

InterfaceはiPhoneアプリのモックアップ(模型)がつくれるアプリです。
このアプリを使えばiPhoneを手に持ちながら各要素を画面上に配置・設定できます。
iPhone上ですべての作業が行え、すぐにインターフェイスが試せるので「使いやすいアプリとは何なのか」を模索しながら、インターフェイスの成熟度を上げていけます。
作成したモックアップはXcodeのプロジェクトファイルとして書き出すことも可能です。
今までは実機で動くモックアップを作成するにも、iPhone上で動かすには年会費1万円のiPhone Developer Programに参加する必要がありました。
しかし、このInterfaceを使えば、このアプリの購入費だけで実機上でインターフェイスの使い心地を試せるので、開発には携わらないプロデューサの方にもオススメです。
詳しくご紹介します。
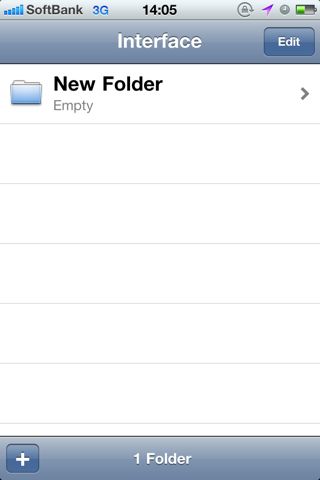
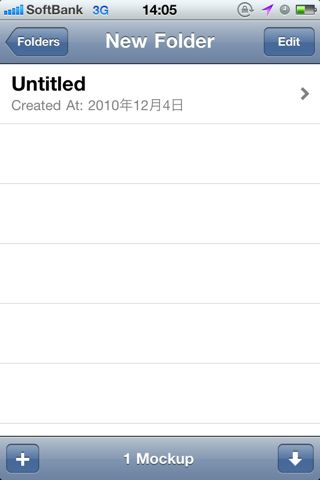
左:アプリに相当するフォルダを作成します。
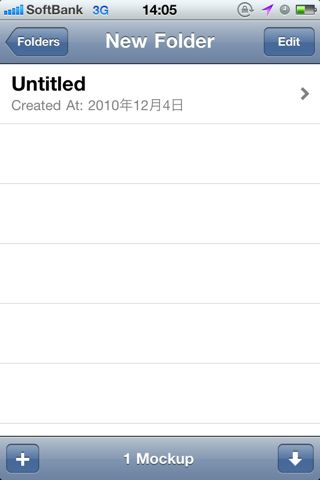
右:その中に1画面につき、1つのモックアップをつくっていきます。


左:最初に現れるのは白い画面。ここからモックアップをつくっていきます。
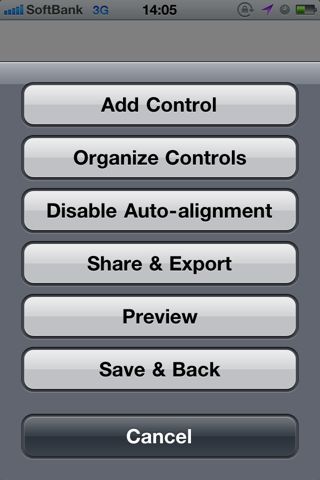
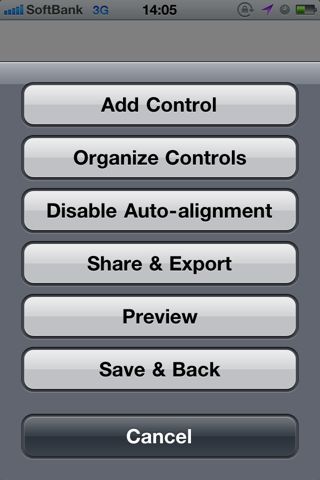
右:ダブルタップするとメニューが出現。「Add Control」で要素を追加します。


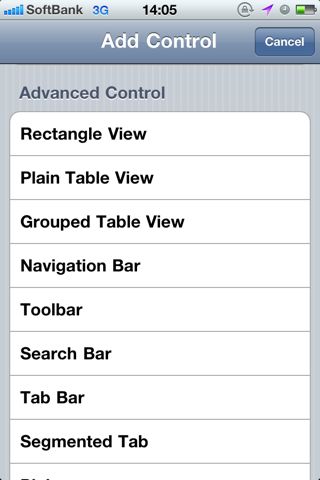
コントロールとして追加できるのはiPhone SDKと同じ要素。全26種類です。


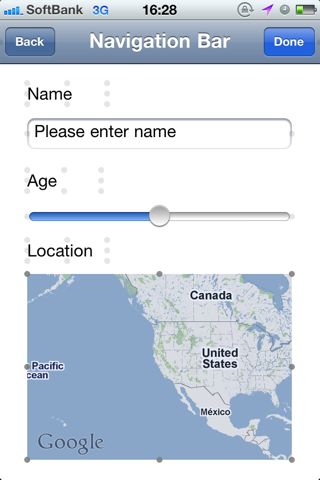
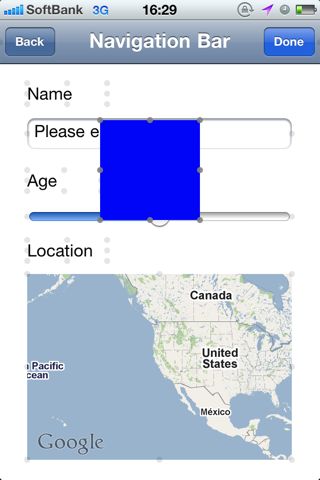
追加した要素は6つのポイントをドラッグすることでサイズが変更できます。
また要素そのものをドラッグすれば位置も変更できます。
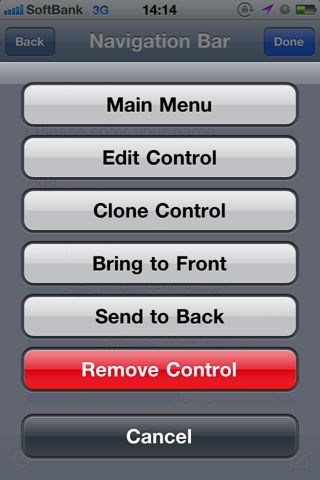
要素をダブルタップすると…
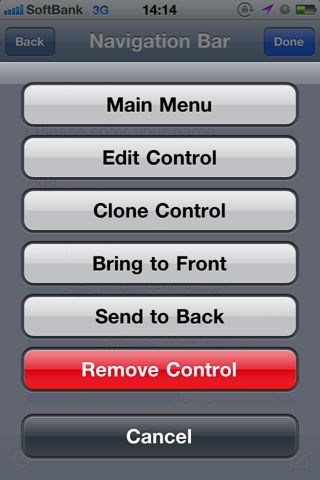
左:メニューが表示され、「Edit Control」で要素が編集できます。
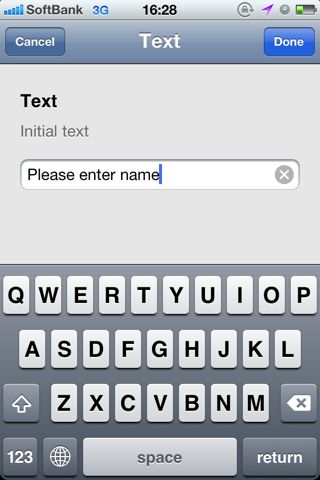
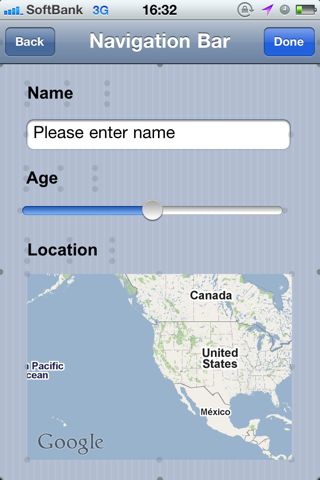
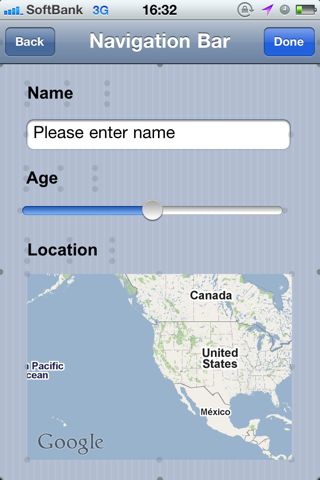
右:これは「Text Field」の編集画面。ここで詳しく各要素の設定が行えます。


ここでは「Text Field」にデフォルトで表示されるテキストを編集中。
「Interface Builder」でインターフェイスをつくるように、Interfaceでも要素を並べるだけでなく、その動きや表示方法などを細かく設定することができます。
背景が白いままでは寂しいのでiPhone独特の縦じま模様を入れてみます。
左:「Add Control」から「Rectangle View」を追加。
右:これをダブルタップしてメニューから「Send to Back」で背景に移動させます。


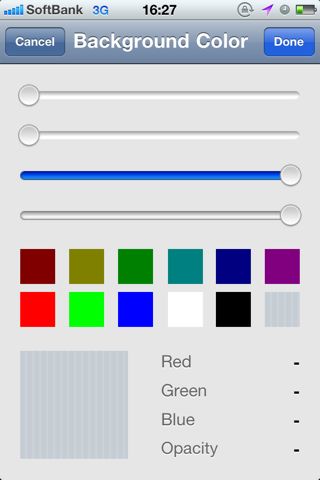
左:さらに「Edit Control」から要素を編集。「Background Color」を選んで…
右:あの縦じまを選びます。


あとは広げるだけ!
ご覧の通り、iPhoneアプリらしくなってきました。
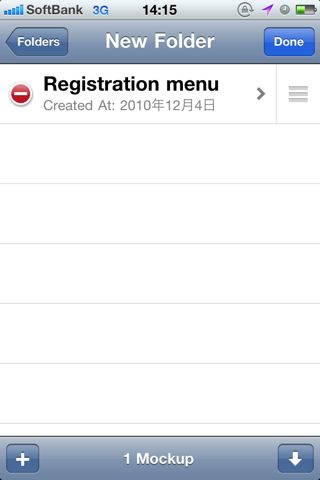
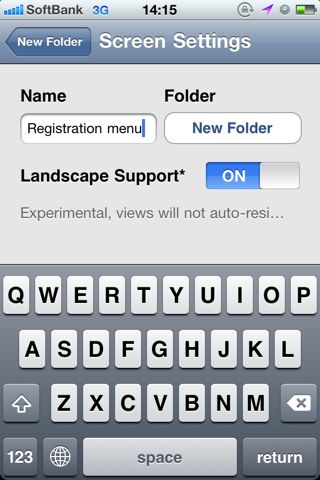
左:モックアップの一覧から編集状態にしてモックアップを選択すると…
右:名前の変更の他、画面の回転、つまりランドスケープにも対応させる事ができます。


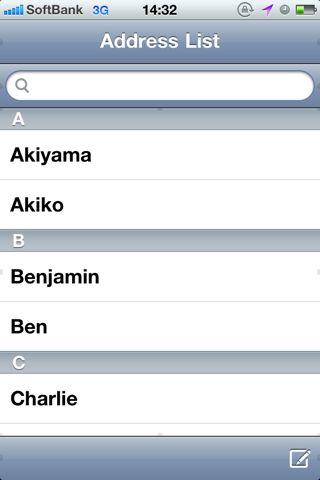
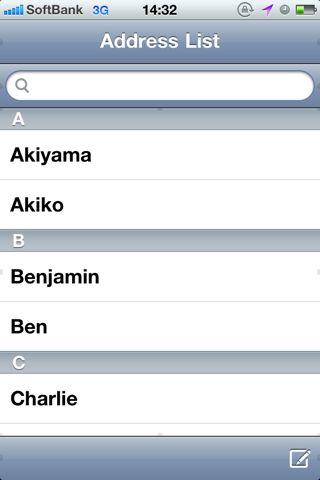
左:他には連絡先の一覧も作成。ここから先ほどの登録画面にアクセスさせるには…
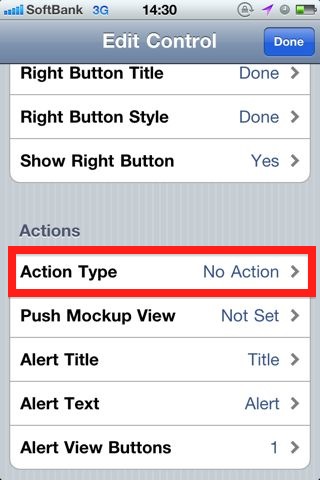
右:「Toolbar」の「Action Type」を変更します。


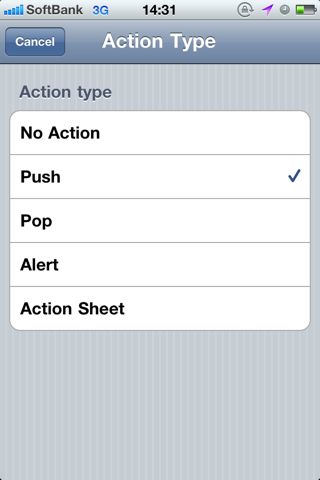
左:タイプは「Push」を選択。
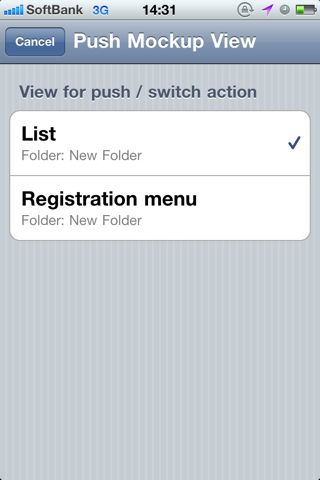
右:「Push Mockup View」は登録画面の「Registration menu」を選びます。


こうすることで連絡先一覧(左)の下にある「Toolbar」をタップすると、先ほど作成した登録画面(右)に移動するようになります。ボタンにアクションは設定できません。


Xcodeのプロジェクトとして書き出す
つくったインターフェイスをiPhoneアプリの開発にも流用したい!そんな時はInterfaceの書き出し機能を使いましょう。
ただ、残念ながら現時点では先ほどご紹介した「Action Type」や「Push Mockup View」の設定は反映されません。開発元によれば現在改善中とのこと。さらに1つのモックアップにつき、1回ずつ書き出していく必要があります。
それではXcodeのプロジェクトファイルとして書き出す方法をご紹介します。
左:モックアップ画面でメニューから「Share & Export」を選択。
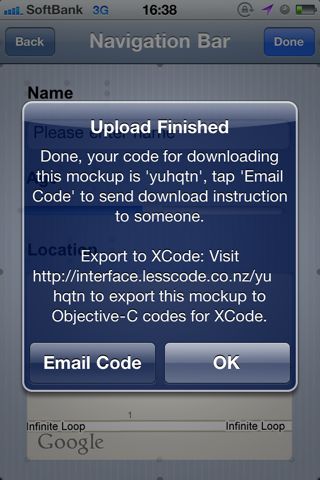
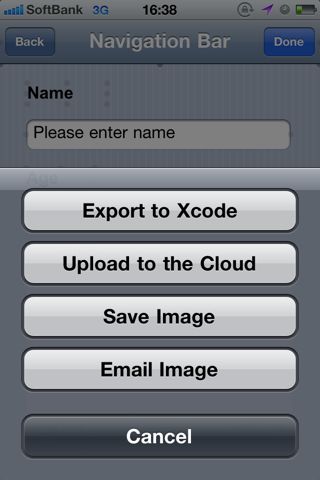
右:Xcodeのプロジェクトとして書き出す場合は「Export to Xcode」をタップ。


すると、https://interface.lesscode.co.nz/というサーバにアップロードされます。
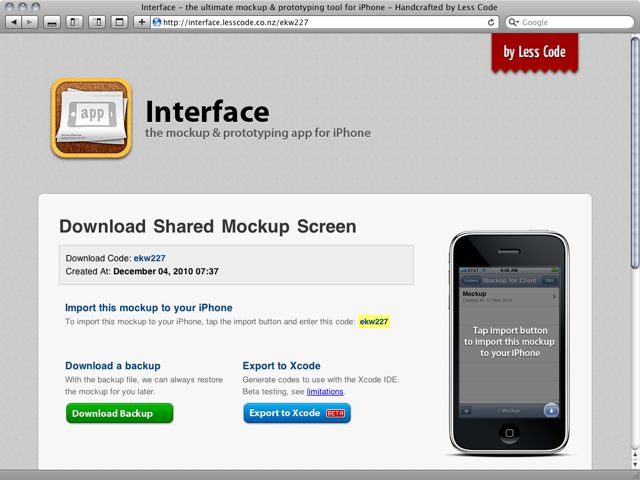
それぞれ専用のURLが与えられ、そこにアクセスするとZIP形式に圧縮されたファイルがダウンロードできます。
URLはメールで送信できます。
専用URLではありますが、アドレスさえ分かれば誰でもダウンロードできてしまいます。
外部に情報が漏れる可能性もあるので注意が必要です。
ただし、この方法以外にXcodeプロジェクトとして書き出す方法はありません。
別のiPhoneに入っているInterfaceなどで同じモックアップを流用したい場合は、先ほど書き出した際に生じたURL末尾の文字列を利用してInterfaceにダウンロードできます。
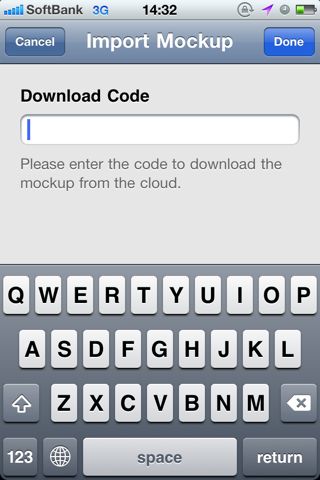
左:右下のボタンをタップ。
右:あとは書き出した際に表示された文字列を入力すればダウンロードされます。


PCから書き出したXcodeのプロジェクトファイルをダウンロードするには、専用のURLにアクセスして「Export to Xcode」と書かれているリンクをクリックします。
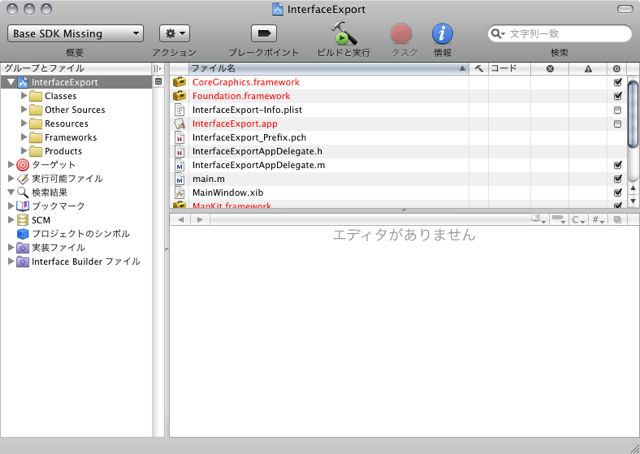
ZIPファイルなので解凍後、プロジェクトファイルを開けばこの通り。
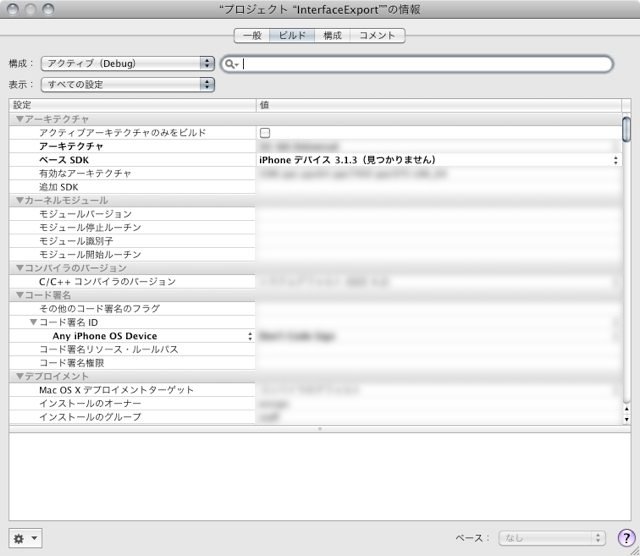
私の環境では「ビルドに必要なSDKがない」と言われたのでプロジェクトの情報画面からベースSDKを適切なものに変更しました。
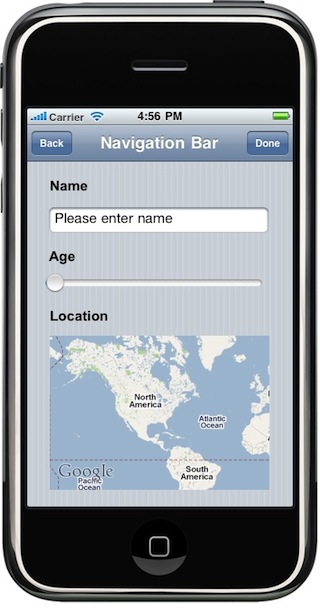
そしてiPhoneシミュレータで動かしたのがこちら。
このようにXcodeでも流用できます。
ただしボタンなどにはアクションが割り振られていないので、スライドバーが動かせるなどの動作を確認できるだけです。
iPhoneに触りながらインターフェイスを改善できるので開発プロジェクトの効率を上げることにもなりそうですね。
iPhoneアプリの開発者、または開発プロジェクトに携わる方々はぜひお試しください!
- 販売会社URL: Interface – the ultimate mockup & prototyping tool for iPhone & iPad – Handcrafted by Less Code
- 参考価格:1200円
- 仕事効率化 (Productivity)
- 執筆時のバージョン:1.2.1