みなさま、こんにちは!拡張現実ライフの@akio0911と申します。※詳しいプロフィールはこちら。
ツイッターアプリを作ろう。誰でもわかるiPhone開発講座。第2回です。
第1回の記事はこちら
→ 【プレゼント有】ツイッターアプリを作ろう。誰でもわかるiPhone開発講座。第1回。 – AppBank
今回は、TwitterのAPIを使って、タイムライン情報を取得します。
第2回の目次です。
- Accountsフレームワークを追加する
- Twitterアカウントへのアクセスの許可を求めるコードを追加する
- Twitterアカウント情報にアクセスするコードを追加する
- TwitterのAPIを呼び出すコードを追加する
- TwitterのAPIから受け取ったデータを変換するコードを追加する
では、早速はじめましょう!
Accountsフレームワークを追加する
これから追加するコード内ではTwitterのアカウント情報にアクセスします。そのためにはAccounts.frameworkを追加する必要があります。
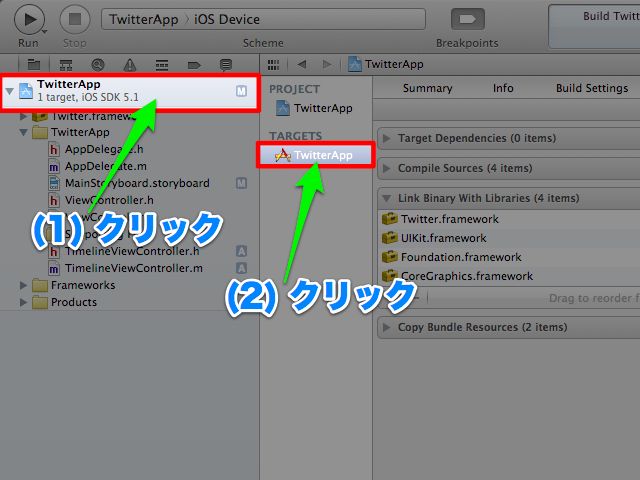
左サイドバーにある “TwitterApp” をクリックし、”TARGETS” の “TwitterApp” をクリックします。
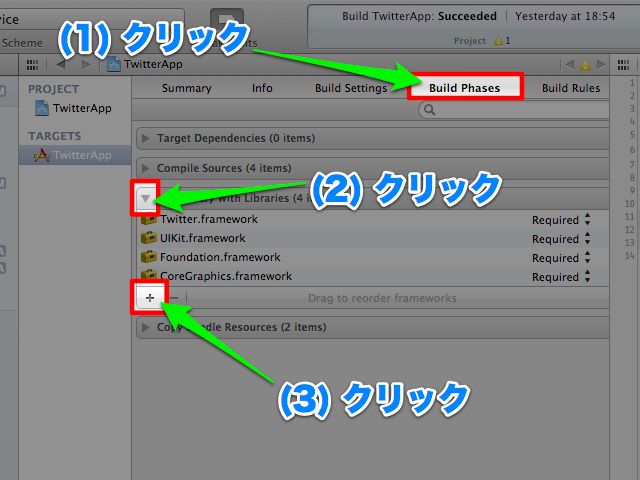
“Build Phases” をクリックし、”Link Binary With Libraries” の左側にある三角形をクリックして開き、”+”ボタンをクリックします。
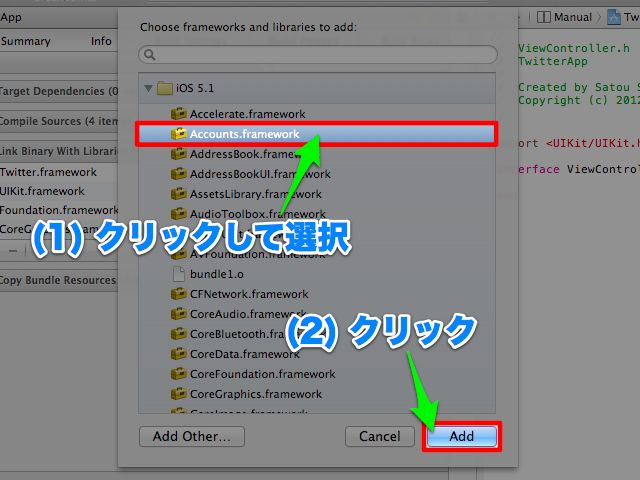
“Accounts.framework” をクリックして、右下の Add ボタンをクリックします。
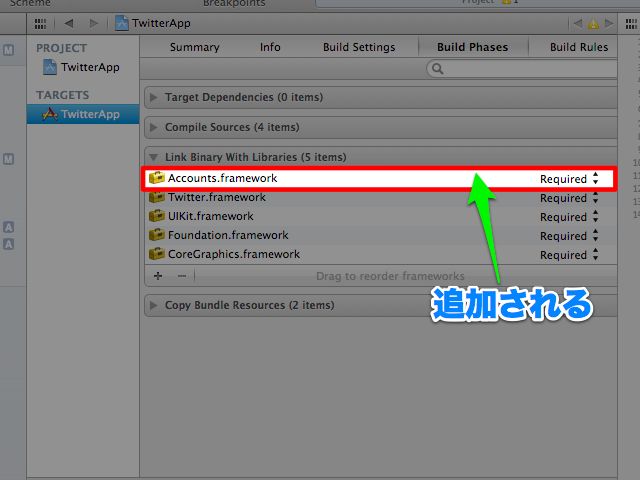
これにより、Accounts.framework が追加されます。
Twitterアカウントへのアクセスの許可を求めるコードを追加する
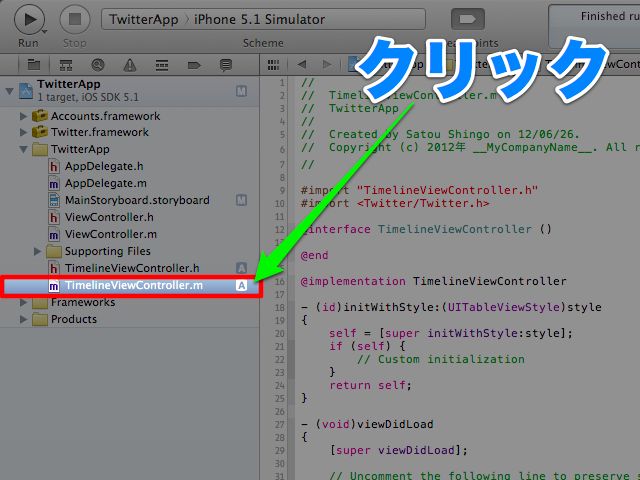
“TimelineViewController.m” をクリックして開きます。
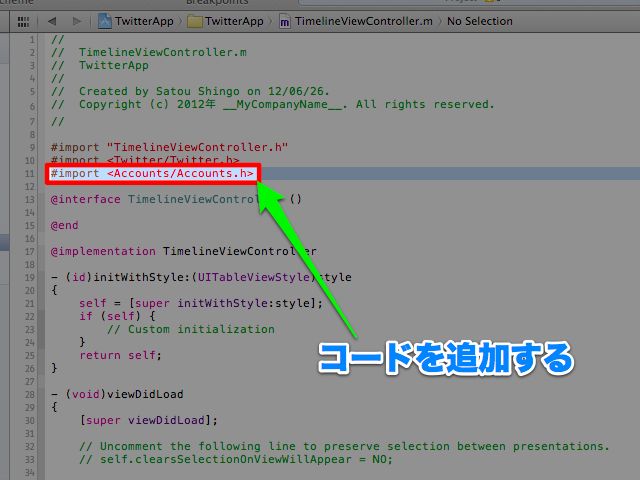
“TimelineViewController.m”の先頭の方、
#import
のすぐ下あたりに、以下のコードを追加します。
#import
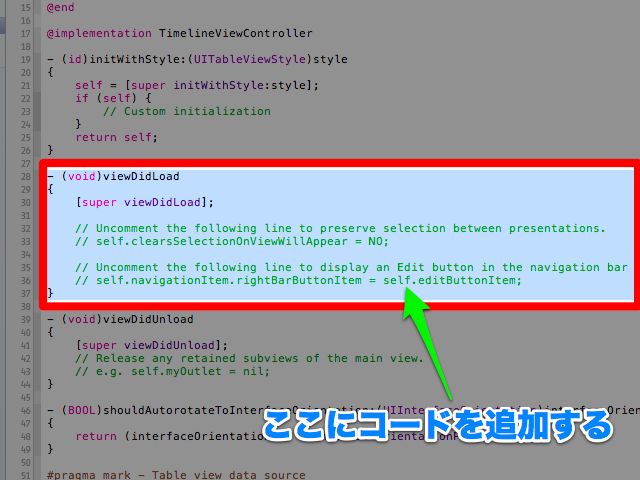
そこから少し下の方にいって、
- (void)viewDidLoad
と書かれているところを見つけましょう。
viewDidLoad とは
viewDidLoad はメソッドです。なので、viewDidLoadメソッドと呼びます。
画面が表示されるタイミングで、このviewDidLoadメソッドが呼び出されます。
よって、画面が表示されるタイミングで行いたい処理は、このviewDidLoadメソッド内に記述する必要があります。
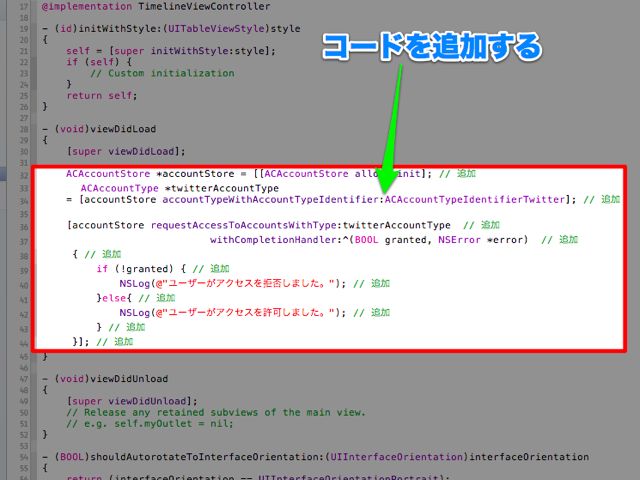
viewDidLoadメソッドに、以下のようなコードを追加します。
- (void)viewDidLoad
{
[super viewDidLoad];
ACAccountStore *accountStore = [[ACAccountStore alloc] init]; // 追加
ACAccountType *twitterAccountType = [accountStore accountTypeWithAccountTypeIdentifier:ACAccountTypeIdentifierTwitter]; // 追加
[accountStore requestAccessToAccountsWithType:twitterAccountType // 追加
withCompletionHandler:^(BOOL granted, NSError *error) // 追加
{ // 追加
if (!granted) { // 追加
NSLog(@"ユーザーがアクセスを拒否しました。"); // 追加
}else{ // 追加
NSLog(@"ユーザーがアクセスを許可しました。"); // 追加
} // 追加
}]; // 追加
}
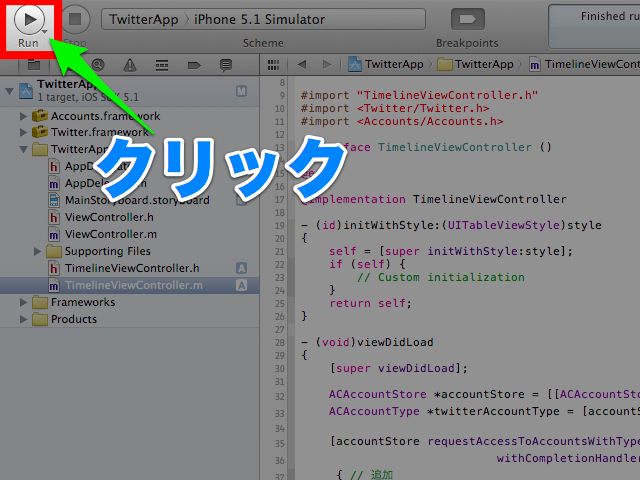
この状態でXcodeのRunボタンをクリックして、アプリを実行してみましょう。
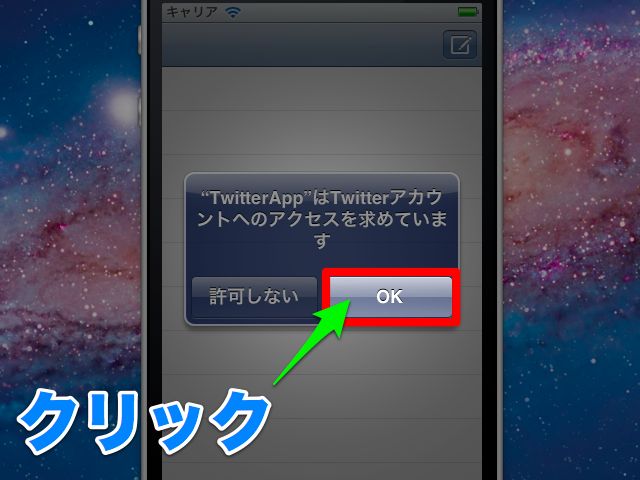
シミュレータ内でアプリが起動し、アプリからTwitterアカウントへのアクセスを許可して良いかを聞かれますので、OKをクリックします。
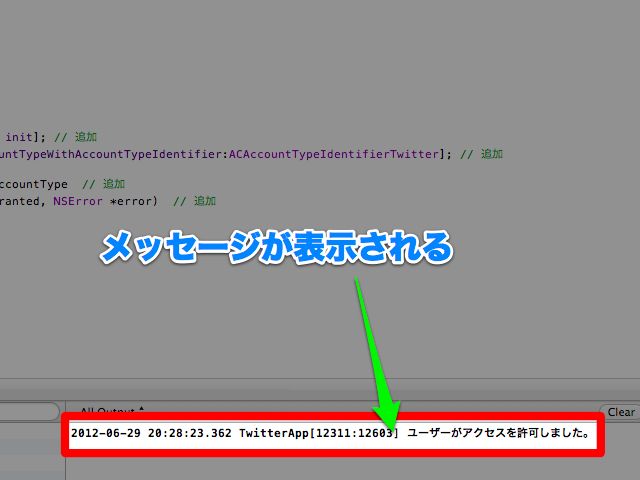
Xcodeの右下にあるConsole領域に、”ユーザーがアクセスを許可しました。” というメッセージが表示されます。
NSLog とは
コード中でNSLogを呼び出すと、NSLogに渡した文字列がXcodeのConsole領域に表示されます。
コードの動作を調査したり、コード内のデータを調査する時などに使用します。
Twitterアカウント情報にアクセスするコードを追加する
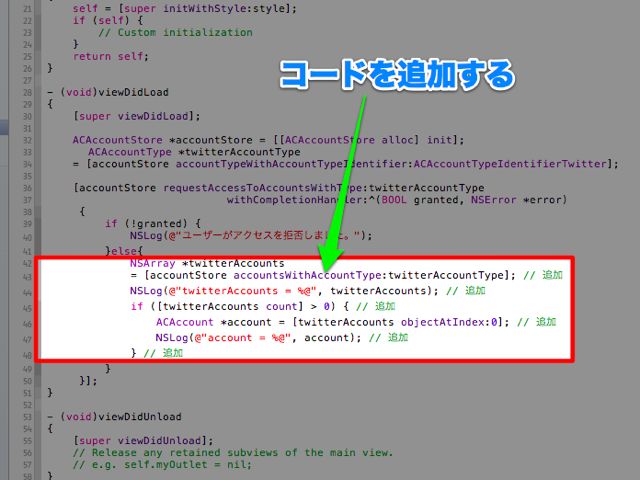
Twitterアカウント情報にアクセスするコードを追加します。
- (void)viewDidLoad
{
[super viewDidLoad];
ACAccountStore *accountStore = [[ACAccountStore alloc] init];
ACAccountType *twitterAccountType = [accountStore accountTypeWithAccountTypeIdentifier:ACAccountTypeIdentifierTwitter];
[accountStore requestAccessToAccountsWithType:twitterAccountType
withCompletionHandler:^(BOOL granted, NSError *error)
{
if (!granted) {
NSLog(@"ユーザーがアクセスを拒否しました。");
}else{
NSArray *twitterAccounts = [accountStore accountsWithAccountType:twitterAccountType]; // 追加
NSLog(@"twitterAccounts = %@", twitterAccounts); // 追加
if ([twitterAccounts count] > 0) { // 追加
ACAccount *account = [twitterAccounts objectAtIndex:0]; // 追加
NSLog(@"account = %@", account); // 追加
} // 追加
}
}];
}
コードを追加したら、XcodeのRunボタンをクリックして、アプリを実行します。
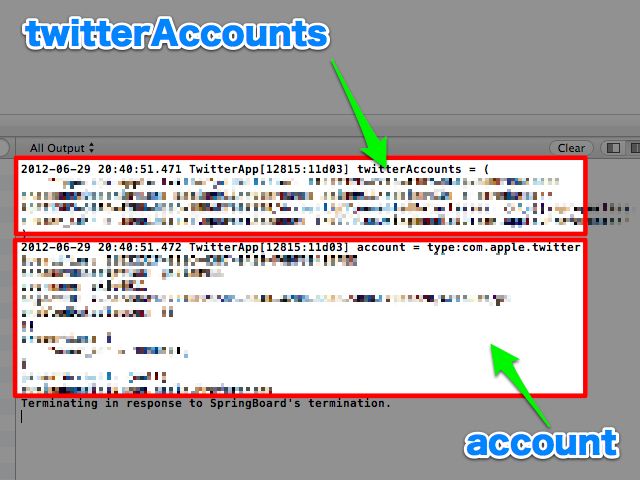
アプリを実行すると、Xcodeのウィンドウの右下にあるConsole領域に、twitterAccountsの内容とaccountの内容が表示されます。
accountsWithAccountType:メソッドとは
accountsWithAccountType:メソッドを呼び出すと、アカウント情報が格納された配列を取得することができます。
ここでは、アカウント情報が格納された配列の0番目に入っているアカウント情報を、変数accountに入れています。
(もっとしっかりと作るのであれば、アカウント選択画面などが必要になるでしょう)
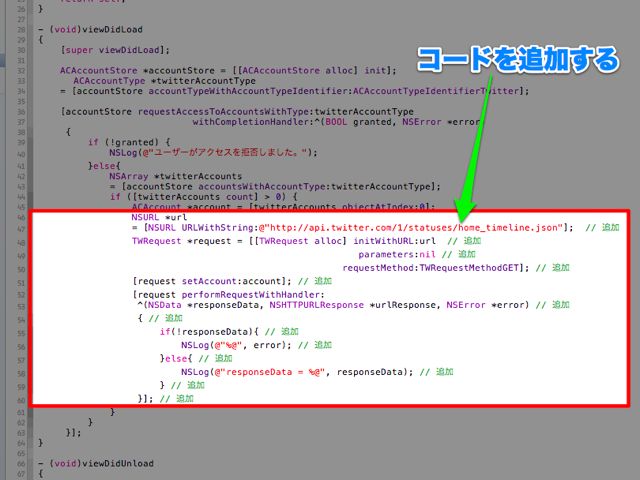
TwitterのAPIを呼び出すコードを追加する
TwitterのAPIを呼び出すコードを追加します。
- (void)viewDidLoad
{
[super viewDidLoad];
ACAccountStore *accountStore = [[ACAccountStore alloc] init];
ACAccountType *twitterAccountType = [accountStore accountTypeWithAccountTypeIdentifier:ACAccountTypeIdentifierTwitter];
[accountStore requestAccessToAccountsWithType:twitterAccountType
withCompletionHandler:^(BOOL granted, NSError *error)
{
if (!granted) {
NSLog(@"ユーザーがアクセスを拒否しました。");
}else{
NSArray *twitterAccounts = [accountStore accountsWithAccountType:twitterAccountType];
if ([twitterAccounts count] > 0) {
ACAccount *account = [twitterAccounts objectAtIndex:0];
NSURL *url = [NSURL URLWithString:@"https://api.twitter.com/1/statuses/home_timeline.json"]; // 追加
TWRequest *request = [[TWRequest alloc] initWithURL:url // 追加
parameters:nil // 追加
requestMethod:TWRequestMethodGET]; // 追加
[request setAccount:account]; // 追加
[request performRequestWithHandler:^(NSData *responseData, NSHTTPURLResponse *urlResponse, NSError *error) // 追加
{ // 追加
if(!responseData){ // 追加
NSLog(@"%@", error); // 追加
}else{ // 追加
NSLog(@"responseData = %@", responseData); // 追加
} // 追加
}]; // 追加
}
}
}];
}
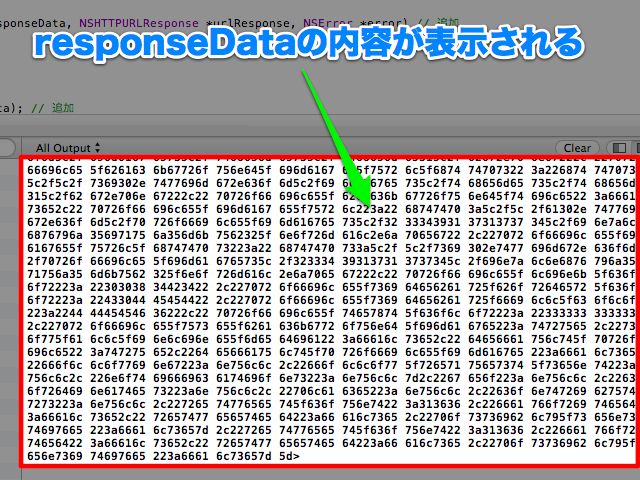
コードを追加したら、XcodeのRunボタンをクリックして、アプリを実行します。
アプリを実行すると、Xcodeのウィンドウの右下にあるConsole領域に、responseDataの内容が表示されます。
TWRequestクラスとは
TWRequestクラスは、Twitter APIを呼び出すのに使用するクラスです。
ここではタイムラインの情報を取ってくるためのURLを指定しています。
performRequestWithHandler:メソッドとは
performRequestWithHandler:メソッドを呼び出すと、TwitterのAPIを呼び出すことができます。
APIから受け取ったデータはresponseDataに収められます。
また、エラーの時は詳細な情報がerrorに収められています。
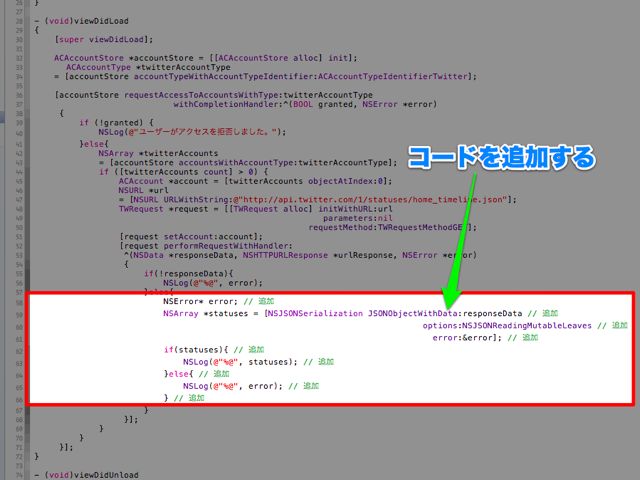
TwitterのAPIから受け取ったデータを変換するコードを追加する
TwitterのAPIから受け取ったデータをJSON形式に変換するコードを追加します。
- (void)viewDidLoad
{
[super viewDidLoad];
ACAccountStore *accountStore = [[ACAccountStore alloc] init];
ACAccountType *twitterAccountType = [accountStore accountTypeWithAccountTypeIdentifier:ACAccountTypeIdentifierTwitter];
[accountStore requestAccessToAccountsWithType:twitterAccountType
withCompletionHandler:^(BOOL granted, NSError *error)
{
if (!granted) {
NSLog(@"ユーザーがアクセスを拒否しました。");
}else{
NSArray *twitterAccounts = [accountStore accountsWithAccountType:twitterAccountType];
if ([twitterAccounts count] > 0) {
ACAccount *account = [twitterAccounts objectAtIndex:0];
NSURL *url = [NSURL URLWithString:@"https://api.twitter.com/1/statuses/home_timeline.json"];
TWRequest *request = [[TWRequest alloc] initWithURL:url
parameters:nil
requestMethod:TWRequestMethodGET];
[request setAccount:account];
[request performRequestWithHandler:^(NSData *responseData, NSHTTPURLResponse *urlResponse, NSError *error)
{
if(!responseData){
NSLog(@"%@", error);
}else{
NSError* error; // 追加
NSArray *statuses = [NSJSONSerialization JSONObjectWithData:responseData // 追加
options:NSJSONReadingMutableLeaves // 追加
error:&error]; // 追加
if(statuses){ // 追加
NSLog(@"%@", statuses); // 追加
}else{ // 追加
NSLog(@"%@", error); // 追加
} // 追加
}
}];
}
}
}];
}
コードを追加したら、XcodeのRunボタンをクリックして、アプリを実行します。
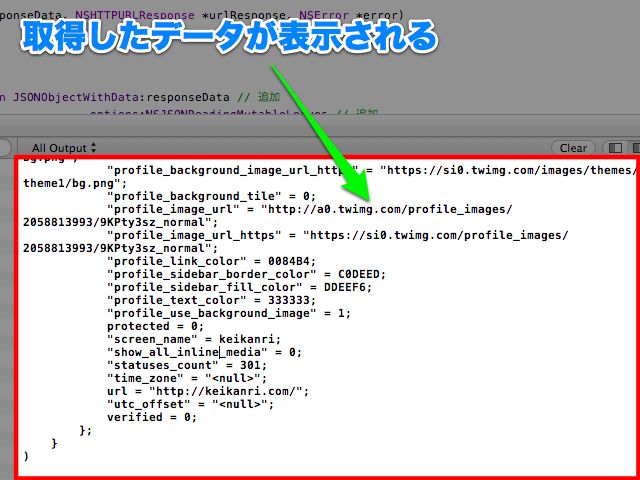
アプリを実行すると、Xcodeのウィンドウの右下にあるConsole領域に、statusesの内容が表示されます。
JSONObjectWithData:メソッドとは
JSONObjectWithData:メソッドを使うと、responseDataをJSON形式に変換することができます。
ここではTwitterのAPIから取得したタイムラインの情報を配列statusesに格納しています。
いかがでしたでしょうか?TwitterのAPIから、タイムラインの情報を取得することができました。
次回以降は、取得したタイムラインの情報を画面に表示するコードを追加していきます。お楽しみに!
書籍プレゼントもあり!第1回の記事はこちら。
→ 【プレゼント有】ツイッターアプリを作ろう。誰でもわかるiPhone開発講座。第1回。 – AppBank
続きの記事はこちら。
【プレゼント有】ツイッターアプリを作ろう – 第3回。誰でもわかるiPhone開発講座。 – AppBank