11月2日発売された iPad Retina ディスプレイモデルと iPad mini。同時に発売された2種類のディスプレイの違いをじっくり比較してみました。
改めて2つの製品に関するディスプレイ性能を数字で確認してみます。
| iPad mini | iPad Retina | |
| インチ(対角) | 7.9インチ | 9.7インチ |
| 解像度 | 1,024 × 768ピクセル | 2,048 × 1,536ピクセル |
| ppi | 163 ppi | 264 ppi |
数字だけみていると、iPad Retina ディスプレイモデルがダントツで高性能であることがわかります。
では、この違いは実際に人の目にはどのように違って見えるのかとても気になりますよね。と、いうことで、製品を隣に並べて比較してみました。
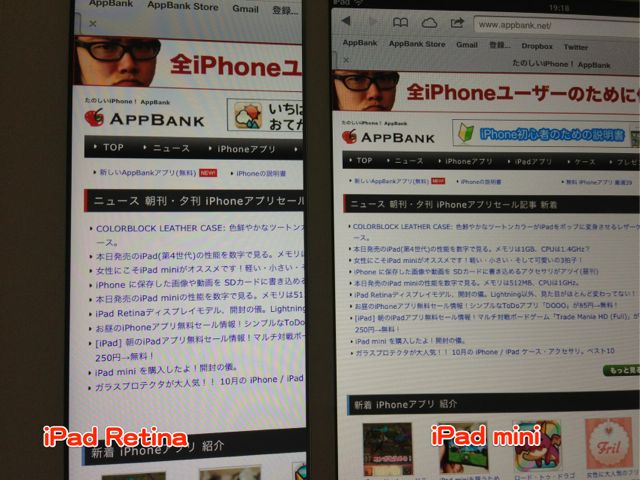
ブラウザアプリ「Safari」で比較
文字や画像がたくさんある Web ページ。ピンチやダブルタップでのズームを駆使した場合などを含め、どのように見え方がかわるのか比較しました。
まずは iPad 全体がみえる距離での比較です。どちらも「新着 iPad アプリ紹介」という見出しまで表示されています。
画面の大きさは違いますが、スクロールなしで見える情報量は同じです。つまり、その分 iPad mini の文字サイズが小さく描画されているということになります。
では、ちょっと近づいてみましょう。
向かって右が iPad mini のディスプレイ、左が iPad Retina のディスプレイです。同じだけ近づきましたが、視力検査のマークの違いぐらい文字の見え方が違います。
※ 液晶に近づいて撮影したことによるカメラとディスプレイの干渉縞は無視して比較しています。
今度は精一杯文字をピンチ操作でズームして比較してみます。
まずは iPad Retina での最大ズームでの文字です。
続いて iPad mini で、文字を最大ズームした写真です。
いかがでしょうか。ほぼ違いがないようにも見えるのですが、Retina の方が濃い青で文字が書かれているようにみえませんか?
これは ppi と呼ばれる1ドットあたりのピクセルの密度が違うことが原因と思われます。iPad Retina は264ppi、iPad mini は163ppi です。
色が違うように見えても、読めないわけではありません。極端に薄いわけではありませんし、滲んでいるように見えるほど色が抜けていることもありません。
Safari で Webページを読んでいるときに、特に「iPad mini だから低画質で困った!」というようなことは文字に関してはなさそうです。
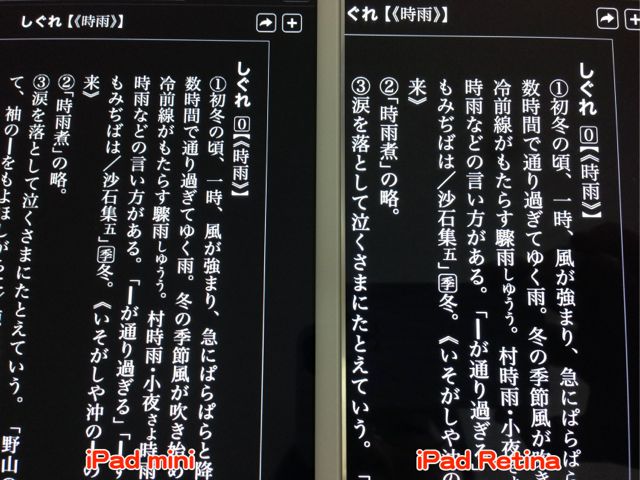
大辞林、i文庫収録青空文庫など直接描画されている文字の比較
ブラウザ以外の文字をアプリ側で1文字ずつ描画している大辞林や i 文庫 HD に収録されている青空文庫などを読む場合はどんな違いがあるか比較してみました。
大辞林では、ひらがなや感じより「①」や「0」といった数字や特殊記号の部分に見え方の違いが現れました。
ずいぶん近づいて観察して、はじめて違いに気づく程度の違いです。画像に埋め込まれた文字ではないので、文字サイズの変更を行なっても自然な描画にしあがり、読みづらくなることもありません。
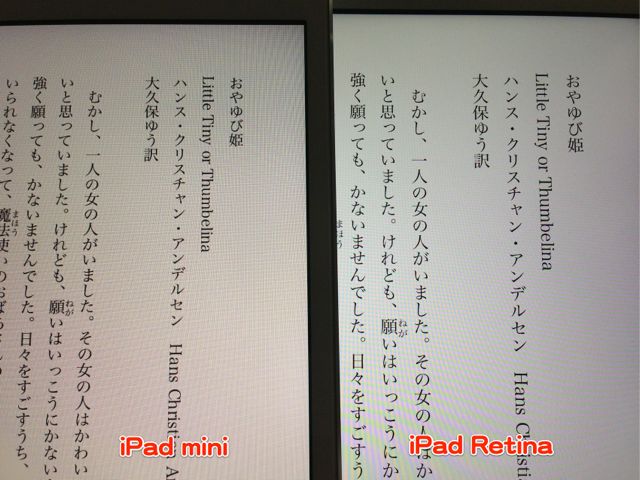
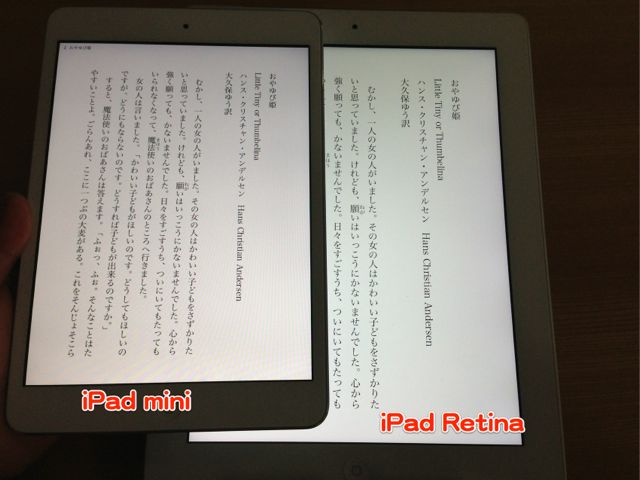
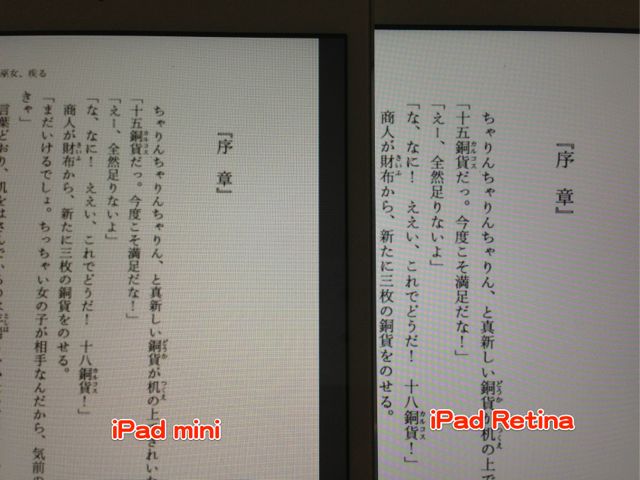
つづいて i 文庫 HD に内蔵されている青空文庫で、文字の見え方の比較を行いました。
こちらは本文、ルビなど、ほぼ違いがみあたりませんでした。
遠目にみても、画面に収まっている文字数も違いがありませんし、どちらも同じように読み進められるクッキリとした文字です。
PDFファイルや画像ファイルを比較
自炊した本や、PDFファイル型式で配られた本を今度は比較してみます。使ったアプリは「JComiViewer+」です。
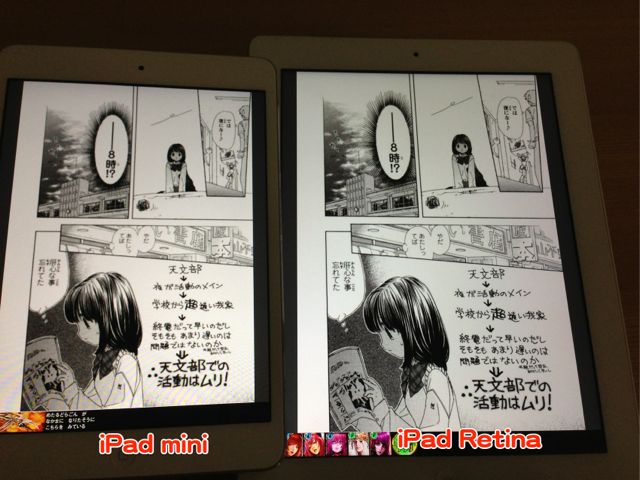
iPad を縦長くもつ読み方での違いをまずはチェックしてみます。遠目だとそんなに違いが感じられません。
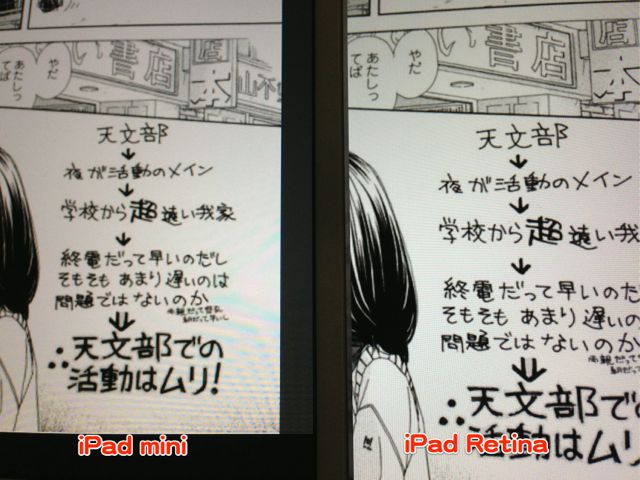
近づいてみると、印刷された文字ではなく作家さんが手書きで書き込んだ文字に少し違いがみつかりました。
手書きで書かれた文字は iPad mini の方では、少しぼやけてみえます。そのため、小さい文字で書いた文字はそのままでは読めず、ピンチ操作でズームしなければ読めませんでした。
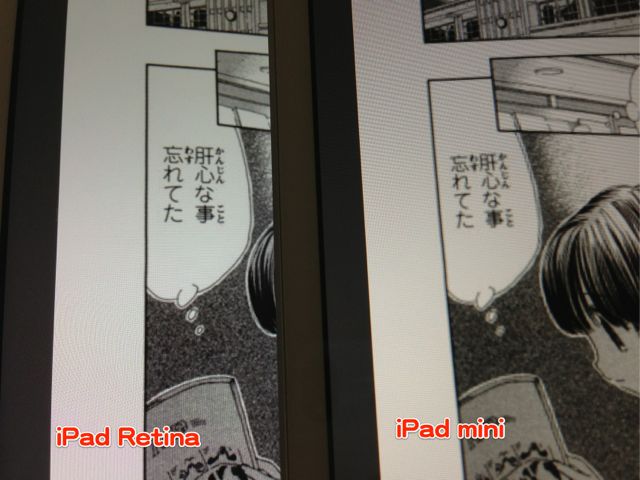
印刷された文字も、すごく近寄ってみると iPad mini の方がすこしぼやけた感じになっていることがわかります。
ですが、読めない、なんてことはありません。
テキストデータとして展開した小説ではなく、PDF や画像ファイルとして保存した小説は、さきほどまでの大辞林や i 文庫 HD 内の青空文庫と違い、ズームすると文字のクッキリ具合に違いがでます。
動画の見栄えや字幕の比較
私の好きな hulu で動画の見え方を比較してみました。
まずは iPad Retina での見え方がこちらです。
続いて iPad mini での見え方です。
実写のドラマ、映画、アニメなどすべて特に違いはありませんでした。もちろん日本語の字幕なども、どちらの端末も違いを感じることなく描画されていました。
画像と文字が混在するコンテンツ系アプリで比較
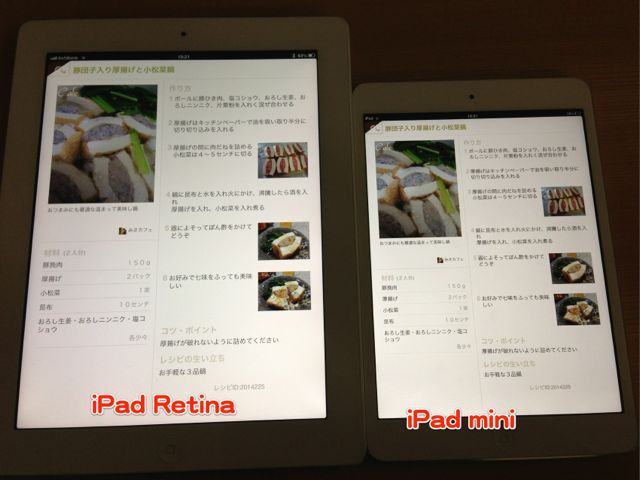
クックパッドや図鑑のように、画像と文字が入り混じったコンテンツ系アプリでの見た目を比較してみました。
こちらも Safari と同様に1画面に収まる情報は同じで、画像や文字のサイズがそれぞれ少しずつ mini の画面に収まるよう小さくなっています。
でも、文字や画像が小さくなっても問題なく読んで使えます。
いかがでしょうか。すでに iPad の大きな画面用に人気のあるアプリも、iPad mini でほぼ問題なく利用できます。
かくいう私も購入するまで iPad mini の小さな画面では、見開きで漫画や小説を快適に読むことが不可能だと思っていたのですが、なんら問題なく読めそうです。
iPad の画面性能の差が気になっている方は参考にしてみてください。