この記事では、AppBank Fello を iPhone アプリに実装する方法を解説します。
AppBank Fello は、iOS・Android で利用できる、AppBank が提供するスマートフォン向けのツールです。導入することで、プッシュ通知・全画面広告などの機能が簡単に使えるようになります。
アカウント登録をされていない場合は、アカウント登録が必要です。アカウント登録はこちら
→ AppBank Felloに参加する
実装の流れ
開発環境・SDK
- Xcode
- AppBank Fello SDK iOS
Appbank Fello SDK 動作環境
- iOS 4.3 以上
1. AppBank Fello SDK の組み込みに必要な準備
AppBank Fello SDK iOS を入手
「ダウンロード」ページに移動し、「広告ネットワーク/プッシュ通知SDK」ボタンを選択します。AppBank Fello SDK iOS がダウンロードされます。
AppBank Fello アプリケーション登録
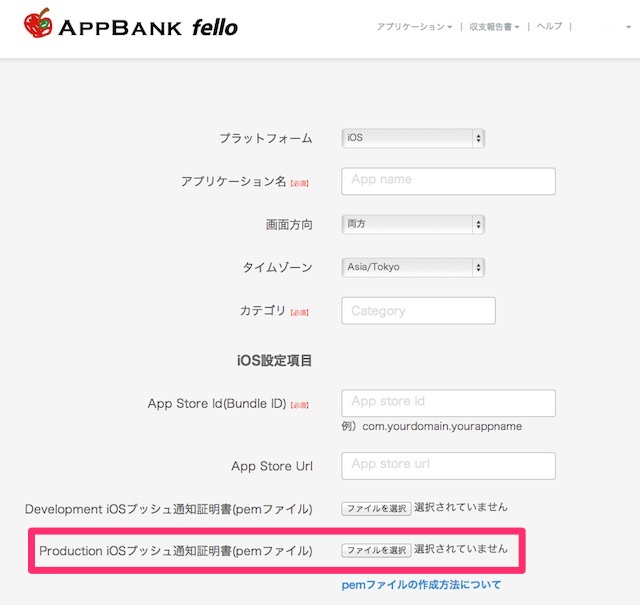
AppBank Fello 管理画面から、「アプリケーション追加」ページに移動します。
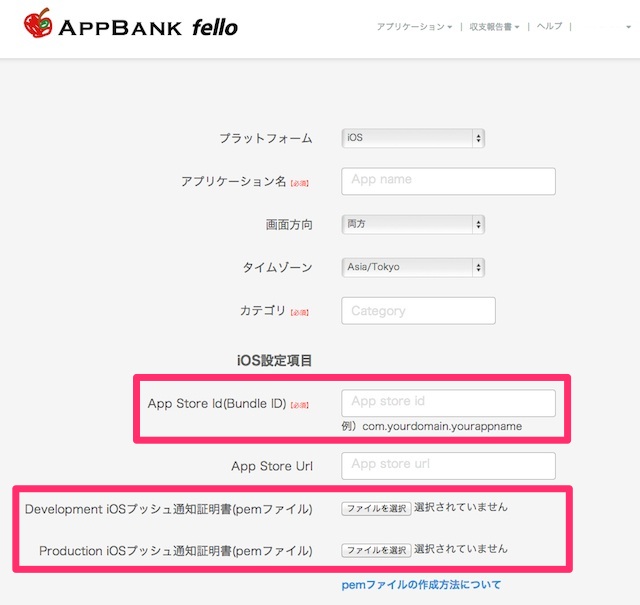
アプリケーション登録を行います。iOS 設定項目にある、App Store Id には、iOS アプリの Bundle ID を設定します。
iOS アプリでプッシュ通知を行う場合は、対応する証明書のアップロードが必要になります。証明書を作成し、開発環境の場合は、「Development iOS プッシュ通知証明書」にアップロードします。アプリをリリースする際には、「Production iOS プッシュ通知証明書」をアップロードします。
証明書の作成方法に関しては、こちらをご確認ください。
2. AppBank Fello SDK サンプルアプリ動作確認手順
ここからは、AppBank Fello SDK のサンプルアプリで動作を確認していきます。
サンプルプロジェクトで行う設定
ダウンロードした SDK 内にある push_sample/push_sample.xcodeproj を開きます。
プロジェクト内 AppDelegate.m の appId を設定します。appId には、AppBank Fello でアプリケーション登録を行った時に割り当てられた app_id の値を入力します。
#import "AppDelegate.h"
#import "ViewController.h"
#import <FelloPush/KonectNotificationsAPI.h>
// 例: static NSString* appId = @"10000";
static NSString* appId = @"(アプリケーションID)";
@implementation AppDelegate
/* 以下省略 */
appId を設定後、メニュー > Product > Clean からプロジェクト内のキャッシュを削除します。
キャッシュを削除後、iOS 端末を Mac に接続し、メニュー > Product > Run からアプリを実機で起動します。起動が確認できたら、次のプッシュ通知と広告表示の確認作業に移ります。
※ アプリのビルド中に、Dsymutil Warning が発生することがありますが、これは無視してください。
プッシュ通知動作確認
AppBank Fello 管理画面から、先程作成したアプリケーションを選択します。
「プッシュ通知」タブを開いて、左側にある「追加」項目から、配信したいプッシュ通知の内容を登録します。
※「追加」画面上部に、証明書に関する注意文が表示されている場合は証明書のアップロードが必要となります。
内容を登録後、アプリが終了されている、もしくはバックグラウンドにある状態で設定した時刻に通知が届けば、プッシュ通知の動作が確認できたことになります。
※ 通知には、遅延が発生することがあるため、通知予定時刻の前後5分程度はこの状態を維持したまま確認してください。
広告表示動作確認
AppBank Fello 管理画面から、先程作成したアプリケーションを選択します。
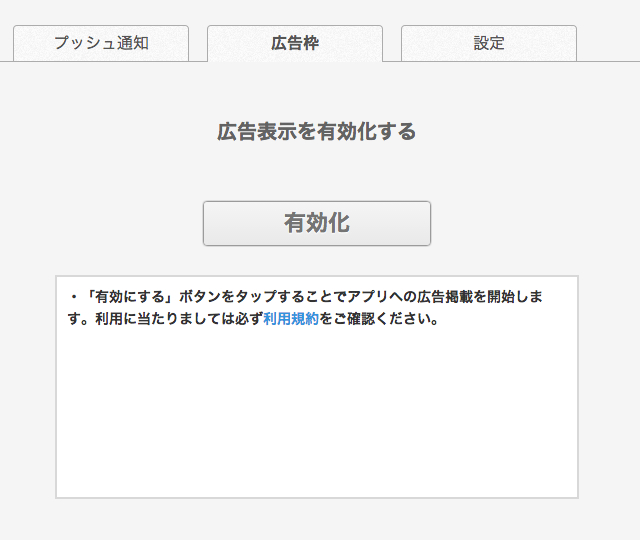
「広告枠」タブを開いて、「有効化ボタン」を押します。
有効にした後、アプリを起動し、テスト広告が表示されていれば、広告表示の動作が確認できたことになります。
広告が表示されない場合、下記の事項を確認します。
1. 広告枠設定が有効になっているか
サンプルアプリ動作確認手順内の広告表示動作確認、広告枠有効手順を再確認してください。
2. 広告表示頻度設定の確認
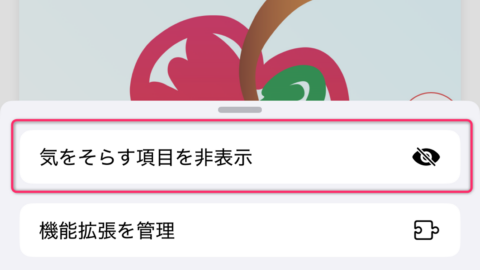
以下のように「アプリ起動時広告設定」に「停止する」のチェックボックスが有効になっている場合は、広告が表示されません。
3. 既存のプロジェクトへの AppBank Fello 組み込み手順
ここからは、既存のプロジェクトへの組み込み手順を紹介します。
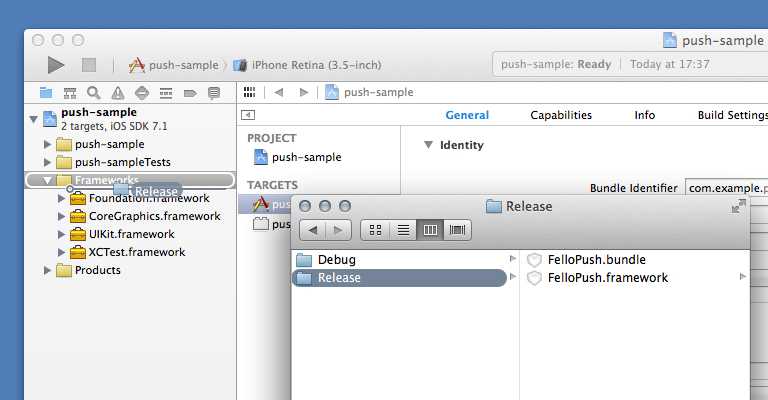
フレームワーク/リソースバンドルファイルの追加
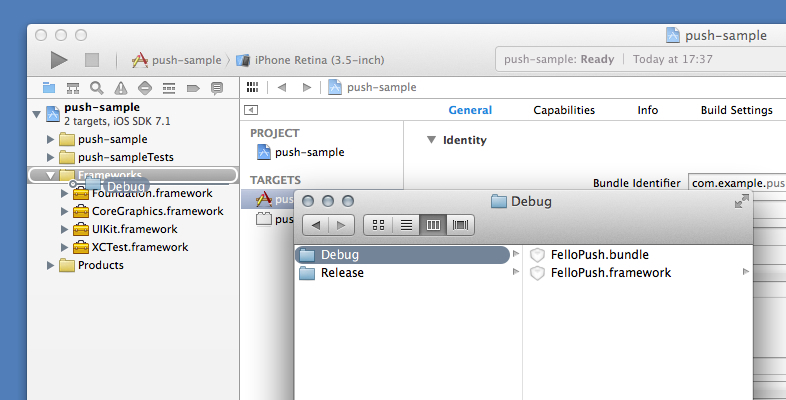
Xcode の Project Navigatior に、SDK 内にある NotificationsSDK/Debug/FelloPush.framework, FelloPush.bundle をドラッグ&ドロップで登録します。
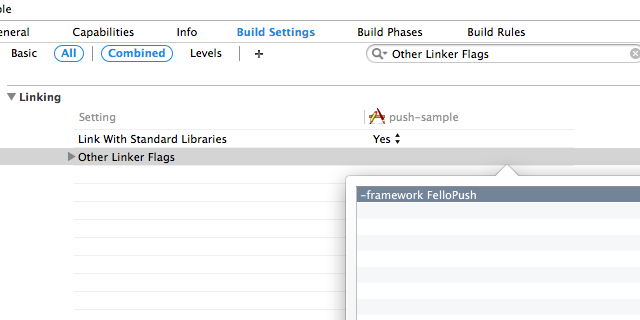
「Build Settings」の「Other Linker Flags」に「-framework FelloPush」を追加します。右上の検索窓から検索を行うと楽に見付けることができます。
フレームワークの追加
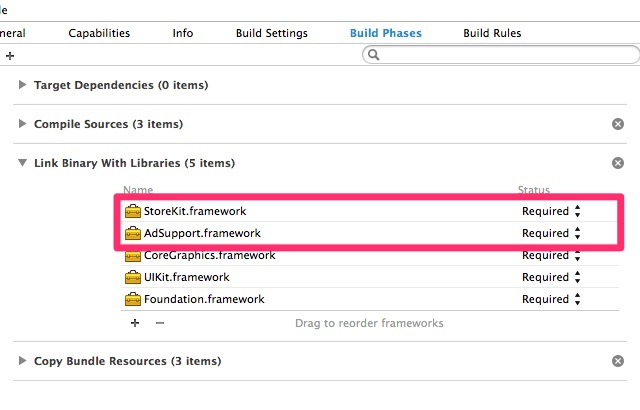
Build Phases の Link Binary With Libraries に以下のフレームワークを追加します。
- StoreKit.framework
- AdSupport.framework
AppDelegate.m ファイルの修正
FelloPush/KonectNotificationsAPI.h をインポートします。
// 以下のインポートを行う
#import
application:didFinishLaunchingWithOptions:launchOptions: 内に、以下のコードを追加する。
// アプリケーションID
// 例: NSString* appId = @"10000";
NSString* appId = @"YOUR_APP_ID";
[KonectNotificationsAPI initialize:nil launchOptions:launchOptions appId:appId];
AppDelegate.m 内に、application:didRegisterForRemoteNotificationsWithDeviceToken, application:didReceiveRemoteNotification を追加する。
// デバイストークンを受信した際の処理
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)devToken
{
// 渡ってきたデバイストークンを渡す
[KonectNotificationsAPI setupNotifications:devToken];
}
// プッシュ通知を受信した際の処理
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo
{
// 渡ってきたuserInfoを渡す
[KonectNotificationsAPI processNotifications:userInfo];
}
プッシュ通知動作確認
サンプルアプリで行った「プッシュ通知動作確認」と同様の手順で、プッシュ通知が送られることを確認します。
広告動作確認
サンプルアプリで行った「広告動作確認」と同様の手順で、広告が表示されることを確認します。
インタースティシャル広告の表示方法
インタースティシャル広告を表示したい場合は、表示させたいタイミングで下記の API を呼び出します。
[KonectNotificationsAPI beginInterstitial:]
実装例:onGameEnd() というゲームプレー完了時想定の呼び出しに追加。
// 以下のインポートを行う
#import
- (void)onGameEnd:(id)sender
{
[KonectNotificationsAPI beginInterstitial:nil];
}
実装例:onGameEnd() というゲームプレー完了時に GameEnd タグを指定してインスタースティシャル広告呼び出しを追加。
// 以下のインポートを行う
#import
- (void)onGameEnd:(id)sender
{
[KonectNotificationsAPI beginInterstitial:@"GameEnd"];
}
4. アプリをリリースする前の確認事項
SDK を組み込んだアプリをリリースする前に、必ず以下の手順を行ってください。
「Production iOS プッシュ通知証明書」をアップロード
AppBank Fello 管理画面より、Production 用の証明書をアップロードする。
証明書の作成方法に関しては、こちらをご確認ください。
Release 版の SDK を使用する
SDK 内の NotificationsSDK/Release/ FelloPush.framework, FelloPush.bundle を Project Navigator にドラッグ&ドロップで登録し、Debug 版は登録解除します。
5. AppBank Fello を実装したアプリがリリースされたら
AppBank Fello を実装したアプリを App Store にリリースしたら AppBankプラスに申込みましょう。AppBankプラスは、AppBank Fello を導入しているアプリを AppBank で紹介できるサービスです。
詳細は下記よりご覧ください。
→ アプリのユーザー数が増える 「AppBankプラス」