WordPress のiPhone Safariからの閲覧を最適化してくれる「WPtouch」というプラグインを利用して、WordPressのiPhoneビューを作っている方は非常に多いかと思いますが、先ほどAppBankでちょっと手を入れたのでそのご紹介。
スクリーンショットの大きさによって画面内ががたがたになっていて見にくかったので、CSSをちょっと手直ししたところPCでの閲覧とほぼ同じ状態にできました。特に2つの画像を横に並べてきれいに表示したい!と思われている方はこの方法で解決できると思います。紹介します。
WPtouchのCSSカスタマイズ事例
さて、「WPtouch」を入れると下記のような閲覧画面になります。
WPtouchは月ごとに日付の部分のアイコンの色が変わったり、コメントが付いていればコメントの件数を記事一覧ページに表示してくれたりと、非常にすぐれたiPhoneビューを提供してくれます。
ただ、AppBankの場合、iPhoneのスクリーンショットが縦画面の場合と横画面の場合で画像のサイズが違うこともあって、見れはするのですが、これまでがたがたになっていました・・・
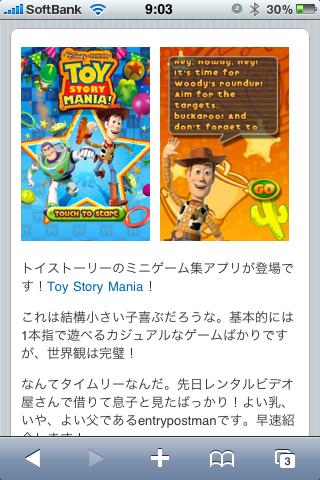
で、『 [WP]iPhone最適化プラグイン「WPtouch」 』この記事を参考にして、かつプラスアルファの手を入れてみたところ下記のように、PCで見たとき同様、非常に見やすくなりました!!!
様々なサイズの画像がありますが、どれもこれも下記のように美しく!!!
具体的なCSSのカスタマイズ方法ですが、WPtouchのCSSは下記に入っています。
場所 : wp-content/plugins/wptouch/themes/default
ファイルネーム : style.css
追記:バージョン1.9.2.2 からは、同フォルダの「style_min.css」というCSSを触らないといけなくなったようです。
で、そのstyle.css の大体1430行目辺りに「#singlentry img」という項目があるので、その中身を下記のように書き換えます。
追記:「style_min.css」では改行がないので、そのファイルの中の「#singlentry img」という項目を探して編集してください。
#singlentry img {
width: auto;
max-width: 100% !important;
max-height: 194px !important;
margin-right:10px;
margin-bottom:6px;
}
画像の横幅はautoに設定しつつ、MAXを100%にすることで画面からはみ出ないようにします。
で、高さを「max-height: 194px」と設定するのが味噌なのですが、理由は、iPhoneの縦画面のスクリーンショットが幅が129pxのときの高さが高さ194pxだからです。
marginをrightとbottomにそれぞれ10px、6pxずつ入れているのですが、その場合、画像の高さを194pxにしておくことで、上記の画面のようにすっぽり収まります。
ちなみに、高さを「max-height: 194px」するのはAppBank仕様なので、普通であれば、私が参考にした元記事の方の、
#singlentry img {
max-width: 129px;
height: auto;
margin-right:10px;
margin-bottom:6px;
}
上記を試したほうがいいと思います。
複数サイズの画像が混在しているサイトをWordPressで運用されていて、かつ画面内で横に2個画像をきれいに並べたい!という方は、上記CSSをお試しあれ!
追記:
読み直すとAppBank仕様のCSS はAppBankの場合に特化している感があり、もしかしたら、混乱させたり、わかりにくくしているかもしれません・・・すいません。まぁ、必要な方は必要なポイントだけ見ていただいてよしなによろしくお願いします。