AppBank アプリ担当のラクイシです。
AppBank Network を iOS(iPhone / iPad)アプリに実装する方法を連載していきます。
この記事では、開発ツール Xcode を使って、Objective-C で iPhone アプリに実装する方法を解説しています。アプリを作り始めたばかりの方でも、こちらの記事を辿ることで、AppBank Network の実装が可能です。
(AppBank Network は、AppBank が提供する広告ネットワークです → AppBank Network)
実装環境・使用した SDK のバージョン
- Xcode v4.6.3
- NendSDK iOS v2.1.0
Nend SDK は、AppBank Network 管理画面から入手することができます。ログイン後、【広告枠の管理】→【広告枠】→登録したアプリ名の下に表記されている【SDK】から最新版の SDK を入手することができます。
NendSDK iOS は、iOS 4.3 以上 iOS 6.1.4(2013年5月29日時点)が動作保証対象となります。また、Xcode 4.5 以上が必要です。
AppBank Network をアプリに実装する手順
- プロジェクトを作成する
- プロジェクトへの Nend SDK の追加
- 必須フレームワークの追加
- 実装
1. プロジェクトを作成する
※すでにプロジェクトを作成している方は、「2. プロジェクトへの Nend SDK の追加」から読み始めても問題ありません。
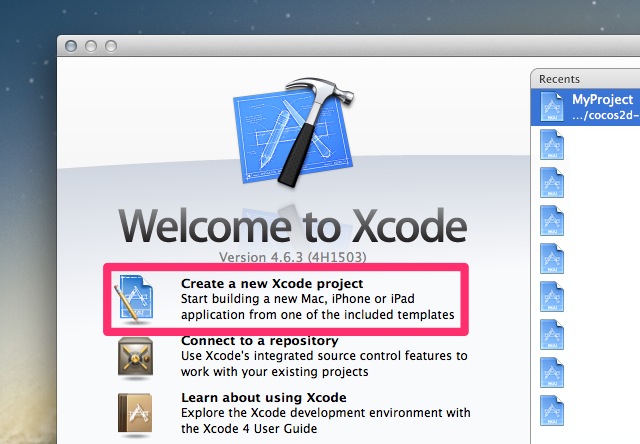
Xcode を起動して、【Create a new Xcode project】を選択します。
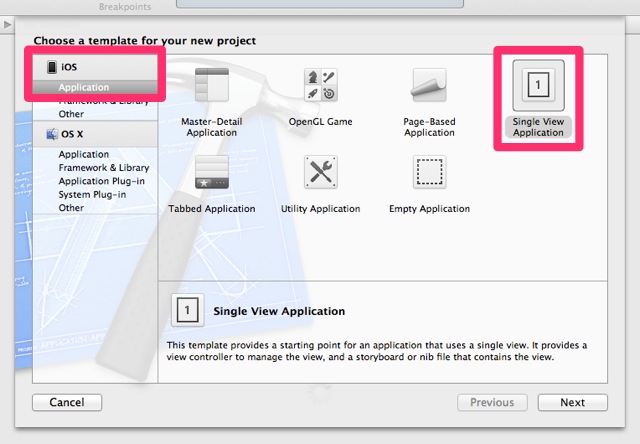
テンプレートの選択ウィンドウが表示されます。
この記事では、ひとつのビューがテンプレートとして用意されている【Single View Application】をベースに紹介していきます。左カラム【iOS】→【Application】→【Single View Application】を選択します。
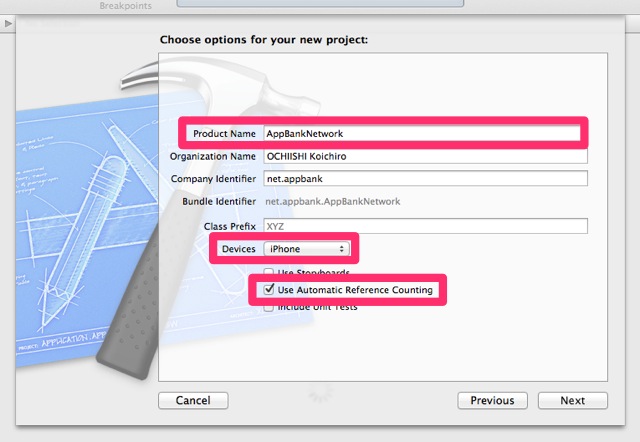
プロジェクトのオプションを設定するウィンドウが表示されます。
ここでは、以下の設定をしました。
- 【Product Name】 … 適当な名前(ここでは、AppBankNetwork としました)
- 【Devices】… iPhone
- 【Use Automatic Reference Counting】にチェック
※ この記事では、Automatic Reference Counting(ARC)を有効にした時のコードを書きます。ARC を無効にした場合は、コードの記述が異なります
確認後、【Next】ボタンをクリックします。プロジェクトの保存場所を聞かれるので、適当な場所を指定します。
2. プロジェクトへの Nend SDK の追加
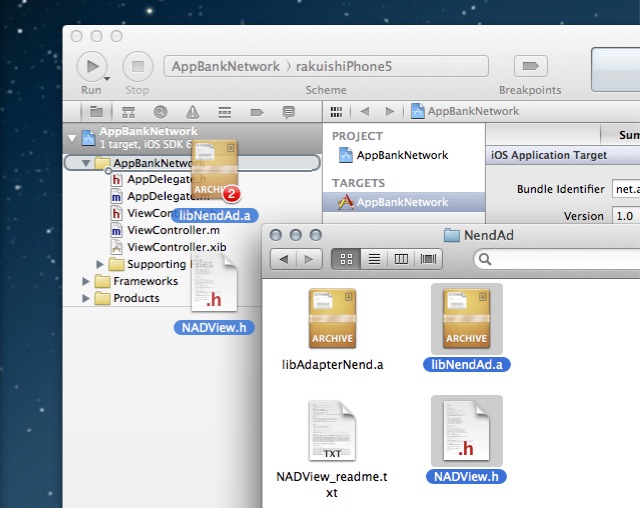
Nend SDK を展開したフォルダに入っている NADView.h と libNendAd.a ファイルをプロジェクトにドラッグ&ドロップで追加します。
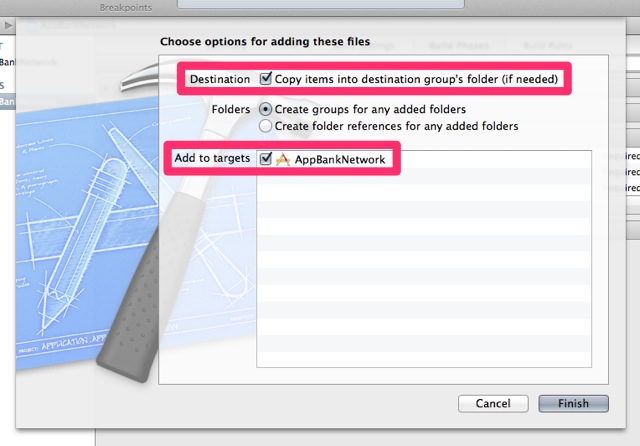
その後、表示されるダイアログで【Copy items into destination group’s folder】と【Add to targets】にチェックを入れて、【Finish】をクリックします。
3. 必須フレームワークの追加
Nend SDK の利用には、以下のフレームワークが必要となります。
- AdSupport.framework
- Security.framework
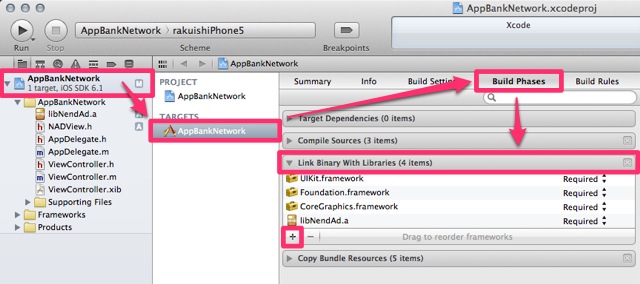
左側のプロジェクトナビゲーターから、【プロジェクト名】を選択して、【TARGETS】 →【Summary】 →【Linked Frameworks and Libraries】項目に移動します。そして、左下のプラスボタンをクリックします。
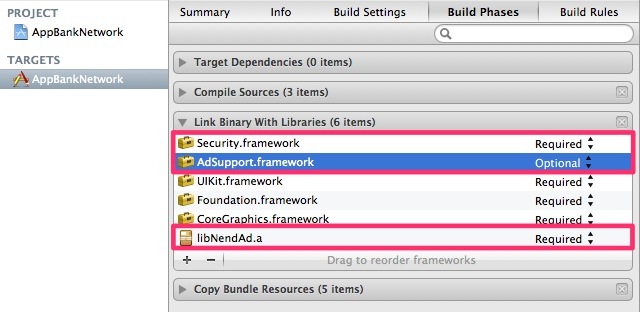
追加できるライブラリの一覧から、AdSupport.framework, Security.framework を選択して追加します。追加後、【Linked Frameworks and Libraries】に下記のリンクが貼られていることを確認します。
- AdSupport.framework
- Security.framework
- libNendAd.a
ここで、AdSuport.framework は、【Required】から【Optional】に設定します。
AdSupport は、iOS6 で登場したフレームワークのため、iOS6 未満で使用することができません。そのため、iOS6 未満で AdSupport がなくても動作するように Optional を設定する必要があります。
4. プロジェクトへの実装
ここからは、シンプルな実装を例にして、広告を実際のアプリに組み込んでいきます。使用しているメソッドの詳しい説明などは、Nend SDK に付属しているマニュアルをご確認ください。
ViewController.h に、以下の内容を記述します。
#import
#import "NADView.h" // 追加
@interface ViewController : UIViewController { // 追加
NADView *_nadView; // 追加
}
@end
広告を表示するビューである NADView クラスの _nadView インスタンスを作成しています。
また、NADViewDelegate をセットすることで、NADView 内で発生したイベントを ViewController で処理することができます。イベントとは、広告が受信した時、広告の受信に失敗した時などです。
ViewController.m に、以下の内容を記述します。
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// NADView の作成
_nadView = [[NADView alloc] initWithFrame:CGRectMake(0.f, 0.f, NAD_ADVIEW_SIZE_320x50.width, NAD_ADVIEW_SIZE_320x50.height)];
// apiKey, spotID をセットする
[_nadView setNendID:@"a6eca9dd074372c898dd1df549301f277c53f2b9" spotID:@"3172"];
// デリゲートオブジェクトの指定
[_nadView setDelegate:self];
// 広告のロードを開始
[_nadView load];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc
{
// delegate プロパティに nil をセットする
[_nadView setDelegate:nil];
_nadView = nil;
}
// 広告のロードが完了した時に実行される
- (void)nadViewDidFinishLoad:(NADView *)adView
{
// NADView を貼り付ける
[self.view addSubview:_nadView];
}
@end
※ ここで使用している apiKey と spotID は、テスト用のものです。自身で取得した文字列に置き換える必要があります。
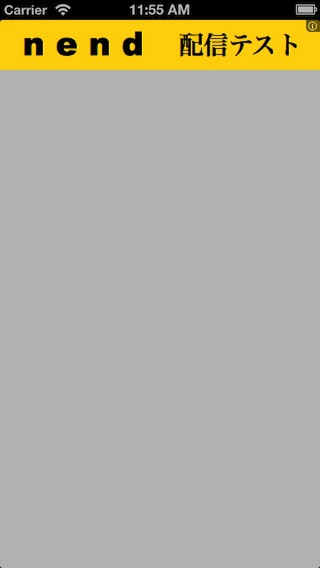
 実装が終わったら、Run(command + R)します。左のように表示されたら、正しく動作しています。
実装が終わったら、Run(command + R)します。左のように表示されたら、正しく動作しています。
エラーが発生する場合は、Nend SDK がプロジェクトに登録されているか、【Link Binary With Libraries】に指定のフレームワークが登録されているか、再確認してください。
広告実装されたアプリがリリースされたら
AppBank Network の広告を実装したアプリを App Store にリリースしたら AppBankプラスに申込みましょう。AppBankプラスは、AppBank Network を導入しているアプリを AppBank で紹介できるサービスです。
詳細は下記よりご覧ください。
→ AppBank Network