ハチカレンダー2の特徴
- 標準のカレンダーやGoogleカレンダーと同期できる
- 六曜/旧暦+天気をカレンダーに表示できる
- 予定表示方法「ToDo表示」が面白い
多機能なカレンダーハチカレンダー2(iPhoneカレンダー対応)です。
もっとも特徴的なのが、標準アプリ「カレンダー」とカレンダーのデータを同期できること。GoogleカレンダーやMobile Meとも標準アプリを介して同期できます。
標準アプリ「カレンダー」にはない週単位で予定を表示する方法もあります。さらには「ToDo」表示というガントチャートにも少し似た方法でも予定が表示できます。
祝日・六曜・旧暦、天気までカレンダーに表示することも可能です。
詳しくご紹介します。
日別に予定を表示します。
その日の天気、最高気温、最低気温も表示。
旧暦や月齢・六曜まで表示できます。
下にスクロールしていけば、時間を追って予定が確認できます。
右下の+ボタンをタップすると予定が追加できます。
標準アプリの「カレンダー」とまったく同じ予定入力画面。
カレンダーも標準アプリの「カレンダー」で選択できるものが選べます。
アラート通知の設定も可能です。
アラームが鳴っているところ。
「イベント表示」をタップすると標準アプリの「カレンダー」が起動します。
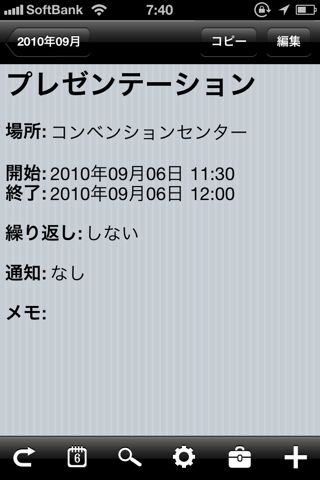
左:いくつか予定を追加してみました。そのうちの1つをタップすると…
右:予定の詳細が見れます。「Copy」は予定をコピーして別の時間・日に追加できます。


予定を編集するには右上の「Edit」をタップ。先の入力画面が表示され、編集できます。
予定の表示画面をスワイプすると表示する日付が変えられます。
年月表示の横にある三角を使えば、前年来年の同月日の予定を表示することもできます。
数字が黒くなっているのは、今日ではないということを示しています。
今日に戻るには左下の矢印をタップします。
予定の表示方法を変える
下の「6」と表示されてるボタンをタップ。
すると予定の表示方法が選択できる5つのボタンが表示されます。
左から1日ごと・1週間ごと・1カ月ごと・リスト表示・ToDo表示です。
「Export」は予定をメールで送る際に使う機能です。
これは後ほどご紹介します。
左:「Week」表示。1週間の予定をチェック可能。1日毎の予定はスクロールできます。
右:「Month」表示。タップで指定した日の予定はカレンダーの下にすべて表示します。


日にちを長押しすると休日に設定できます。
1日仕事がない日を休日に設定します。
設定した日は平日でもマス目がすべて赤くなります。
左:「List」画面。予定をすべてリストで表示し、スクロールで予定が確認できます。
右:「ToDo」画面。ガントチャートに似た表示です。左右上下にスクロールできます。


1日の予定をメールで送信する
左:下の「6」と表示されているボタンをタップして「Export」ボタンをタップします。
右:カレンダーからメール送信する日を選択し、完了なら「Export By Mail」をタップ。


メール本文に選択した1日の予定が挿入されます。
すべてテキストです。
予定名・場所・開始/終了時間・メモが挿入されます。
予定を検索する
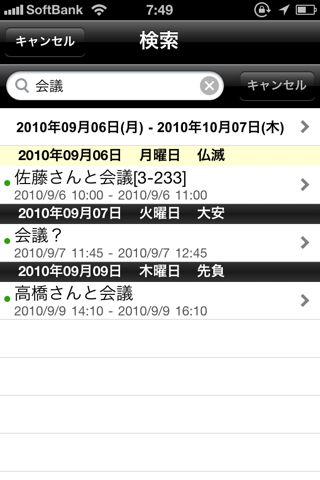
左:予定を検索するには虫眼鏡ボタンをタップします。
右:「会議」で検索したところ。検索範囲の期間も設定できます。


ツールを活用する
左:ツールを使うには下の工具箱ボタンをタップします。
右:日付の計算をしたり、祝日・月齢・二十四節気が確認できます。


「日付の電卓」とはある期限までの日数が計算できます。
例えば9月6日から10月3日までの日数は27日だと分かります。
また100日後は何月何日なのかを計算する機能もあります。
プロジェクトなどで期限を設定する際に便利です。
日付を指定することで月齢を知ることもできます。
旧暦もここで確認できます。
設定を変更する
左:設定を変更するには歯車ボタンをタップします。
右:Day表示やMonth表示の設定ができます。「グラフで表示」をオフにすると…


「Day」画面での予定の表示方法がリストになります。
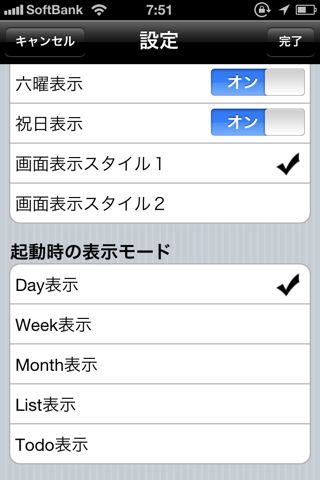
設定画面ではアプリを起動した際の予定の表示方法も指定できます。
例えば「Week」画面をメインに使うなら「Week表示」を選択します。
するとアプリを起動した際に最初から「Week」画面で表示されるようになります。
その他、配色や表示するカレンダーの設定ができます。
カレンダーは標準アプリの「カレンダー」と同じものが選択できます。
「アイコンにバッジを表示」をオンにしておけば、その日の予定の数を表示します。
標準アプリ「カレンダー」とカレンダーデータを同期できるのは、やはり便利です。
予定のアラームはプッシュ通知を使わないのでiPod touchでも使えそうですね。
標準アプリの「カレンダー」の機能に不満がある方はぜひお試し下さい。
- 販売会社URL:Hachi (Hachiphone) on Twitter
- 参考価格:230円
- 仕事効率化(Productivity)
- 執筆時のバージョン: 1.7