AppBank の主任です。先日、TechCrunch Japan で面白いウェブサービスが紹介されていました。その名も Postach.io です。
Evernote と連携して、指定したノートブックの「published」タグが付いたノートを記事として公開します。
いわば、Evernote を WordPress や Blogger のように使えるサービスです。
タグを付ければ即公開できるので、Evernote アプリなどを使えば、iPhone からも簡単に記事を作成・公開できるのが魅力です。
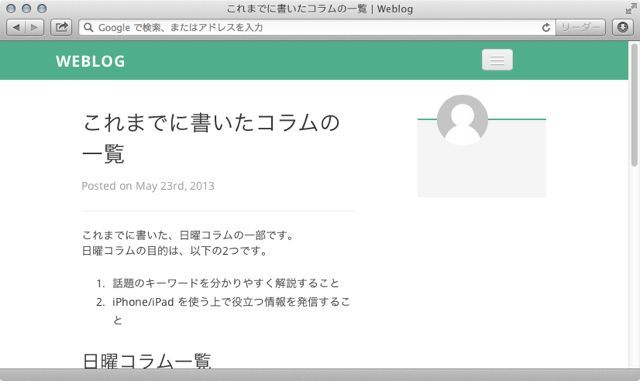
ノートの文字の大きさ・スタイル・写真などは記事に反映されます。
Evernote にブログのネタを記録している方、下書きを Evernote で書いている方にオススメのウェブサービスです。
今回は Postach.io の使い方も簡単にご紹介いたします。
アカウントを作成する
まずは PC のウェブブラウザで Postach.io にアクセスし、アカウントを作成します。
【GET STARTED】をクリック。
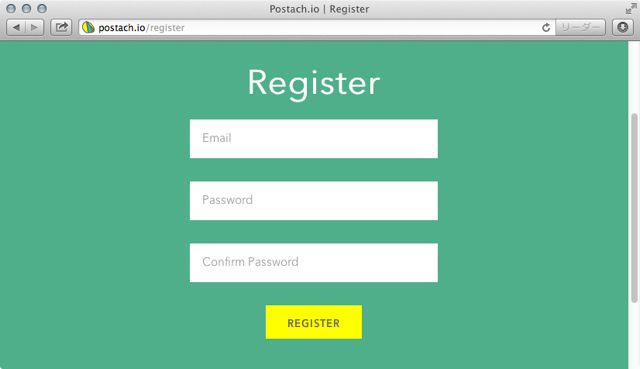
メールアドレスを入力し、Postach.io のログインに必要なパスワードを決めます。
ブログを作成する
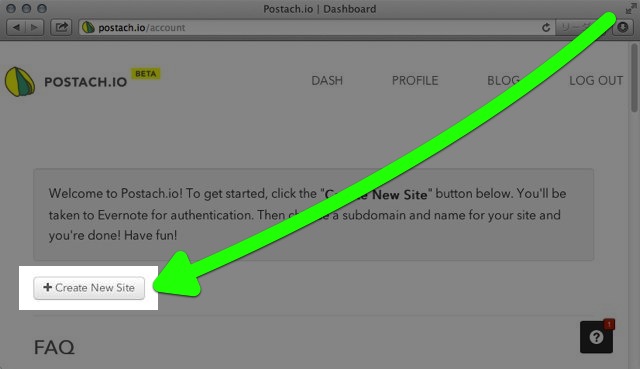
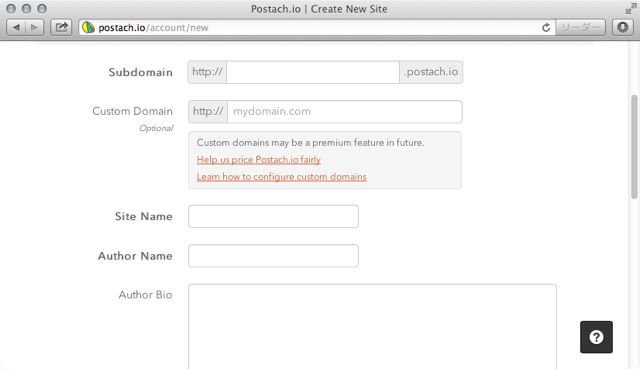
【Create New Site】をクリック。
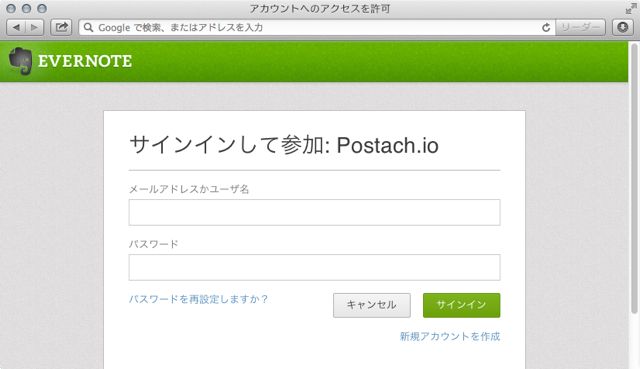
Evernote との連携を許可します。
Postach.io で公開するノートを保管するノートブックを指定します。
さらに「Subdomain」で URL を決め、サイト名を決めます。Google Analytics のコードを埋め込むこともできます。
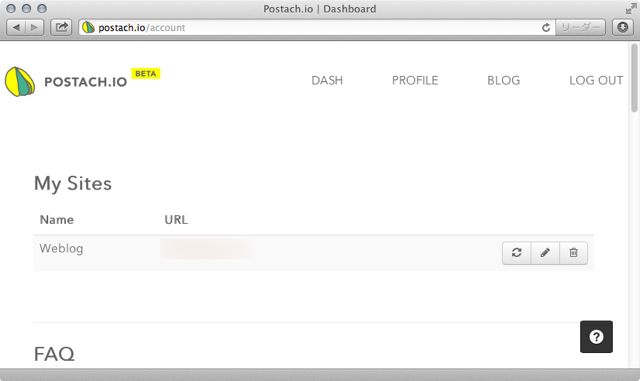
これでブログが作成されました。
記事を公開する
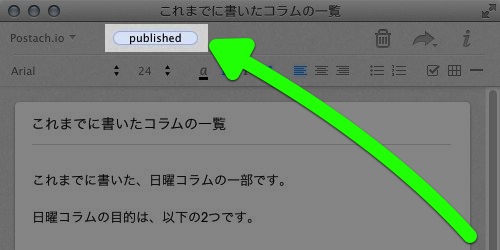
Evernote アプリなどで、先ほど Postach.io で指定したノートブックのノートを開くか、ノートを作成して、「published」タグを付けます。
iPhone 版 Evernote アプリからも、指定したノートブックのノートに「published」タグを付ければ、ブログ記事として公開することができます。
非公開にする場合は「published」タグを外します。
iPhone 版 Evernote アプリでタグを付ける方法はこちらの記事でご紹介しています。
Evernoteの使い方: Evernoteに保存したメモを「タグ」で分類・整理しよう。
ほとんどの場合、すぐにノートがブログ記事として公開されます。
小生が試した限りでは、Evernote アプリで指定した、フォントサイズ・スタイルがブログ記事にも反映されていました。添付した写真も縮小されますが、表示されます。
一方、チェックボックス・添付したファイルは記事には反映されませんでした。
まとめ
Evernote で記事のネタをまとめたり、下書きを書いている方なら「ブログにログイン→記事作成」の手間がなくなるので、かなり快適になると思います。
情報を発信したいけれども、わざわざブログを立ち上げるのも…と敬遠していた方にも、Evernote さえ使っていれば即使える点で便利です。
Evernote をお使いで、情報を発信したいとお考えの方はぜひお試しください。