Colorpedia という、理想のカラースキームを簡単に作れてしまうアプリの紹介です。
サイト制作時に、色なんにしようかなーとか思って適当につけたりするのですが(appbankとか)、他の人に頼まれた時にはちょっとプロっぽい配合でやりたいんですよね。ちょっと暖色つけて~とか、ここはより鉛色っぽく入れますか。とかあざやかにやれちゃうんだろうなって期待を持つことのできた良アプリです。
Colorpediaの使い方はこの動画を観るとかなり分かります。
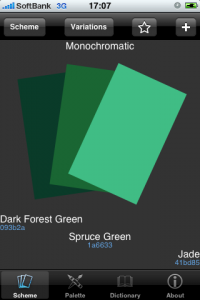
起動後画面、早速色見本が表示される。Monochromaticというカラースキーム、それぞれの色の名前と色コードが表示されています。
自分の欲しいカラースキーム、見つかるかな。
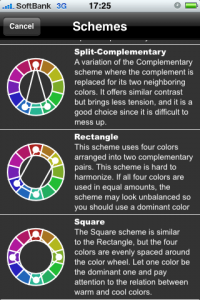
色見本の左上の”Scheme”をタップして、各色の位置関係と使用する色数を選びます。各スキーム名と解説が英語ながら書いてあるのも、こういうスキーム決め使用経験無しの私にはうれしい。 スクロールしていくと、3色、4色の全てのパターンがあると思います。
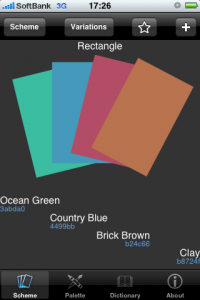
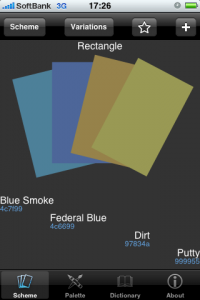
右、Rectangleを選びました。
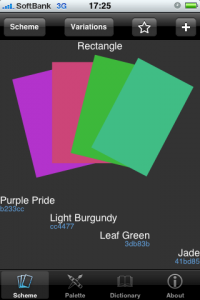
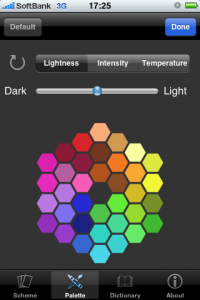
お次は”Palette”に向かいましょう。ベースとなる主カラーをパレットをタップして選びます。
Maroonを選ぶとこんな感じ。このカードデッキスタイルのカラースキームアプリはHideaki Chijiiwa’s Color Harmony bookを参考にしているそうです。
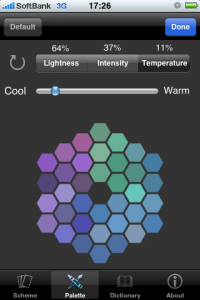
Paletteの右上にあるSettingより3つの要素を調節してパレット色を変更できます。
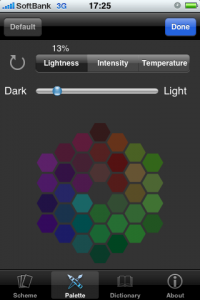
こちらはLightnessを低くして暗くしたところ。
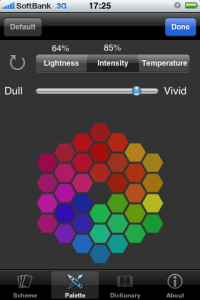
こっちはIntensity、右はVivid、
左はDullだから鈍い色ということでしょうかね。 この色好き。
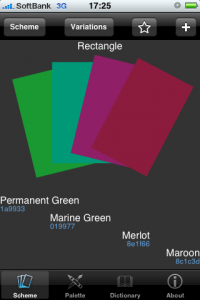
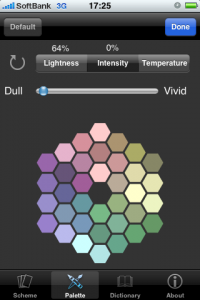
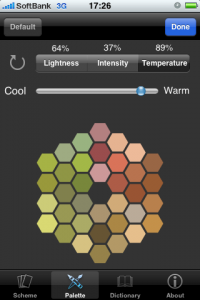
Temperature,温かさですね。こっちは寒色。
右、暖色がこれ。
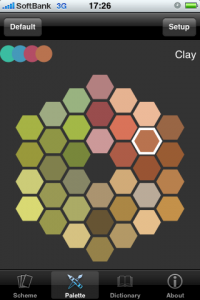
で、今のパレットはこれ!
右、カラースキームはClayを基調にRectangleということですね。
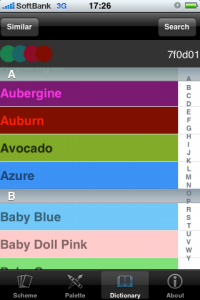
”Dictionary”モード、色の名前で基調となる色を選ぶことができます。
スクロールでも良いですし、右側にあるアルファベットをタップするとその文字から始まる名前へとジャンプします。
色の名前はこちらのHPの実験プロジェクトから生まれた名前を使っているのだそうです。そのため、我々が良く目にすることのない色と名前の組み合わせを見ることができます。現在700の色名が登録されているそうです。
HP Labs : People Pages : Color Naming Experiment
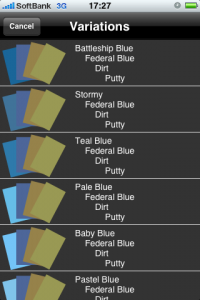
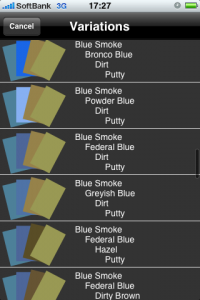
カードデッキ上にある”Variations”をタップするとPuttyを基本色とした他のカラーバリエーションを見ることができます。何となく違う色を見つけたい時に便利です。というか凄く便利です。
出てきたカラースキームがこれ。明るいでしょ。
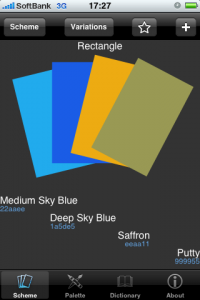
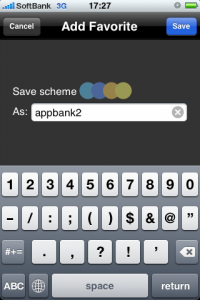
Puttyを基本色にRectangleのカラースキームを構成。お気に入り登録したいので”+”マークをタップして。
名前をつけて保存します。
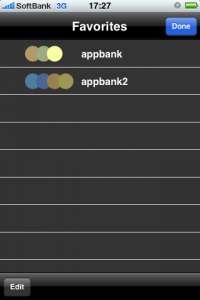
登録した色はカードデッキ画面上にある星マークをタップすると、再度見ることができます。
最後はもちろんクレジット画面。
便利なアプリをありがとうございます。
あと3,4回使えば、自分の注文に合うようなカラースキームが作れそうな気がしています。
Varidationsを最後の決めてに使っていくスタイルが今の自分に合っていますね。
- このiPhoneアプリの販売会社:Colorpedia
- 参考価格:600円
- このiPhoneアプリのAppStoreダウンロードリンク:Colorpedia – 色の大百科事典
- レファレンス(Reference)