appbank氏および私が「使うならこれだよね」と一致しているのがiPhone版のReeder。そしてこの度・・・iPad版であるReeder for iPadがリリース!こ・れ・は・期待!
Reeder for iPadの3ポイント紹介
・iPadの写真アルバムのようにRSSを操作。見たいRSSを楽しく選択
・設定はシンプル、それでいて必要十分な機能はしっかり完備
・スペースを広々と使ったレイアウト
Reeder for iPad、まさに「ゆったりRSSが読める」アプリです。安定性も非常に高い!
「如何に早く大量の情報をさばくのがわいの仕事や!!」(という方)にはちょっと不向き。「どの記事を読もうかな」「色んな記事があるなあ」という楽しみ方をする方には最高ですね。私は30個のRSSをGoogleリーダーで読んでいますが、楽しく使えるレベルとしてはぎりぎりです。
もちろん、Googleリーダーとしての必要十分な機能はしっかり揃えています。下スクロールで次の記事に遷移、Delicious、Instapaper、Twitterなどとの連携、画像含めて全てキャッシュなどなど。。。では画像付きで早速ご紹介していきます!
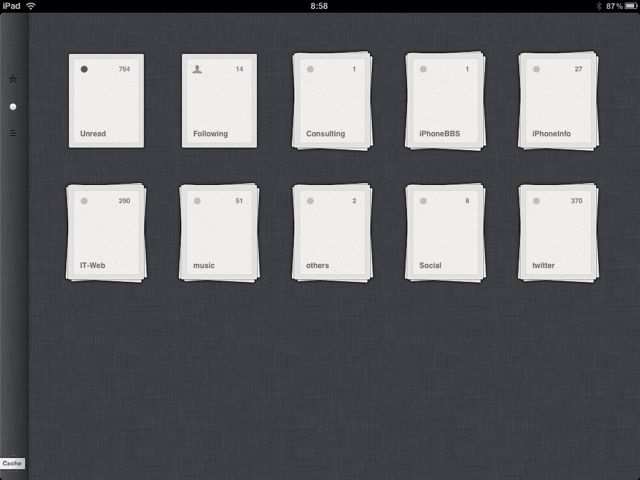
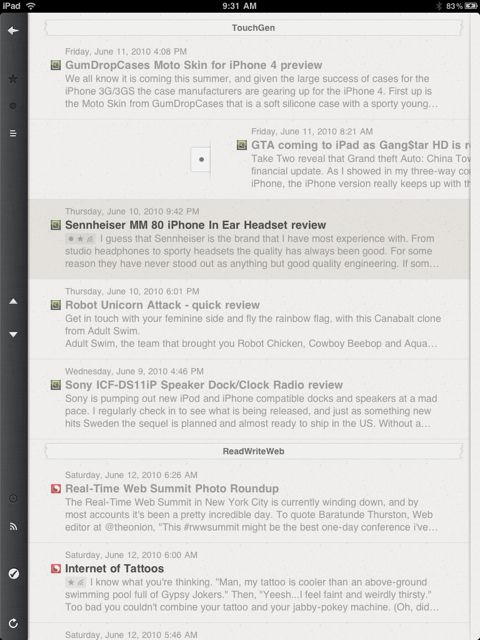
RSSを取得すると、このように写真アルバムのようなレイアウトで表示されます。「どれ読もうかなー♪」
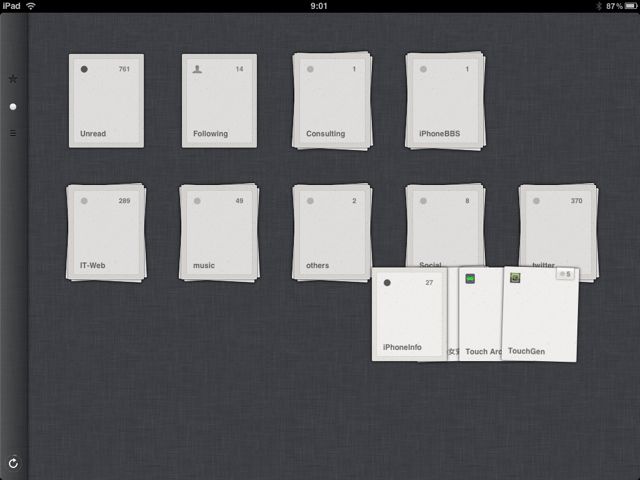
指をピンチアウトするとぱらぱらって開くよ!
ちなみに縦で表示するとこんな感じ。
まさに、ひとつひとつのRSSを楽しむためのレイアウトですね。
大量のRSSを一気に読むんじゃー!!と言う方には不要なデザインだと思います。
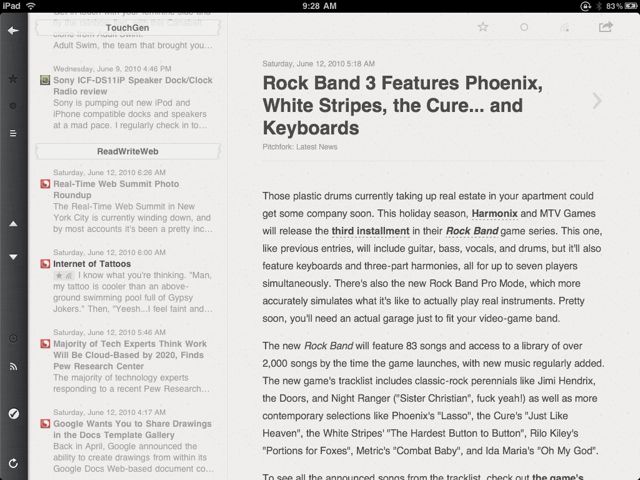
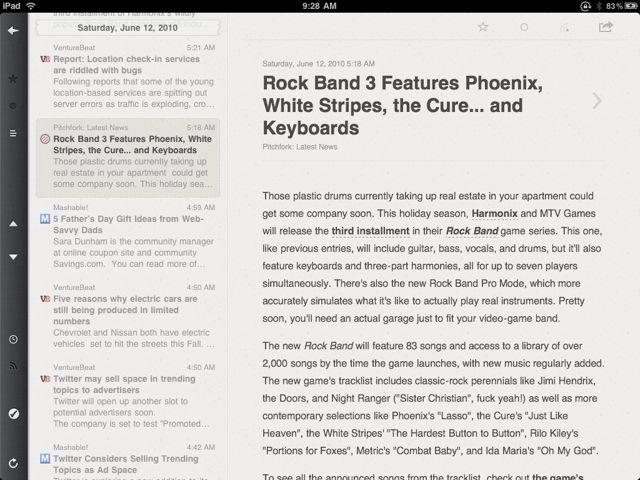
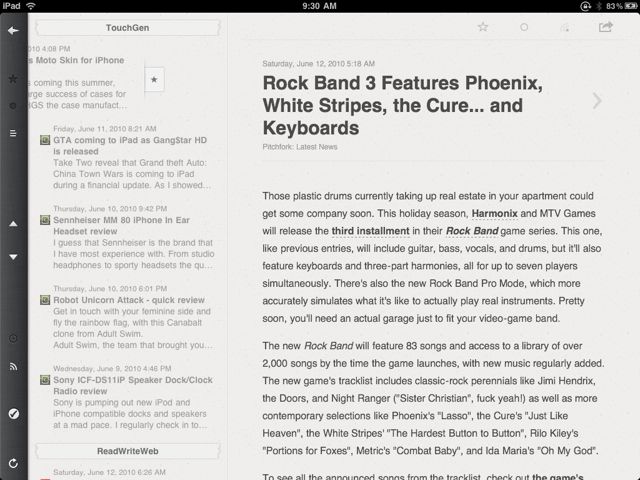
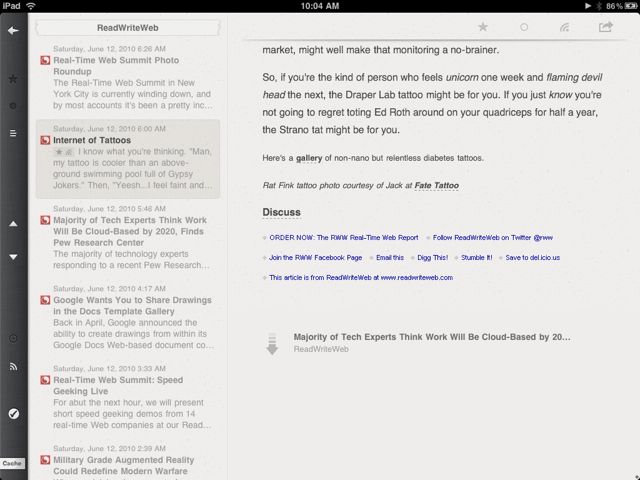
さて、次は記事の閲覧画面です。左の記事一覧は「時系列」で並んでいます。落ち着いたデザインですね。
こちらは、左の記事一覧がRSS別で並んでいる画面です。二つの切替は画面左端、下から1/4ほど上に上がった部分のボタンをタップで行います。一つ上の画像を違いを見比べてみてください。
また、記事を左にフリックすると、「スター」をつけられます。ちなみに右にフリックすると「既読」にできます。もう一度フリックすると、キャンセルできます。
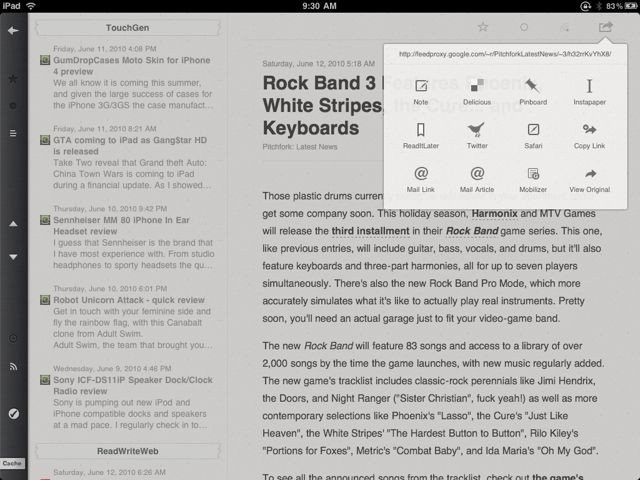
記事の右上から、各種サービスとの連携ができます。Instapaperやtwitterとの連携だけでなく、Google MobilizerやInstapaper Mobilizerもついています。
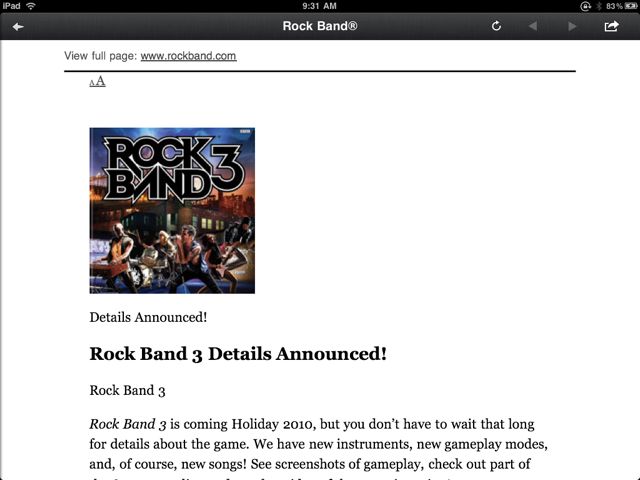
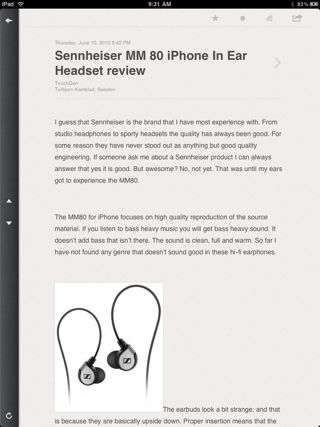
ちなみにこちらがInstapaper Mobilizer(Instapaperで標示する機能)で記事を見ている画面です。みやすいのう。
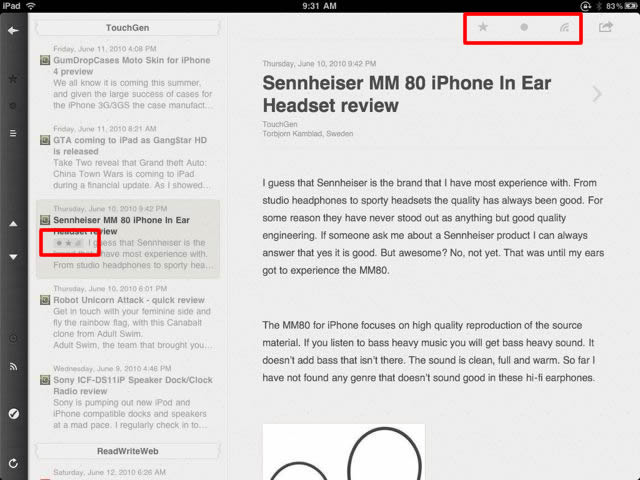
また、記事の右上をタップで、スター、既読、シェア、の設定もできます。設定すると、記事一覧の方にも表示されます。うーん、これはわかりにくいですね。
また、記事の一番下まで行ったあと、さらに記事を動かすと、次の記事に進むことが出来ます。
縦画面はこんな感じです。
ちなみに、私がもっとも素晴らしいと思うのはこの「縦画面」です。
iPadの広い画面を全部使って記事の一覧をみることができます。
この表示を使って記事を全てチェックし、見たい記事だけスターをつける。
そしてあとからスターをつけた記事だけを見る。
そういったことを私はしています。
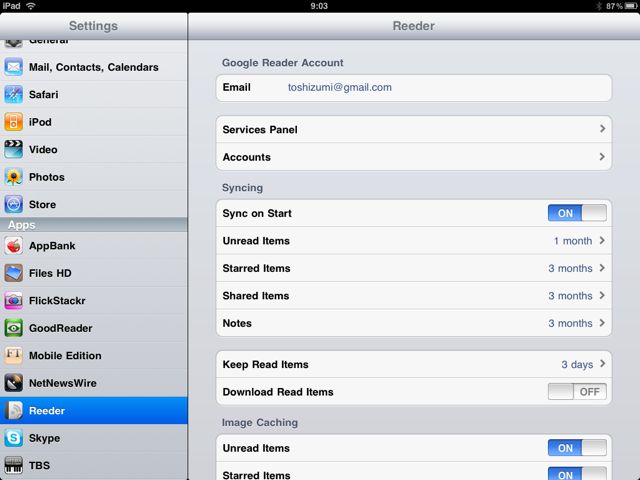
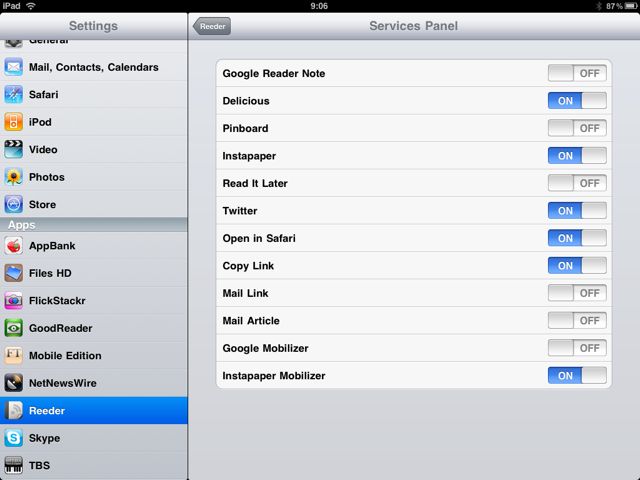
最後に設定を。まず「Services Panel」を設定しましょう。
「Services Panel」とは、サービス連携です。ご自分が連携したいサービスだけを設定しておきましょう。
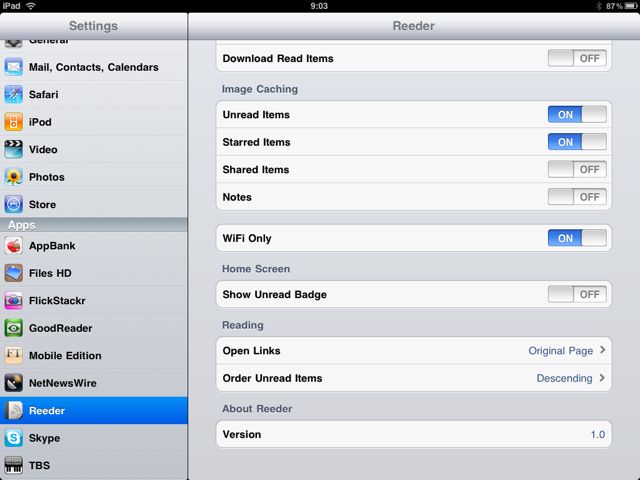
そして、次に設定を検討したいのが、Show Unread Badge。これは、未読記事数をバッヂとしてアイコンの横に表示させるか。お好みでどうぞ。
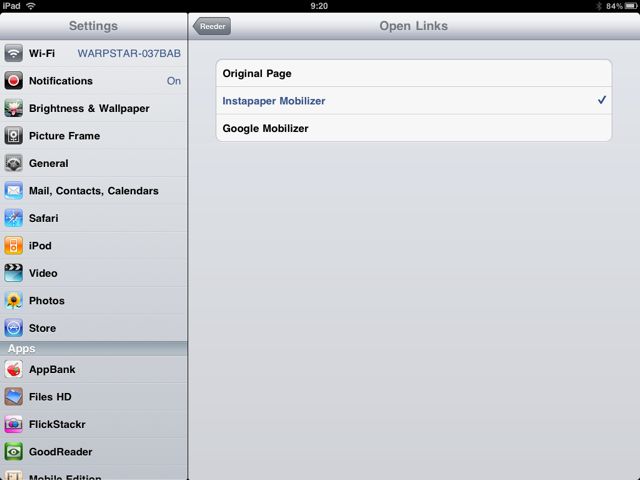
さらに、最重要なのが「Open Links」。これは、(続きを読む、などで)記事を開いた時にどう記事を表示させるかを選択する設定です。オススメはInstapaper Mobilizer。これは、Instapaper風に記事を開くと言う機能。Safariで開くよりも読みやすく、また、軽いのでオススメです。
以上です!
Reeder for iPad、想像以上にライトユーザー向けのものを作ってきましたね。私にはぴったり来ました。皆さまはいかがでしょうか?
- 販売会社URL:Reeder
- 参考価格:600円
- ニュース(News)
- 執筆時のバージョン:1.0