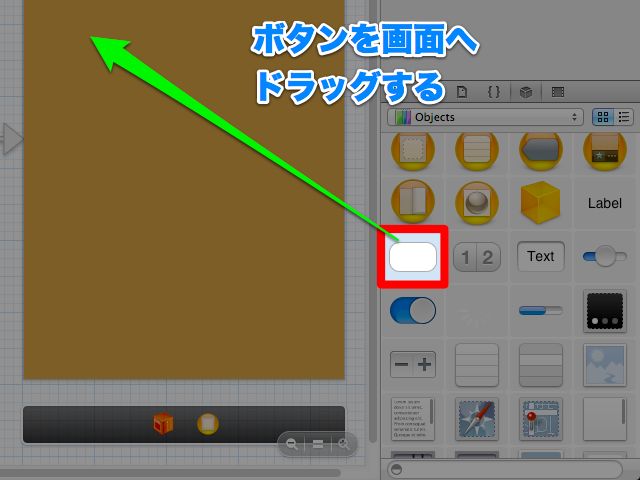
[Utilities]の[Object library]をクリックしてください。画面に配置できる部品の一覧が表示されます。一覧の表示形式を選択できるので、[IconView]ボタンをクリックして下さい。一覧の中に白いボタンのアイコンがあるので、これを画面へドラッグします。
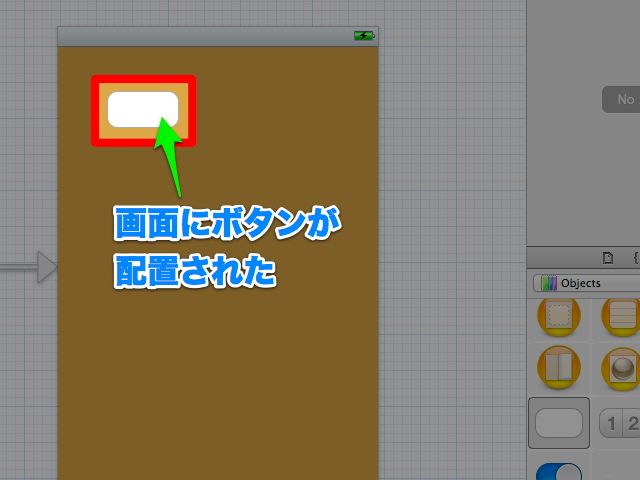
画面にボタンが配置されました。
ボタンの文字を設定しましょう。
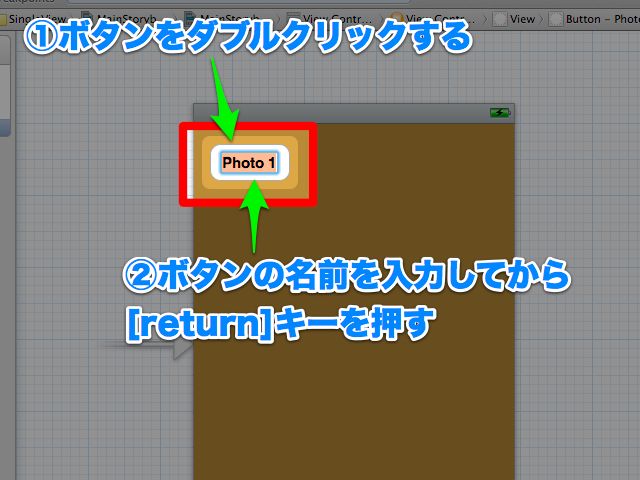
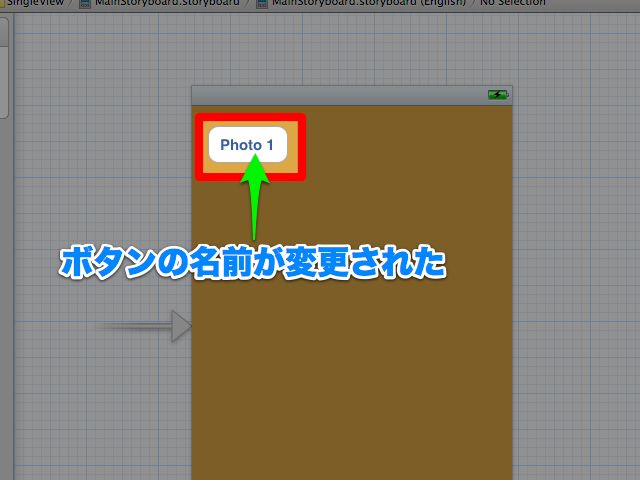
ボタンをダブルクリックすると入力可能な状態になるので、ボタンの名前を入力してから、キーボードの[return]キーを押しましょう。ここでは[Photo 1]と入力します。
ボタンの名前が変更されたのが確認できると思います。
ラベルを配置する
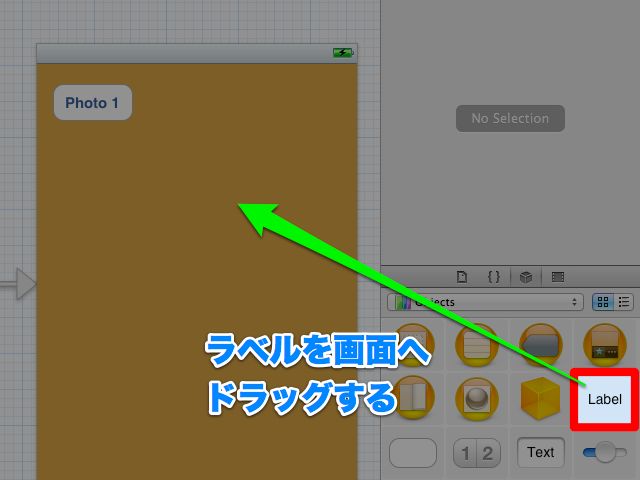
ラベルを画面に配置してみましょう。ラベルとは、画面に文字を表示するための部品です。
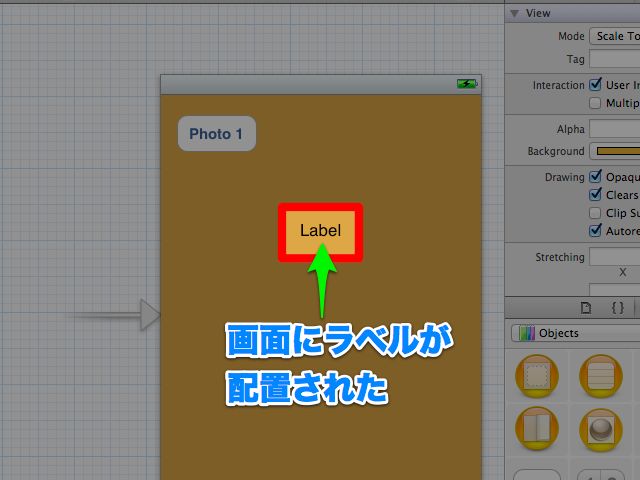
[Object library]の部品一覧からラベルを見つけて、画面へドラッグします。画面にラベルが配置されました。
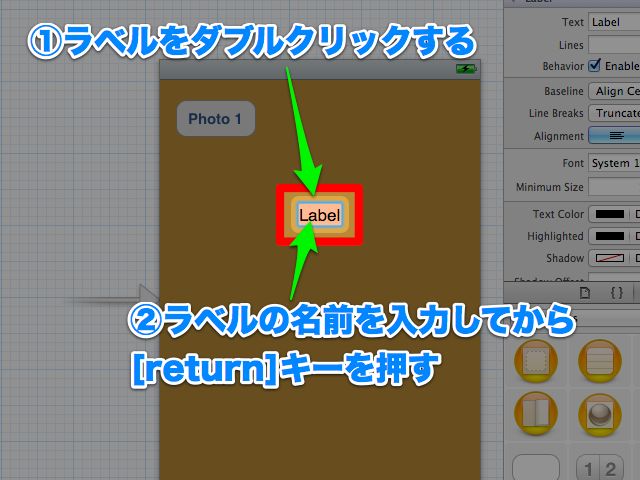
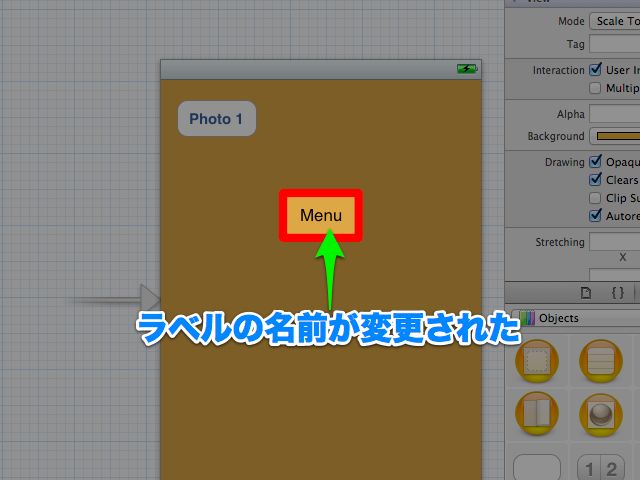
ラベルをダブルクリックすると入力可能な状態になるので、ラベルの名前を入力してから、キーボードの[return]キーを押しましょう。ここでは「Menu」と入力します。
ラベルの名前が変更されたのが確認できると思います。
部品のレイアウトを調整する
配置したボタンやラベルのレイアウトを調整してみましょう。
位置を変更する
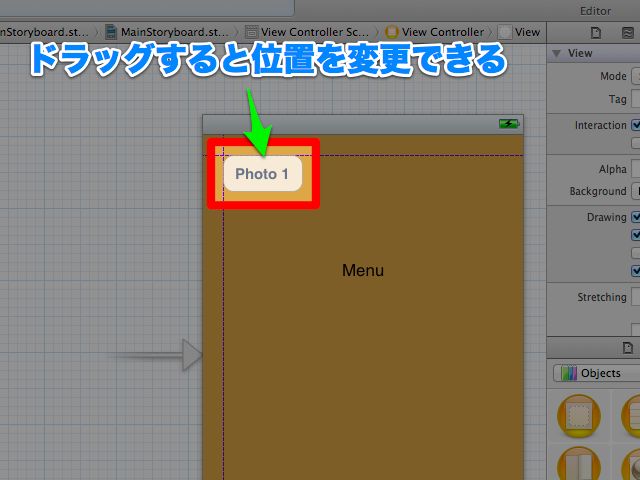
ボタンやラベルをドラッグすると、画面内で位置を変更することができます。
画面の端や他の部品の近くに移動すると青いガイドラインが自動で表示されるので、これをうまく利用して位置をキレイに調整してみましょう。
サイズを変更する
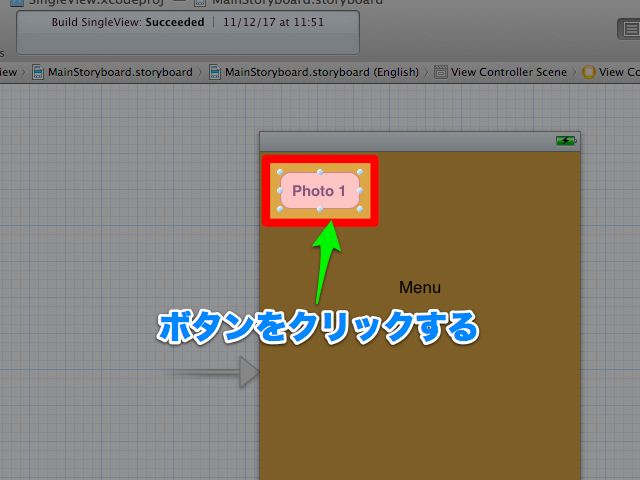
ボタンのサイズを変更してみましょう。
ボタンをクリックすると、ボタンの周りに水色の小さな丸が8つ表示されます。
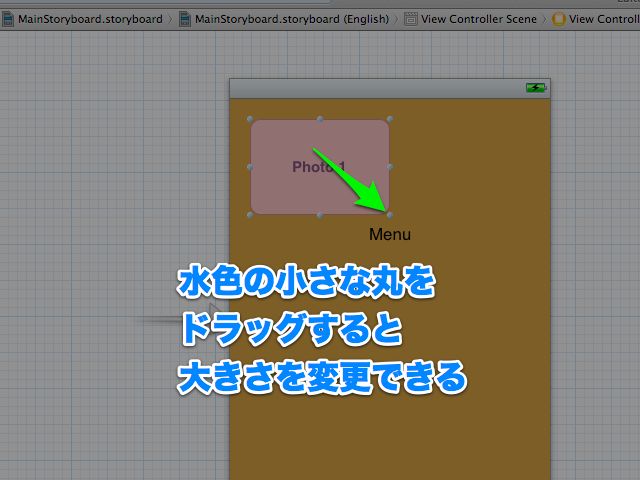
水色の小さな丸をドラッグすると、ボタンの大きさを変更することができます。
ラベルのサイズも同じように変更できます。
アプリを実行する
ここでアプリを実行してみましょう。Xcodeのツールバーにある[Run]ボタンをクリックです。
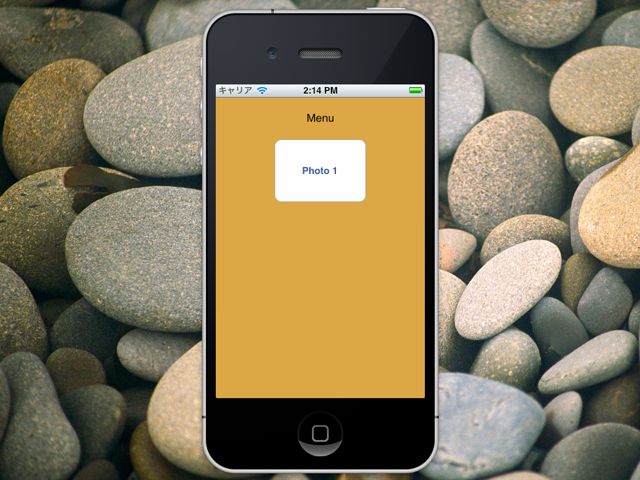
iOSシミュレータが起動し、Storyboardでデザインした画面が表示されます。
まとめ
いかがでしたでしょうか?
Storyboardを使ってボタンやラベルを配置し、それをiOSシミュレータの中で動かすことができました。
次回はStoryboardの他の機能を使って、ミニ写真集的なアプリを作っていきます。お楽しみに!
ボタンやラベル以外の部品について知りたい方へ
iOSアプリ開発で利用出来る画面部品について詳しく知りたい方は、よくわかるiPhoneアプリ開発の教科書【Xcode 4対応版】という書籍を参考にしてみて下さい。
配置方法や見た目のカスタマイズ方法について、部品ごとに画面写真付きで詳しく解説されています。
関連 : Xcode4対応で死角なし!書評「よくわかるiPhoneアプリ開発の教科書【Xcode 4対応版】」 – 拡張現実ライフ
筆者プロフィール
Twitterアカウントは@akio0911。
iPhoneアプリの作り方を学ぶ初心者向け講座「アプリクリエイター道場」、iOSゲームアプリ開発の入門書「cocos2d for iPhoneレッスンノート」の執筆(共著)、アプリクリエイターにインタビューするポッドキャスト「ハイパーアプリクリエイターズ」の配信、個人ブログ拡張現実ライフの運営など、アプリを中心に様々な活動をしています。
さらに詳しいプロフィールはこちらの記事
→開発入門記事はすでに読まれましたか?講師 @akio0911 先生のご紹介。