こんにちは、KiDDです。
会社がiPhoneユーザー向けの仕事をしてる、もうすぐ始めそうという全国のコーダーの皆さん。『HTML5+CSS3で作る 魅せるiPhoneサイト』が電子書籍になってiPadに登場しましたよ!
この本を読めば会社のサイト、そして自分のサイトをiPhoneに最適化させる方法がバッチリ分かります。
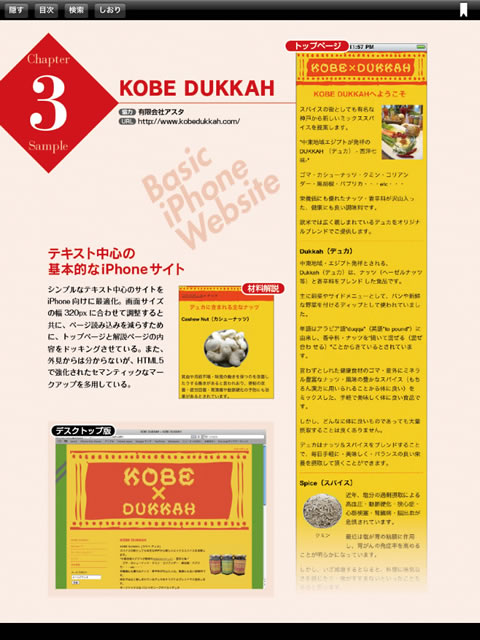
最初にiPhoneサイトのサンプルギャラリーが見れます。
フォーム大事!iPhoneってけっこう入力がめんどくさいんですよね。
はじめに。
電子書籍なので目次からのジャンプ機能と。
本文の検索機能がついてます。これは嬉しい!!
というわけで目次です。
横画面で表示してみました。
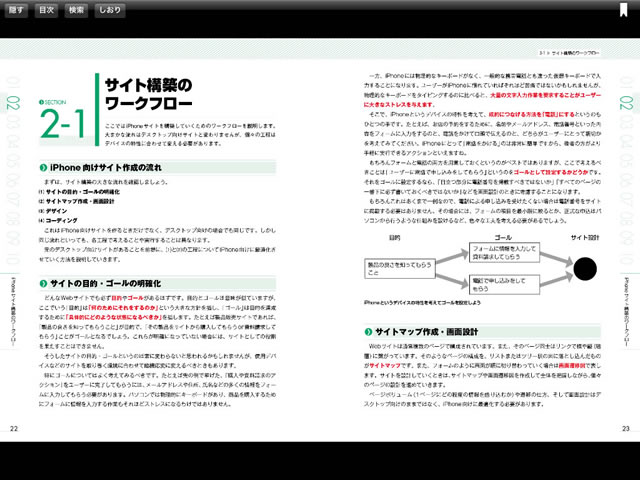
まずはゴールを設定して、それに向けたサイトデザインを構築しましょう。
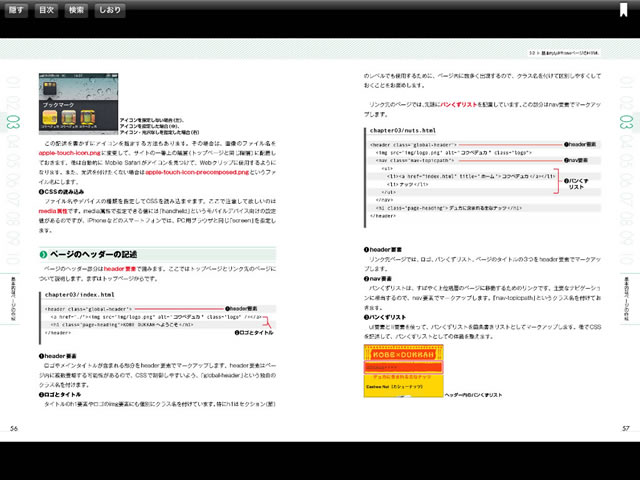
iPhone向けヘッダーの記述などなど。
そのほかサイト制作に役立つサンプルファイルも用意されてます。
自分が使っているからこそキチンとしたwebサイトを作りたいですね!
- 販売会社URL:お問い合せ
- 参考価格:1200円
- ブック (Books)
- 執筆時のバージョン:1.1