画像合成をする時に、鉄板のアプリJuxtaposerを紹介します。


こんにちは、画像のコラージュが大好きなマミルトンです。
今回紹介するのは、アプリは画像の上に、別の画像を重ねることができる、画像合成アプリです。
これまで、色んな画像合成アプリを使ってきましたが、やはりこのJuxtaposerの便利さにかなうアプリはなかった…!という位、できるヤツなんです!!
ということで、このアプリの使いこなし方をご紹介します。
機能が多いので、動画でも説明しています!
Juxtaposerで画像を合成しよう
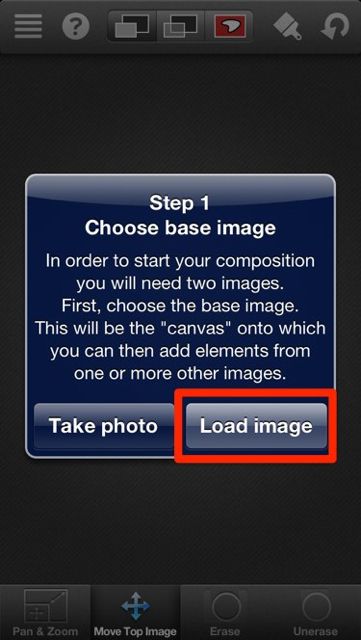
Step1.ベース写真を選ぶ
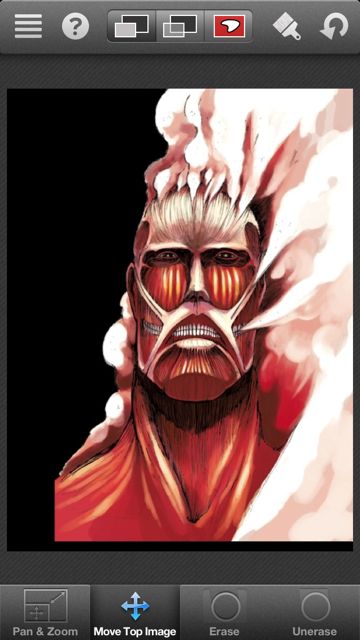
【Load image】をタップして、ベースにする写真を選びましょう。
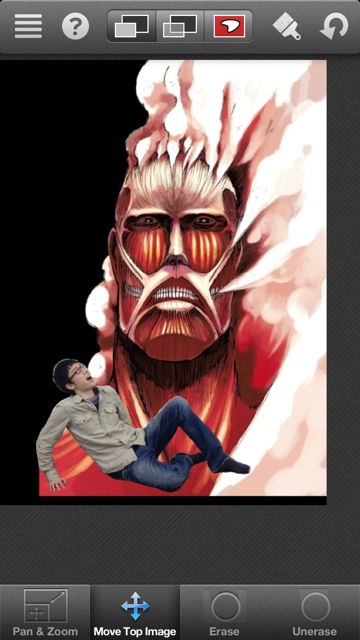
今回は、この超大型巨人をベースにします。


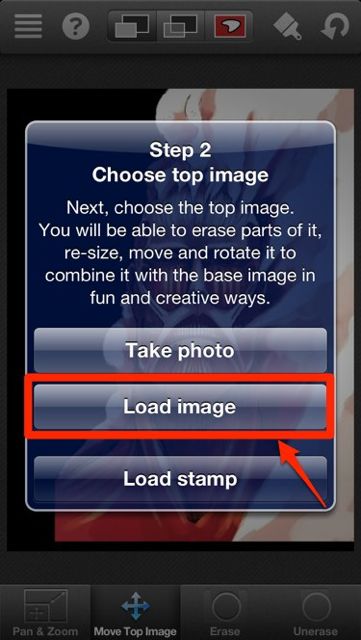
Step2.重ねる写真を選ぶ
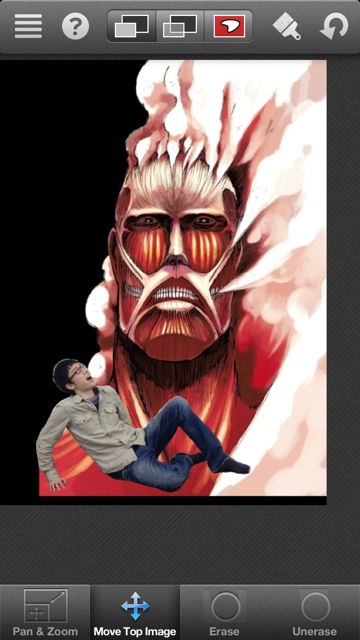
次は、上に重ねる写真を選びましょう。
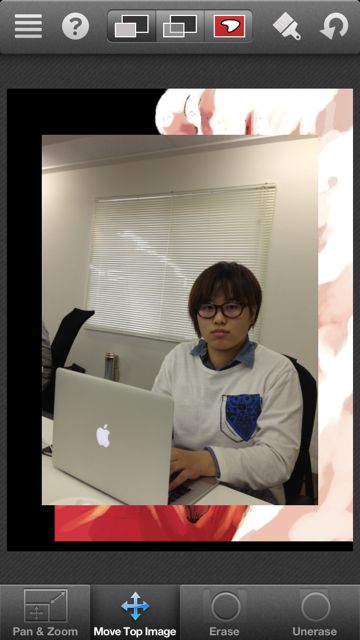
このように写真が2枚重なったら、加工開始です!


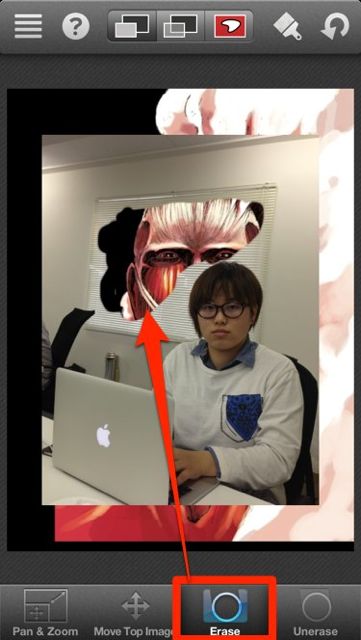
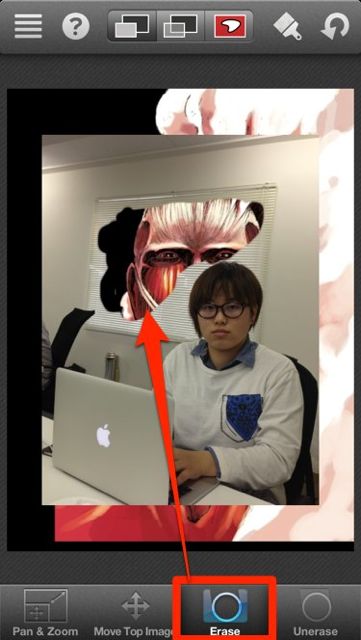
Step3.加工しよう!

ということで、【Erase】を選択して窓枠内をぬりつぶしましょう。
すると、下の絵が見えます。

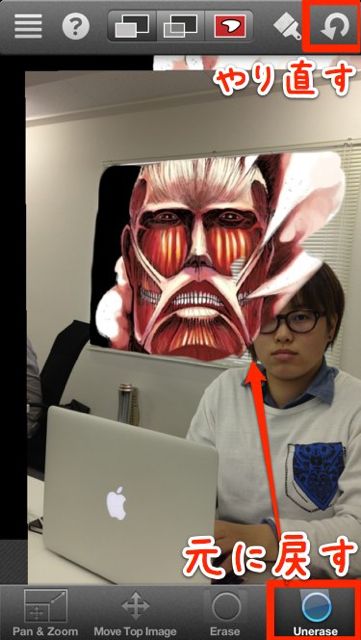
右下の【Unerase】で塗ると、元に戻せます。
もしくは、右上の矢印で1つ前の行動をやり直すことができます。
Juxtaposerが加工しやすい秘訣
1.上の画像だけを表示

という方は、右上のアイコンをタップしましょう。
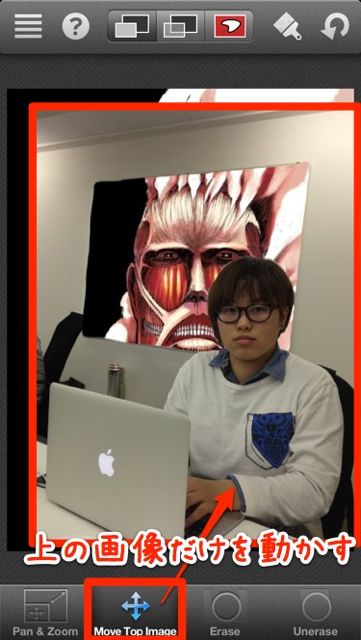
すると、このように上の画像だけを表示させて加工できます。
塗った場所は、赤色で表示されるので、 塗りこぼした所がわかりやすいですね。
2.細かい部分は拡大しよう

拡大できると、きちんと細かい部分まで塗ることができます。
拡大するときは、左下の【Pan&Zoom】に切り替えるか、両手でピンチイン・アウトで操作できます。
3.筆の太さを調整する

太さだけでなく、くっきり塗るのか、ぼやっと塗るのかまで調整できます。
これで、たいがいの細かい部分もキレイに切り取ることができます。
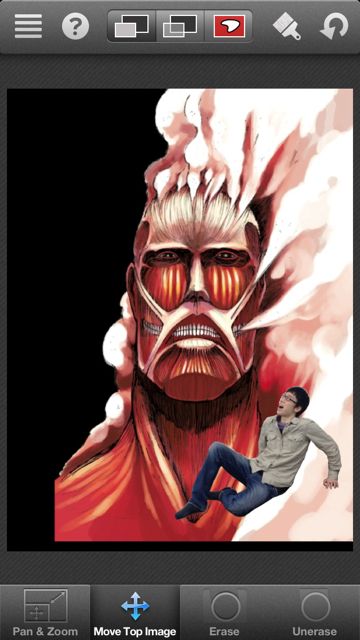
キレイに切り取れたら、後ろの超大型巨人がちゃんと顔が出るように調節しましょう。
1番左下【Pan&Zoom】…画像全体を動かせるので、全体の大きさや傾きなどを調整します。
左から2番目【Move Top Image】…上の画像だけを動かします。


保存方法も豊富!

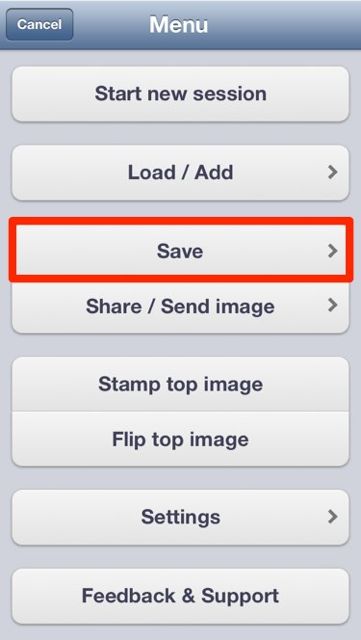
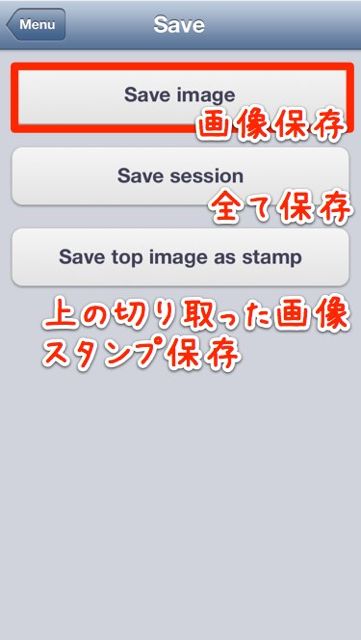
【Save】をタップすると、保存方法が3種類あります。
→【Save image】…画像を保存できる。
→【Save session】…この加工自体を保存できる。加工の途中で中断する時に使おう。
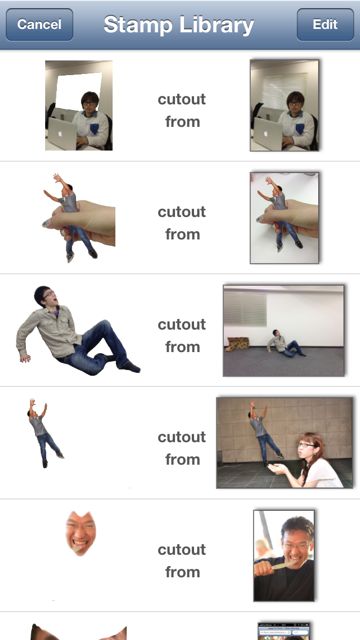
→【Save top image as stamp】…切り取った画像をスタンプとして保存する。


スタンプとして保存の【Save top image as stamp】が便利すぎる!

つまり、1度加工して保存しておけば、後から何度でも使えるのです!!
ロード方法も至れり尽くせり!
保存したデータを呼び出す、つまりロードしてみましょう。
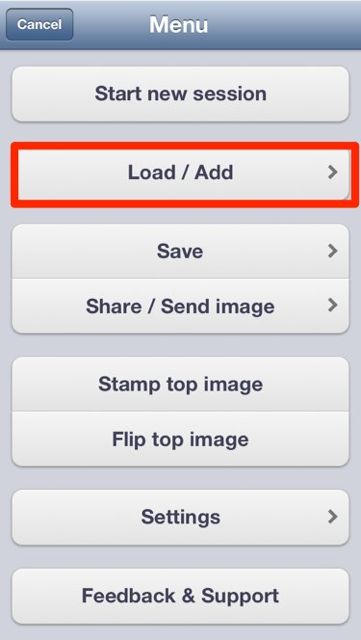
【Load / Add】をタップすると、ロードできるメニューが表示されます。
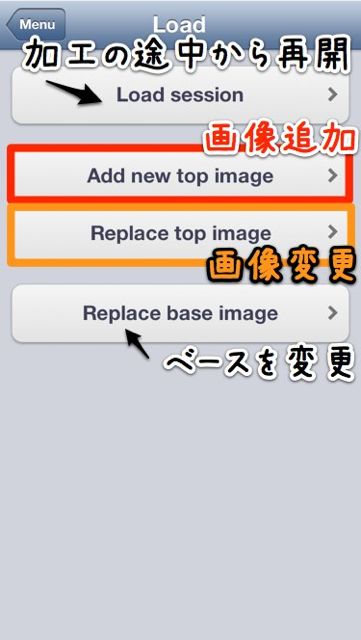
→【Load session】…加工の途中からロードできます。
→【Add new top image】…上に重ねる写真を追加して、さらに合成する。
→【Replace top image】…上に重ねている写真を変更する。
→【Replace base image】…ベースの画像を変更する。


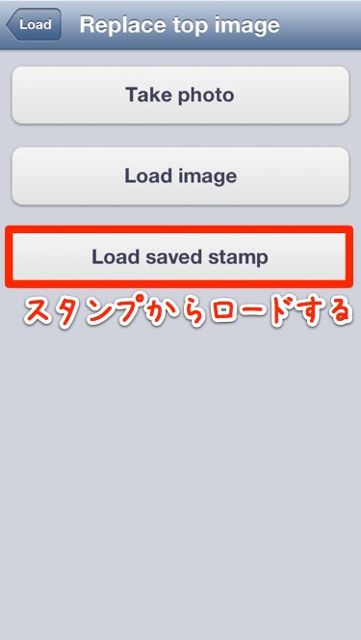
例えば、【Replace top image】を使って、上に重ねている写真を変更してみましょう。
今回は、スタンプとして保存した画像にチェンジしてみます。
すると、このように全然別の画像になりました!


上に乗せる画像を左右反転!
「位置的に逆向きの方がいいな〜」という時!
【Flip top image】をタップすれば、左右反転させることができます。


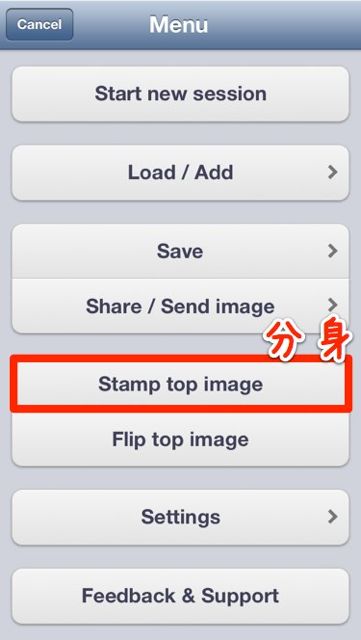
同じスタンプを複製して分身の術!
同じスタンプを繰り返し使いたい時!
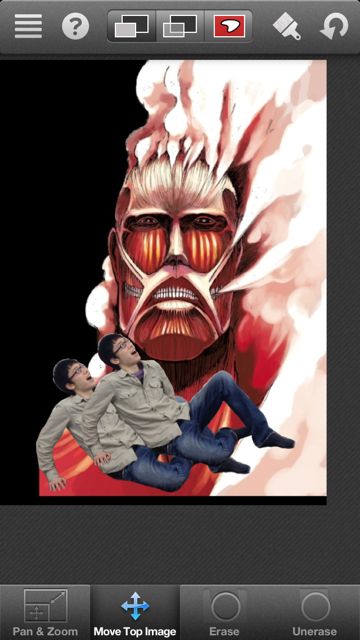
【Stamp top image】をタップすると、同じスタンプを複製して、何体でも召還することができます。
(※ただし、新しく複製した場合、前の画像は動かせなくなります。)


かなり多機能なので、複雑だと思いがちですが、使いこなせれば、これほど使える画像合成アプリはありませんよ!
画像合成する際は、ぜひ試してみて下さい。
| ・開発: Pocket Pixels Inc. ・掲載時の価格: ¥250 ・カテゴリ: 写真/ビデオ ・容量: 3.3 MB ・バージョン: 2.8.1 |