色の組み合わせにお悩みのウェブマスター・デザイナーの皆様、お待たせしました!
このColor Ovenを使えば簡単に、しかもたくさんの色の組み合わせがつくれます。
さらにウェブページに反映した時にどう見えるか、プレビューする機能もあるのでコードを書いてブラウザでHTMLを開いてチェックする、そんな手間も省けます。
また、つくった組み合わせはPhotoshopのカラーパレット設定ファイル、.acoファイルや画像・HTMLあるいはCSSのコードに変換してメールに添付することもできます!
iPad版・iPhone版の順に詳しくご紹介します。
※Color OvenはiPad/iPhoneの両方で使えるユニバーサルアプリです。
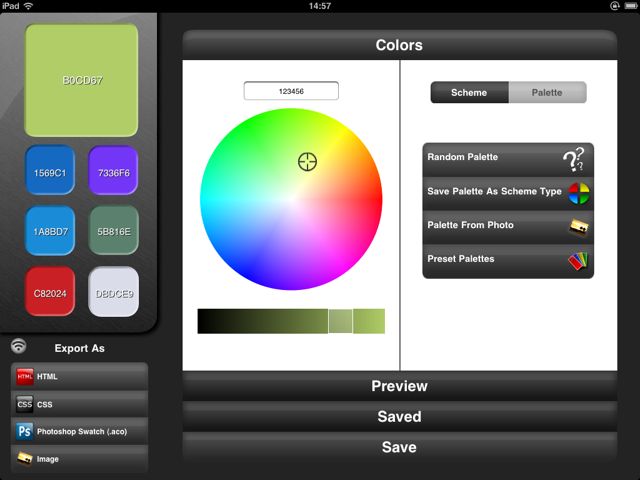
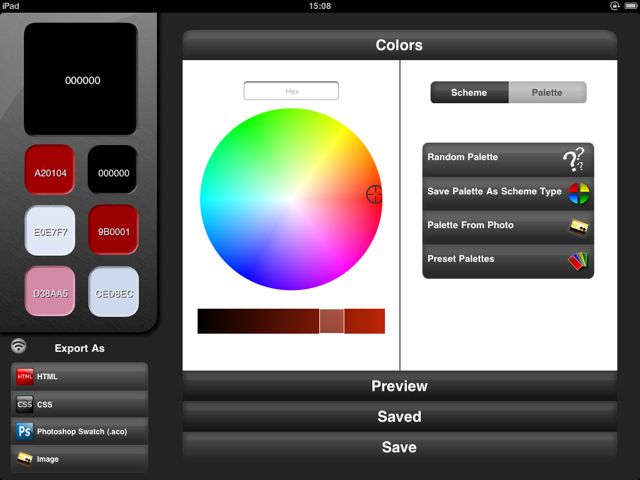
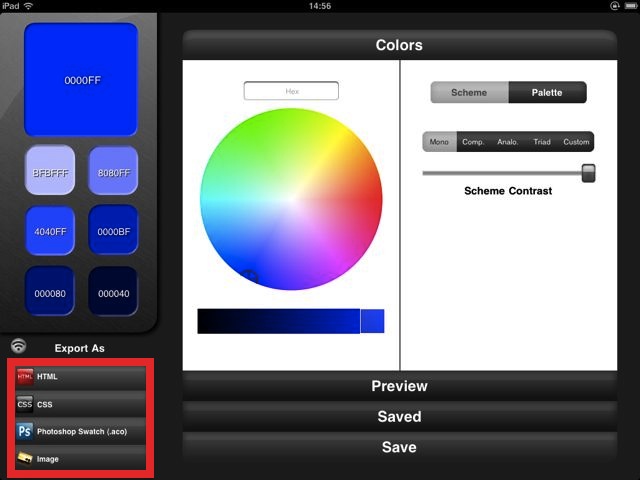
Color – Scheme
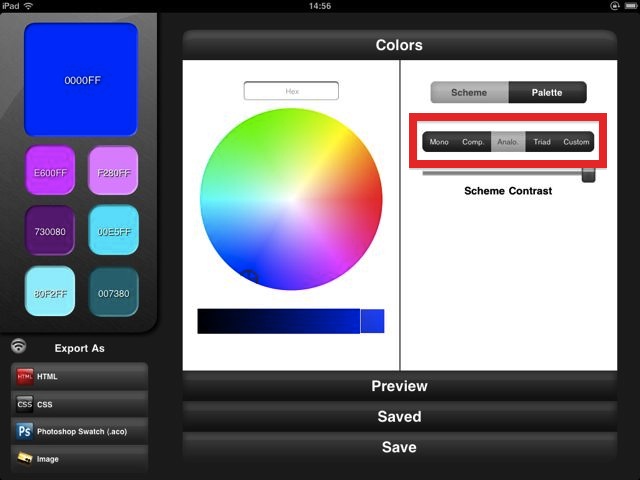
左側にカラーピッカーで指定した色と似た色、または異なる色、両者のカラーコードが表示され、右側にあるカラーピッカーを調整して色を指定します。
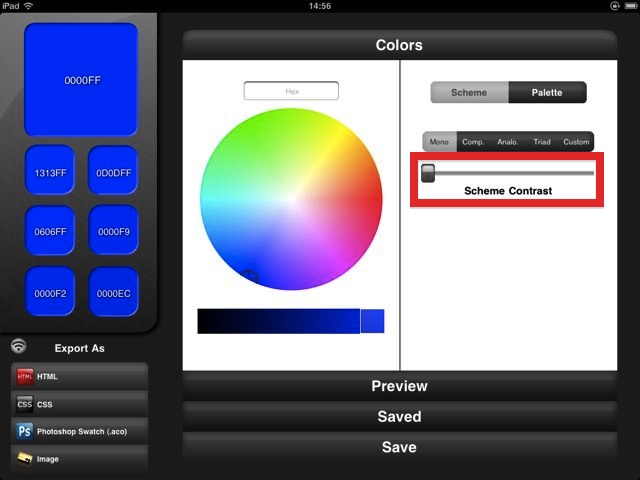
「Scheme Contrast」のスライドバーを右から左へ移動させると、左に並ぶ7つの色が極めて近似した色になります。左から右へと移動させると色の相違が激しくなります。
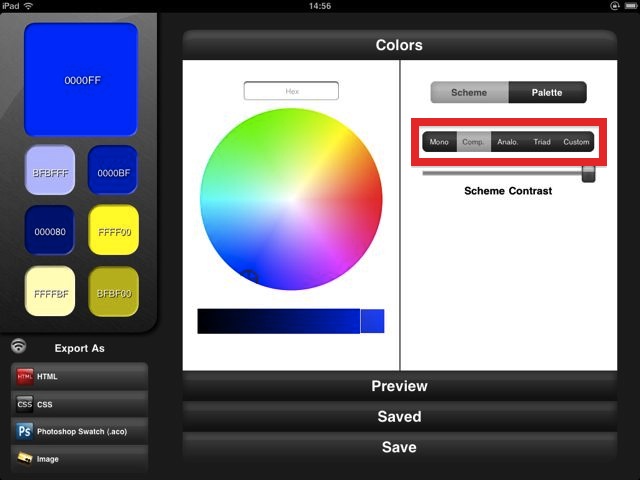
スライドバーの上に並ぶボタンから「Complimentary」を選ぶと左に並ぶ色が変化します。色相環でいう補色に近い色が自動的に選ばれます。
「Analogous」は「Scheme Contrast」とは別の方法で、指定した色に似ている色を表示します。
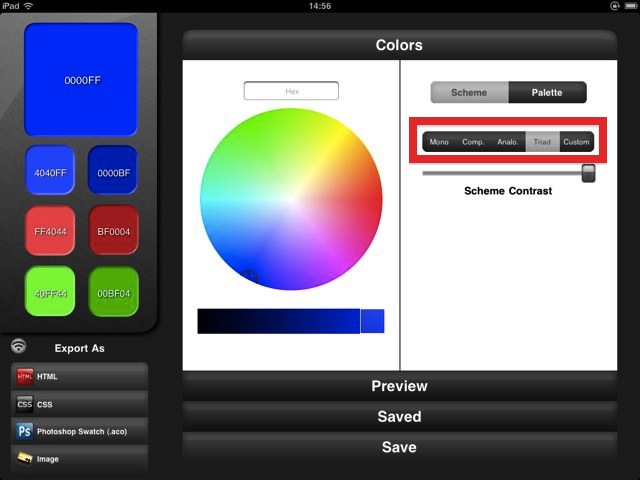
「Triad」は英語で「三つ組」の意味。指定されている色を元に、上から指定色に似た色、さらに緑系の色と赤系の色を表示します。
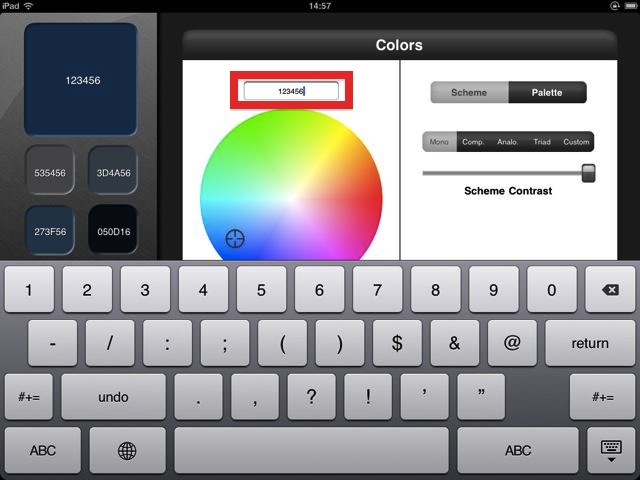
テキストボックスに16進数からなるカラーコードを入力して指定することもできます。
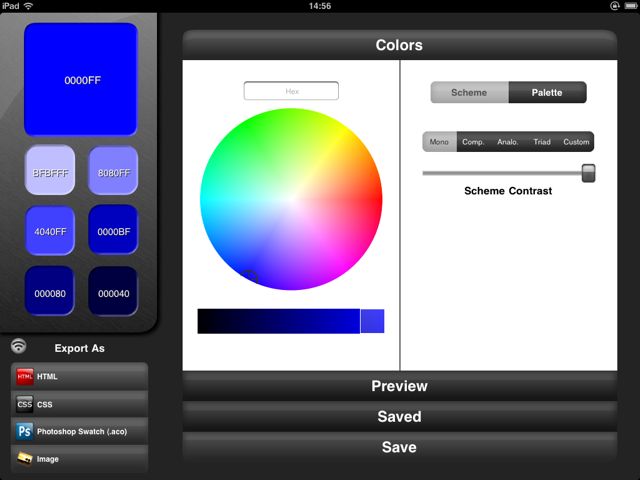
Color – Palette
「Random Palette」ボタンをタップすると、左側に並ぶ色がすべてランダムに表示されます。よさそうな色が見つからない時に便利!
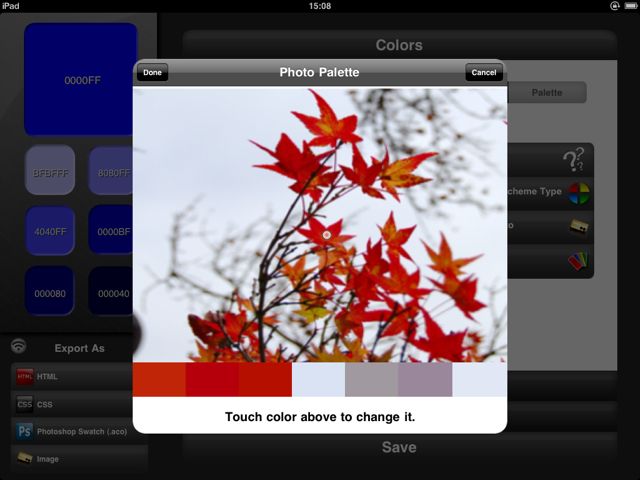
「Palette From Photo」を使うと写真から色を抽出することが可能です。好きな部分をタップして抽出する範囲を決めます。ランダムに抽出するモードもあります。
抽出した色は左側に表示され、カラーピッカーを使ってさらに調整できます。
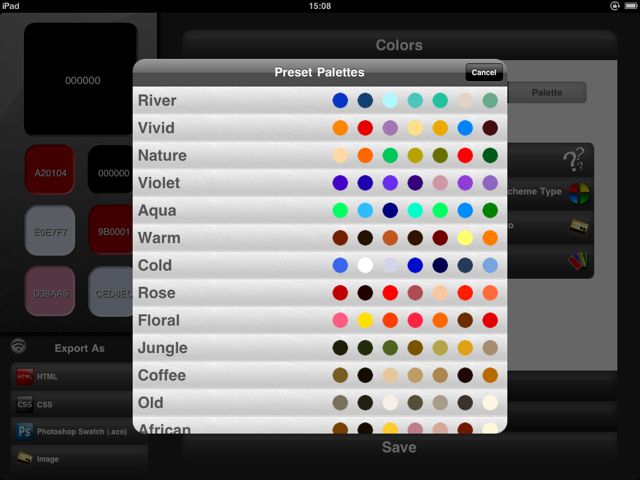
「Preset Palettes」は色の組み合わせに悩む人にとって便利な機能。あらかじめ30種類の色の組み合わせを収録。これを元に色の組み合わせを新たにつくることも可能です。
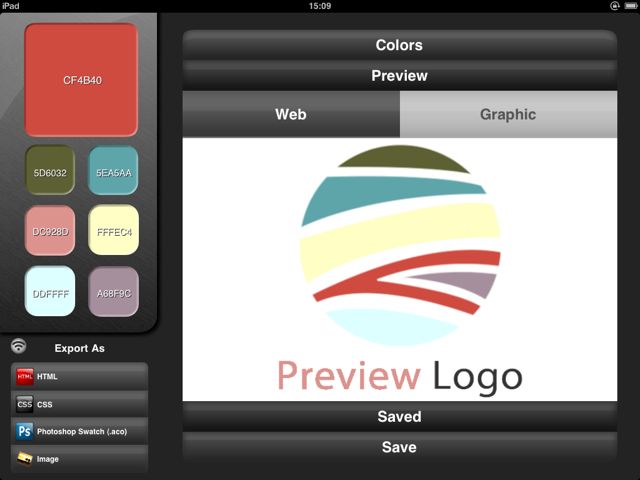
Preview
プレビューでは色の組み合わせが実際にどう見えるのかが確認できます。
まずは「Graphic」。ロゴの色使いを決めたい時に最適なプレビューです。
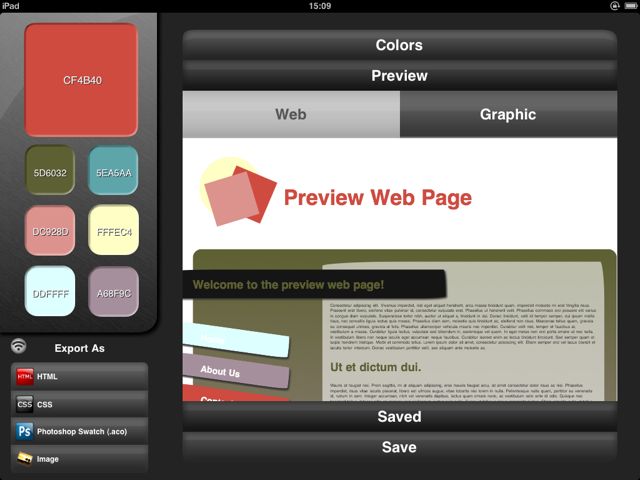
「Web」ではウェブページにこの色の組み合わせを使った時にどんな風に見えるのか、その見栄えをチェックできます。自分でサンプルを作る必要がないのが嬉しいですね!
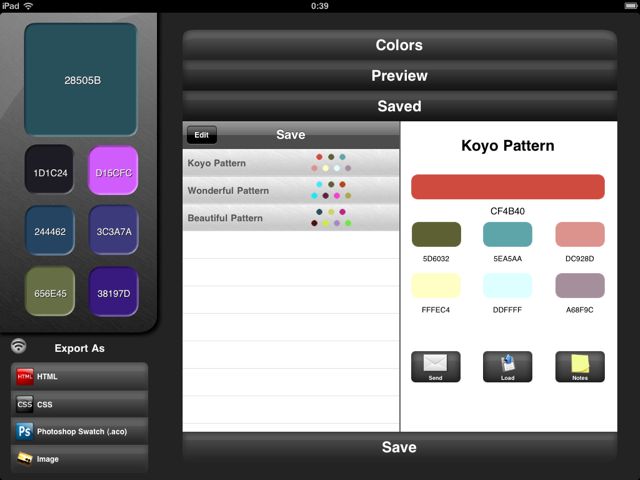
「Saved」と「Save」
良い色の組み合わせができたなら保存しておきましょう。まず「Save」で色の組み合わせに名前をつけて保存。保存した組み合わせは「Saved」から再度読み出せます。
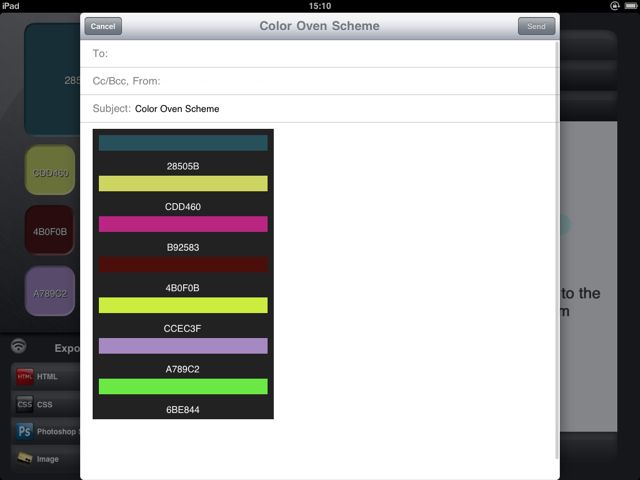
色の組み合わせをメールで送る
「Export As」から作成した色の組み合わせをHTML・Photoshopの色パレット設定ファイル(.aco)・CSSのコード・画像としてメールに添付したりできます。
これは画像としてメールに添付したところ。
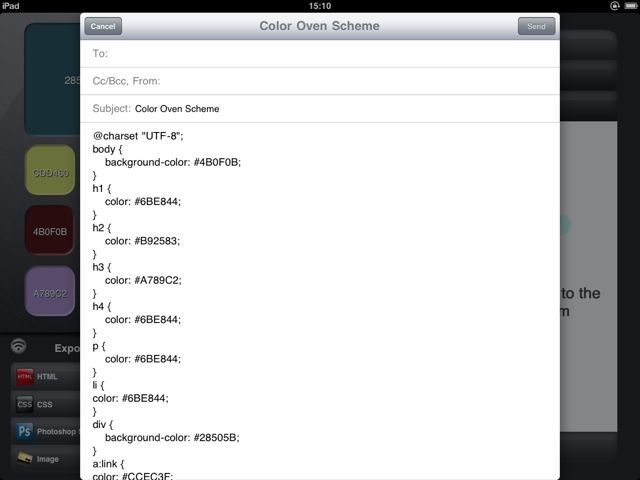
こちらはCSSのコードに変換してメールに添付したところ。
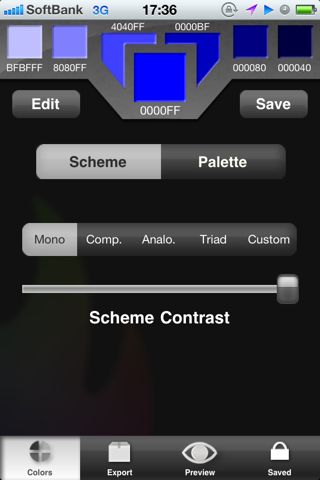
iPhone版 Color Oven
左:「Scheme」ではiPad版と同じように色を調整できます。
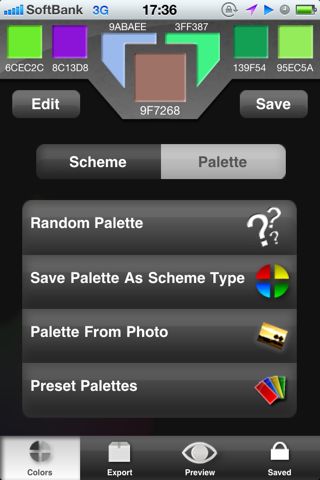
右:「Palette」もiPad版と同等の機能を備えています。


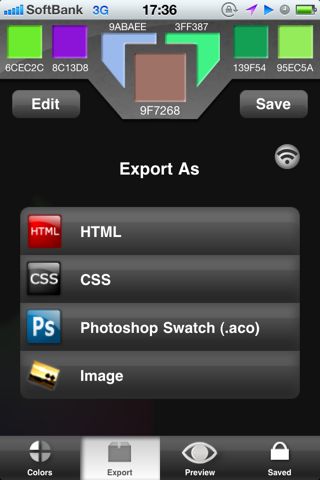
左:出力する形式も全く同じです。使い勝手もほとんど変わりません。
右:プレビュー画面。手元に置いて作業するのに便利ですね!


iPad版は人と会議をして色の組み合わせを決める時に、iPhone版はデスクで色の組み合わせを見ながら作業を進める時にフィットしそうです。
ウェブデザインだけでなく、色をつくって組み合わせる必要があるデザイン作業にも活用できそうなアプリですね。ぜひお試しください。
- 販売会社URL:Bruno Lima – Color Oven – color scheme calculation and management application for the iPhone and iPod touch
- 参考価格:350円
- 仕事効率化(Productivity)
- 執筆時のバージョン: 3.0.1