アプリの構想からモックアップの作成までiPadで完結します。
アプリの構想をしながら操作可能なモックアップまで作れてしまうすごいアプリ「pentotype」をご存知でしょうか。
iPadを持っている方ならぜひこのアプリをインストールして使ってみて欲しい、そんなアプリです。
pentotypeでは手書きでiPhoneアプリの画面設計を構築できます。
手書きだからと侮ってはいけません。iPhone型の四角を描くとiPhoneのフレームが、ボタンのような四角とボタンの遷移先をつなげば自動的に画面遷移が構築されます。
作成したモックアップはもちろんiPhoneでの操作イメージが確認できます。
さっそくpentotypeでのアプリ作成方法をご紹介します。
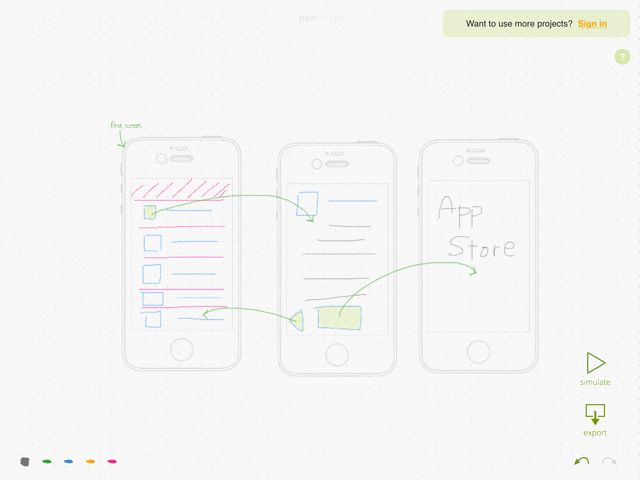
画面遷移の基本
iPhone画面の作成
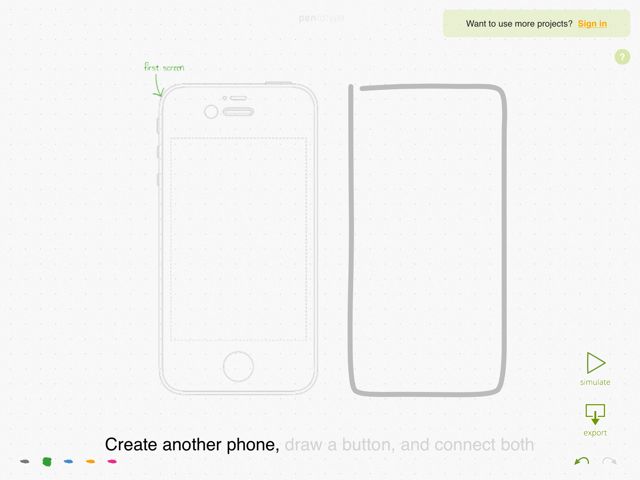
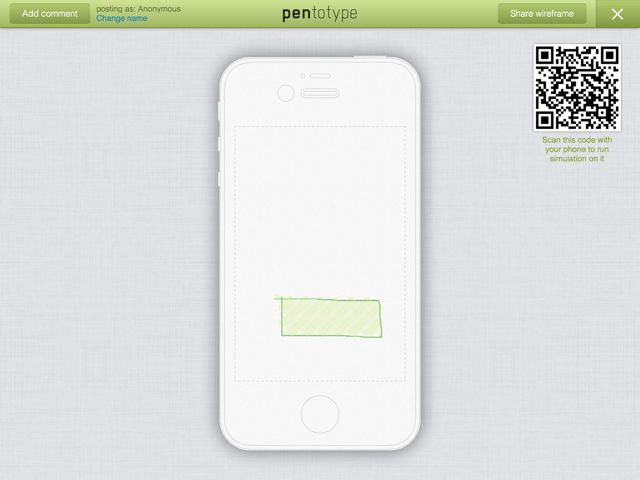
まずはiPhoneの画面を模した大きな四角を描きます。縦向きの画面なら縦長の、横向きの画面なら横長の四角です。
すると作成した四角は自動的にiPhoneの形に変化します。何度か縦長の四角を書いて、iPhoneの画面を設計図の中に作成してみましょう。
ボタンと遷移動作の作成
iPhoneが設計図の中に作成できるようになったら、次はボタンです。
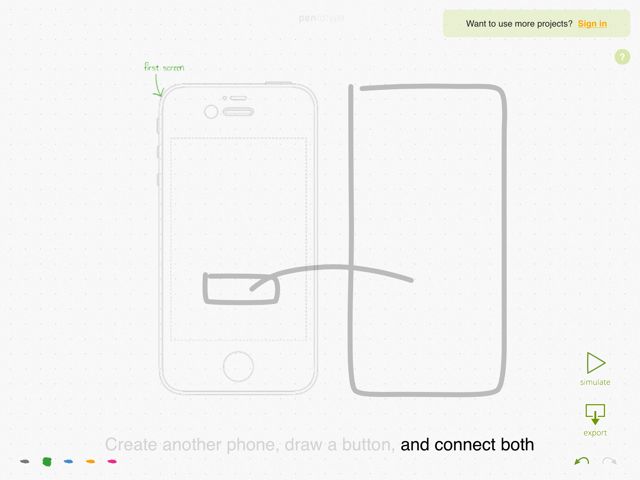
作ったiPhoneの中に四角や丸など、ボタンの形を描きます。さらに、そのボタンから2つ目のiPhoneへ線を引っ張ってみましょう。
画面遷移用の線をつなぐと、自動的にボタン部分に色がつきつないだ線が矢印になります。
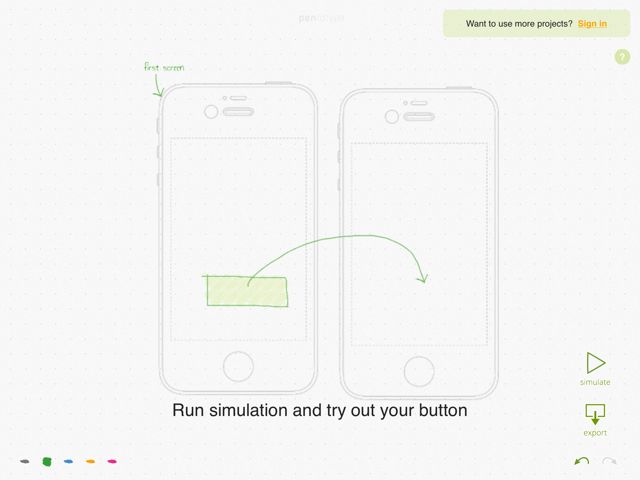
動作のシミュレート
設計図ができたら作成したモックの動作をシミュレションしてみましょう。【simulate】ボタンからiPadアプリ内でシミュレートできます。
シミュレーション画面では、設計したiPhone画面がiPadの中で動きます。first screenからの動作を確認しましょう。

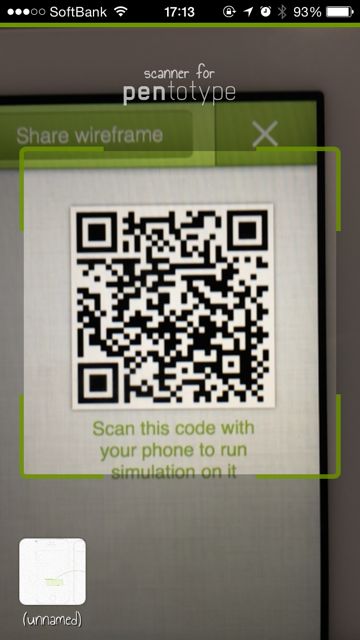
ボタンのサイズ感、タップ範囲などはやはりiPhone実機で確認した方がわかりやすいです。
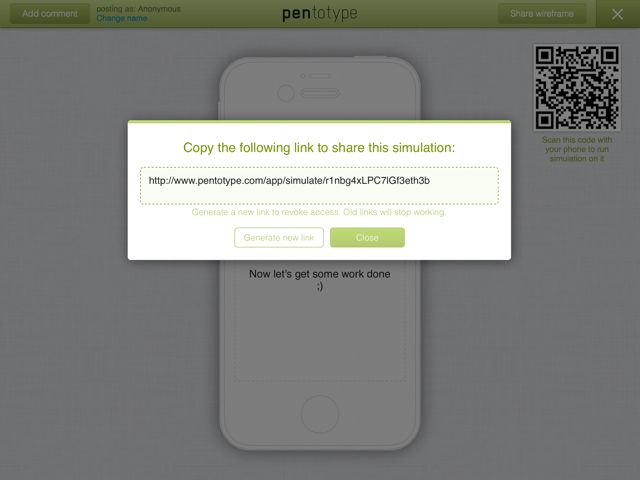
また、Share wireframeから発行されるURLをメールなどで配布すれば、アプリを持っていなくてもブラウザで同じようにアプリが動きます。
pentotypeアカウントを作成して構想を保存
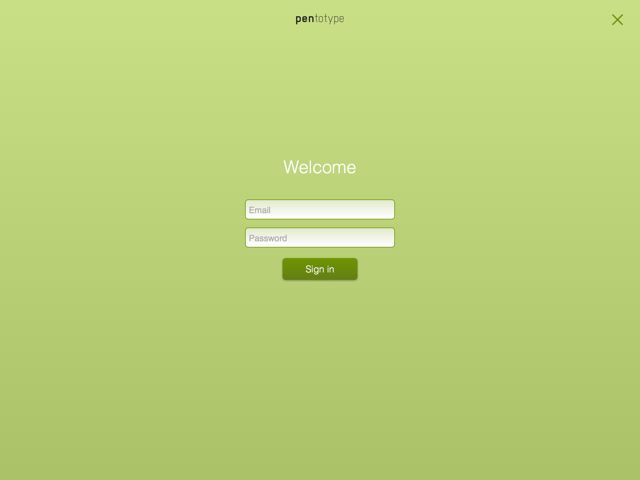
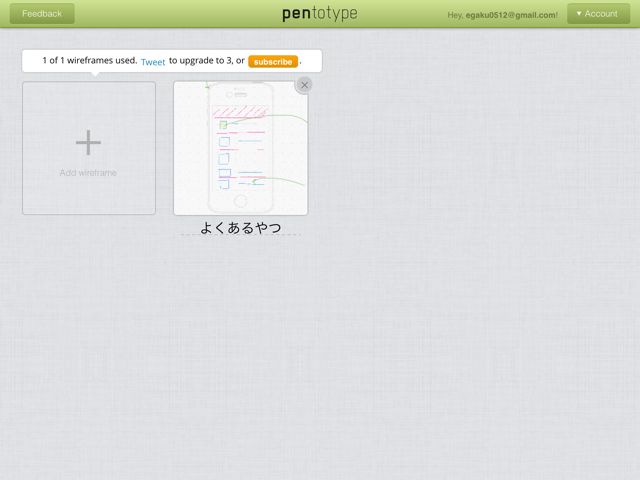
ブラウザから「pentotype」にアクセスするとpentotypeのアカウント(無料)が作成できます。アカウントを作成し、iPadアプリからアクセスうすると、作成したアプリ構想が保存できます。
また、pentotypeのツイートをすることで、アプリ構想は最大3つまで保存できるようになります。4つ目からは有料となります。
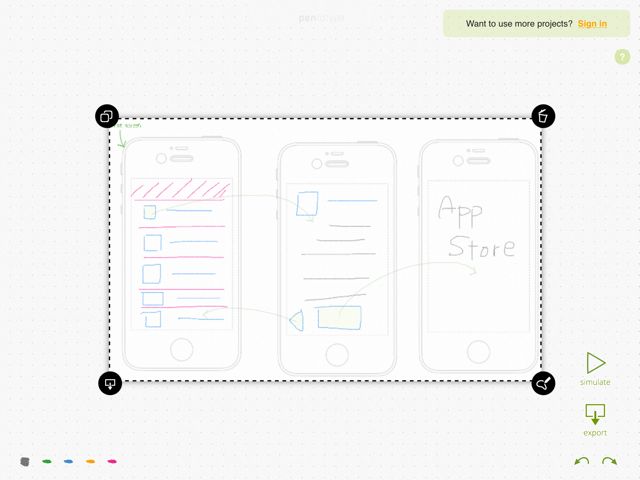
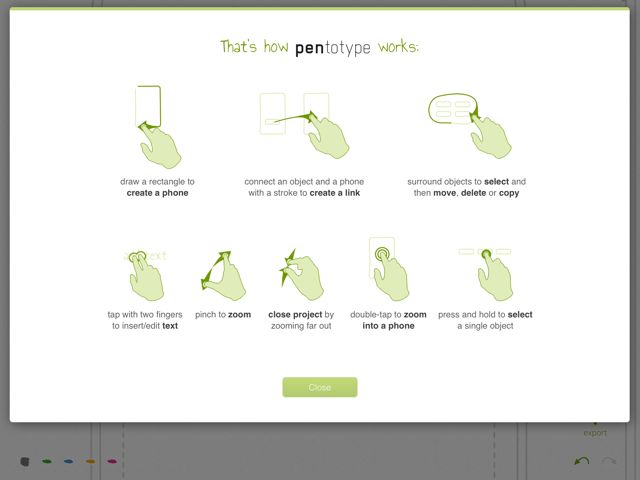
pentotypeの様々な操作
pentotypeにはアプリ構想のための様々な操作が用意されています。
手書き以外にもテキストでの文字入力、オブジェクトのグループ選択、複製、削除…。モックアップまでのアプリ構想に欠かせない操作ばかりです。
用意された5種類のペンやツールを使ってあなたのアプリ構想を書き起こしてみましょう。
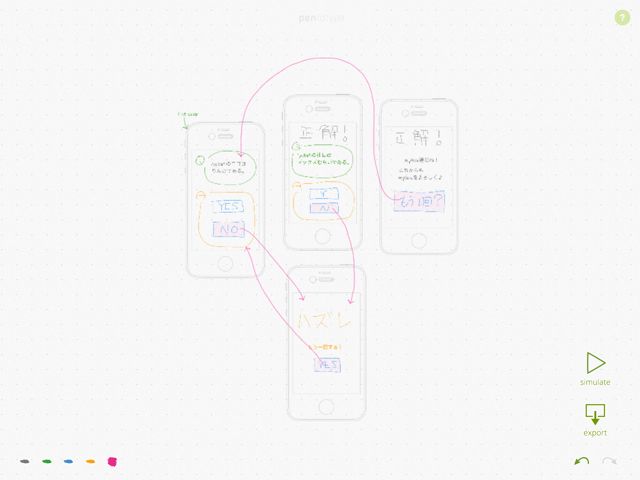
pentotypeで遊ぼう

コードがかけなくても簡単なクイズ画面などはpentotypeで作成可能です。
私も簡単なクイズアプリを作ってみました。こちらのアプリで遊びたい方は「AppBankクイズ」からアクセスください。
アプリ開発初心者でも遊べるpentotype。iPadを持ってる方ならぜひお楽しみください。
| ・開発: Johannes Doerr ・掲載時の価格: 無料 ・カテゴリ: 仕事効率化 ・容量: 0.6 MB ・バージョン: 1.1.0 |