みなさま、こんにちは!拡張現実ライフの@akio0911と申します。※詳しいプロフィールはこちら。
このたび、AppBankさんにて、ツイッターアプリ開発入門の連載記事を執筆させて頂くこととなりました。ぜひぜひこの連載を読んで、ツイッターアプリ作りの第一歩を踏み出してみて下さい!
私が執筆した書籍のプレゼントも用意していますので、記事の最後までお楽しみください。
第1回の目次です。
- プロジェクトを作成する
- ストーリーボードを変更する
- クラスを追加する
- 画面にクラスを割り当てる
- ボタンがタップされた時の処理を追加する
- ツイート画面を表示するコードを追加する
- フレームワークを追加する
- アカウントを追加する
- アプリを実行する
では、早速ツイッターアプリの作り方を学んでいきましょう。
プロジェクトを作成する
まず、Xcodeを起動して、”Create a new Xcode project” をクリックします。
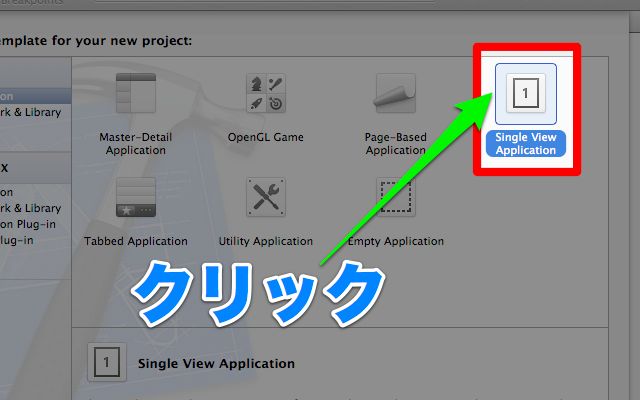
“Single View Application” をクリックして選択します。
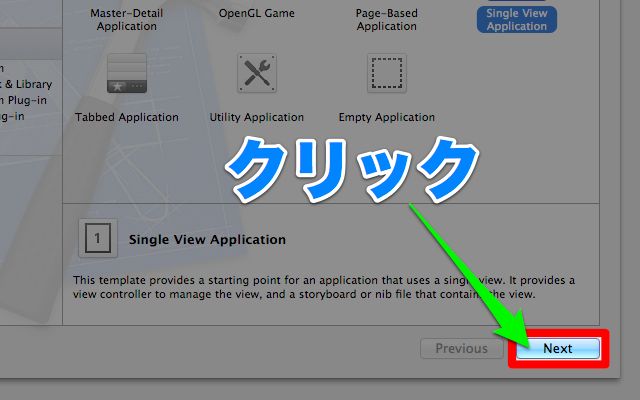
“Next” ボタンをクリックします。
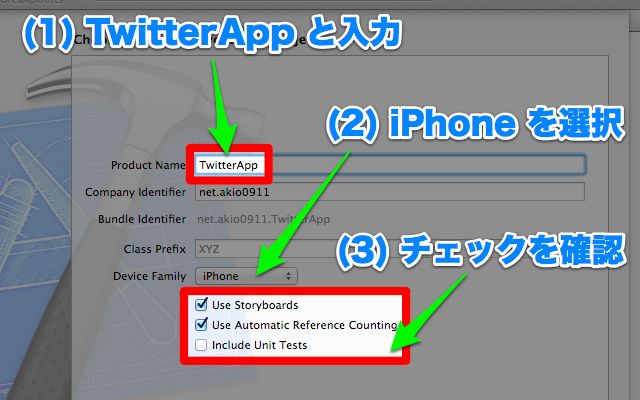
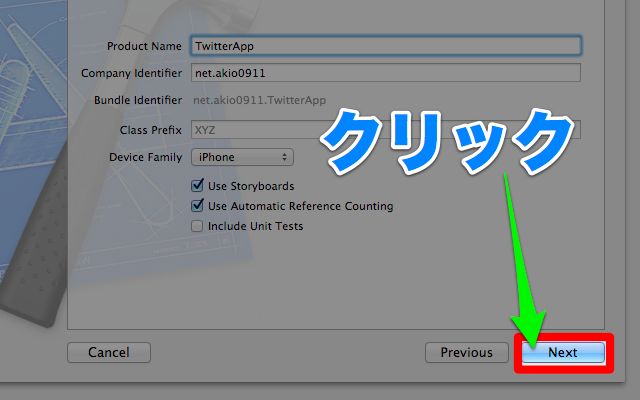
“Product Name” に “TwitterApp” と入力し、”Device Family” で “iPhone” を選択します。
“Use Storyboards” と “Use Automatic Reference Counting” のチェックを入れて、 “Include Unit Tests” のチェックは外して下さい。
右下にある “Next” ボタンをクリックします。
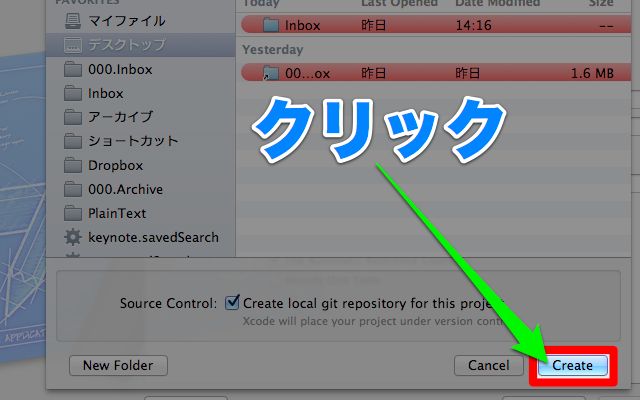
保存場所を聞かれるので、適当な場所を指定し、右下にある “Create” ボタンをクリックします。
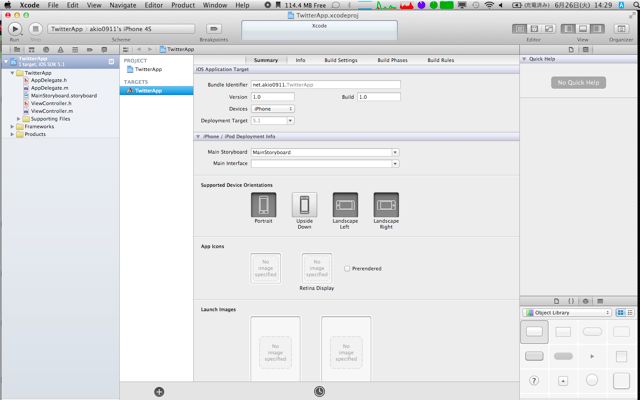
作成したプロジェクトが、Xcodeのウィンドウで開かれます。
これでプロジェクトの作成は完了です。
ストーリーボードを変更する
次は、ストーリーボードを使って、画面を作成していきます。
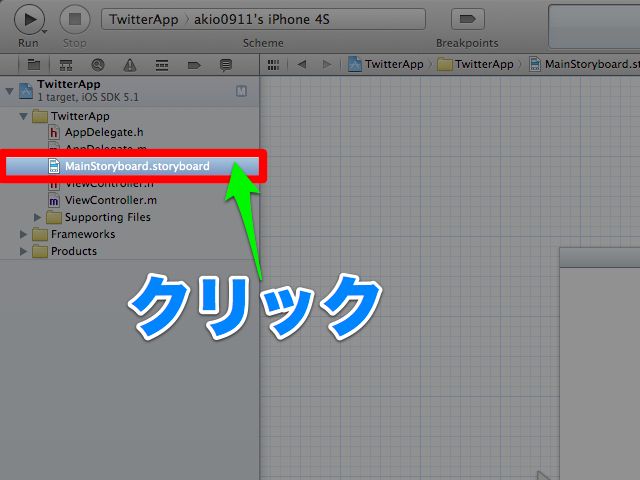
“MainStoryboard.storyboard” をクリックして開きます。
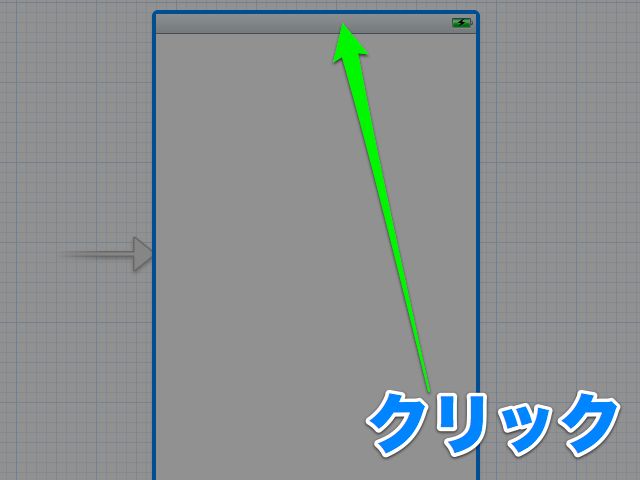
まず、既に配置されている “View Controller” は不要なので削除します。
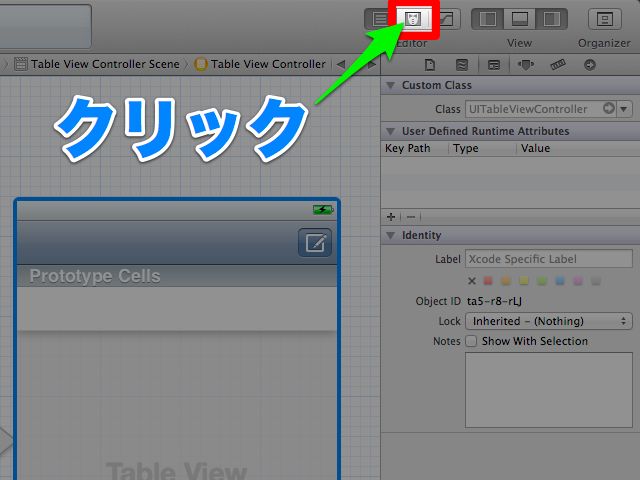
既に配置されている画面のステータスバーの部分をクリックして選択します。
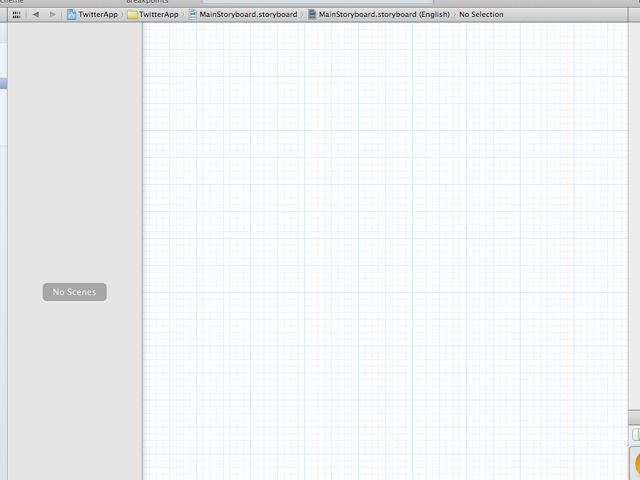
キーボードの “delete” キーを押します。これで、選択していた画面が削除されます。
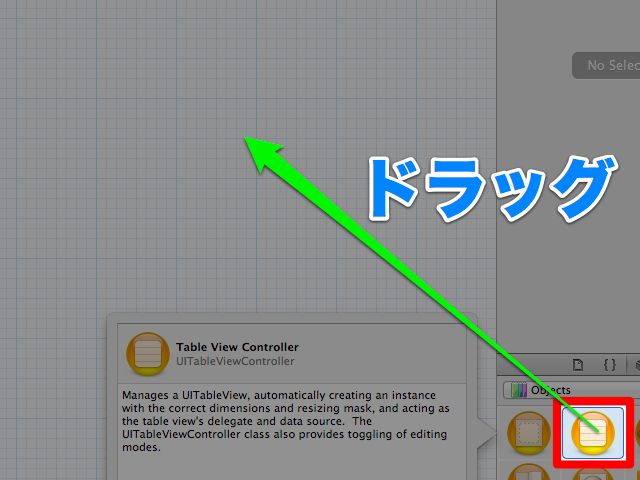
次に、”Table View Controller” を配置しましょう。
この画面には後ほど、Twitterから取得してきたツイートを表示できるようにします。
“Table View Controller” をドラッグします。
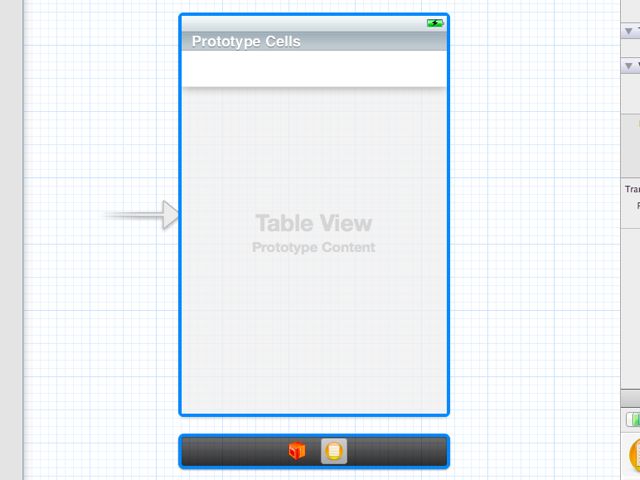
“Table View Controller” が追加されます。
次に、”Navigation Controller” を追加しましょう。
“Navigation Controller” を追加すると、iPhoneアプリではおなじみの、画面上部にあるバー(ナビゲーションバー)が追加されます。
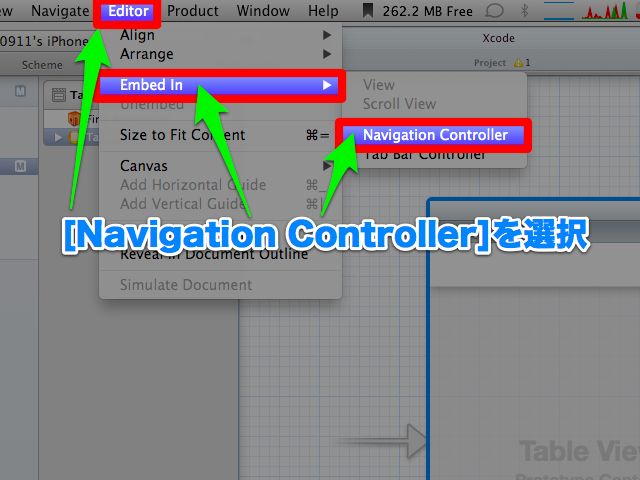
Xcodeのメニューから[Editor]→[Embed In]→[Navigation Controller]を選択します。
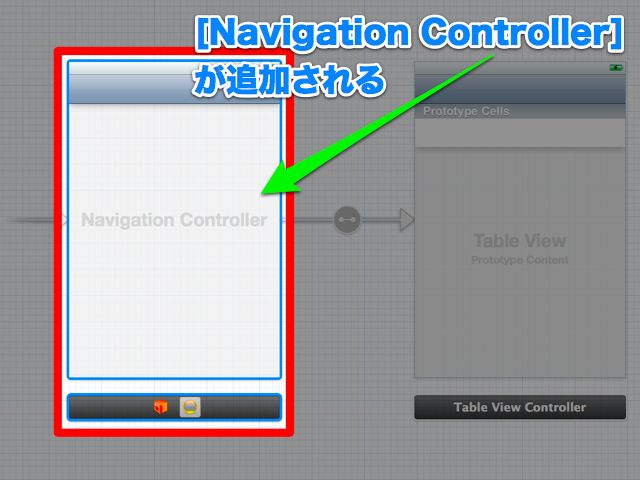
“Navigation Controller” が追加されます。
次に、ツイート画面を表示するためのボタンを追加しましょう。
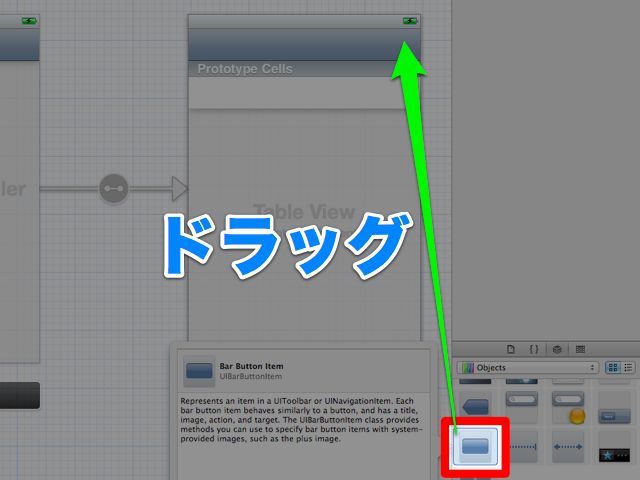
“Bar Button Item” を、 “Table View” の右上にドラッグします。
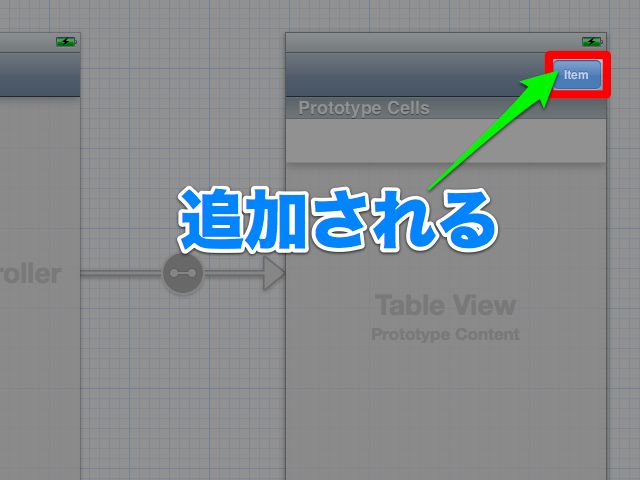
“Bar Button Item” が、 “Table View” の右上に追加されます。
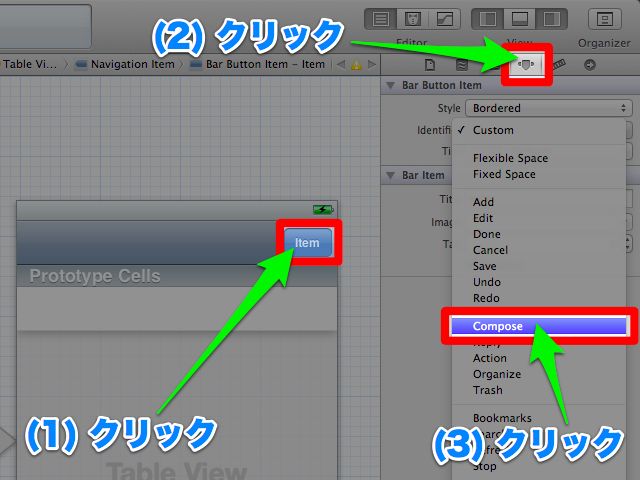
“Bar Button Item” の見た目を変更しましょう。
追加した “Bar Button Item” をクリックして選択し、 “Attributes inspector” をクリックして、 “Bar Button Item” の “Style” から “Compose” を選択します。
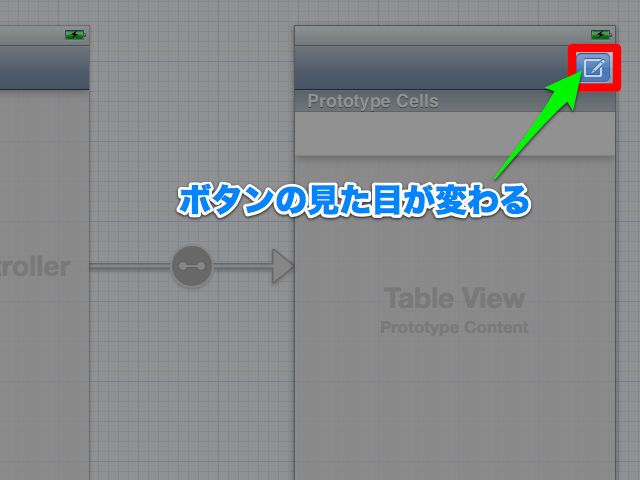
ボタンの見た目が変わりました。
以上でストーリーボードの変更は完了です。
クラスを追加する
次に、画面で行う各種の処理を記述するためのクラスを追加しましょう。
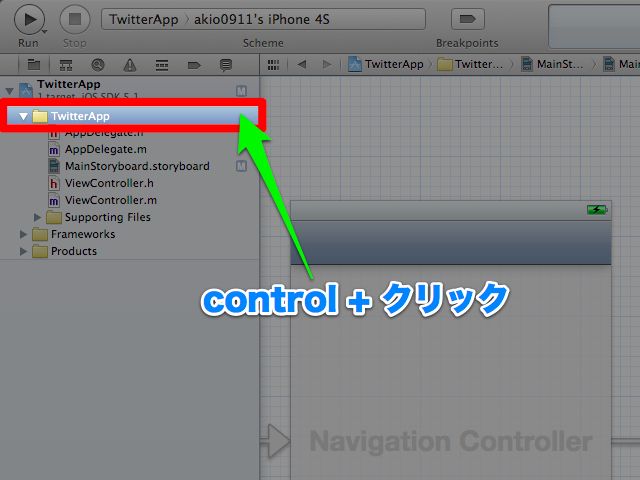
キーボードのcontrolキーを押しながら、 “TwitterApp” をクリックします。
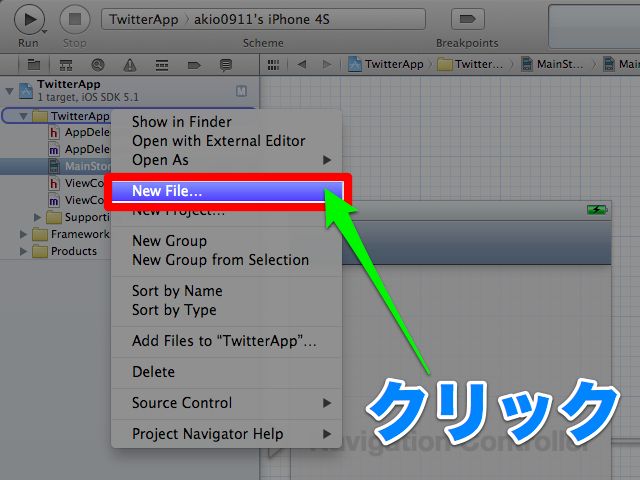
メニューが表示されるので、 “New File…” をクリックします。
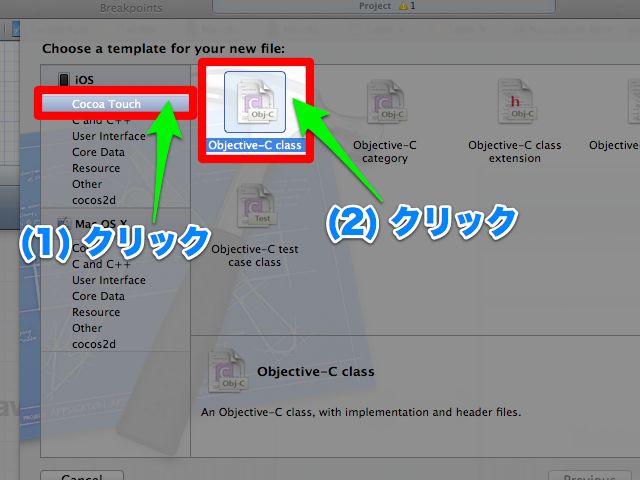
“Cocoa Touch” をクリックして、 “Objective-C class” をクリックします。
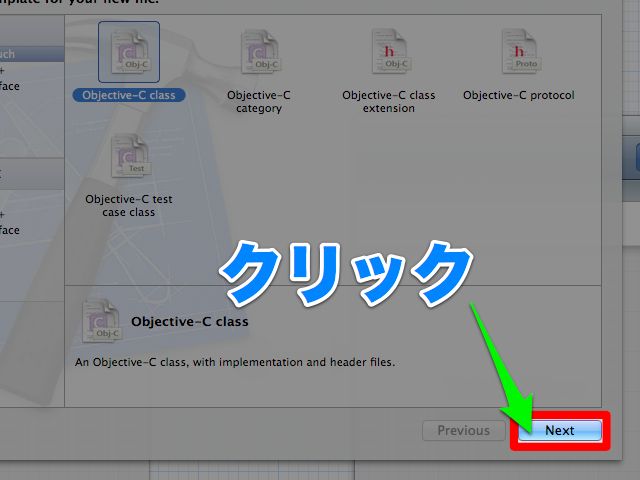
“Next” ボタンをクリックします。
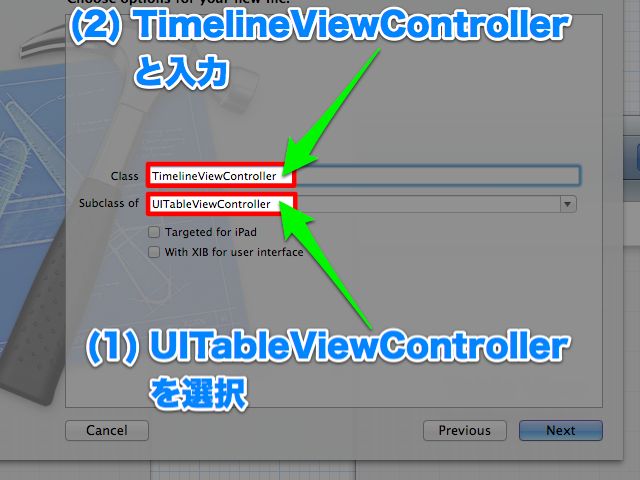
“Subclass of” で “UITableViewController” を選択し、 “Class” に “TimelineViewController” と入力します。
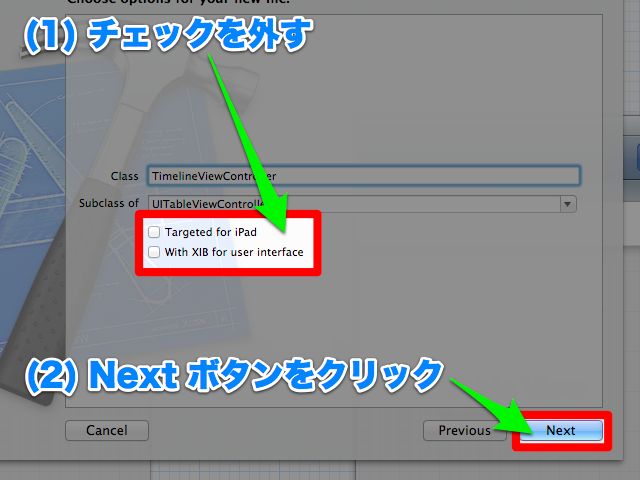
“Targeted for iPad” と “With XIB for user interface” のチェックを外し、Nextボタンをクリックします。
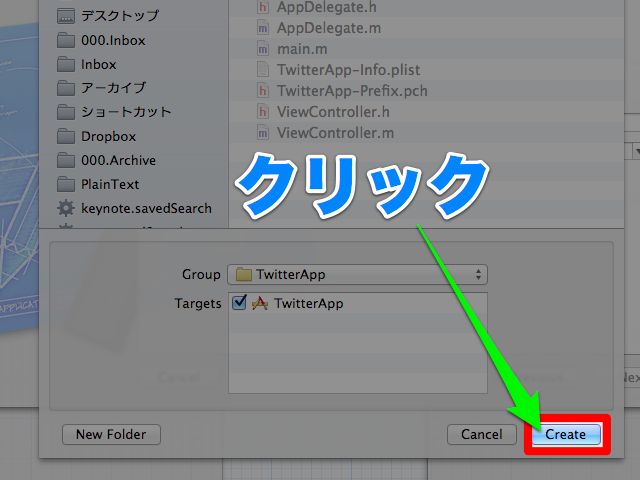
保存場所を聞かれるので、そのまま Create ボタンをクリックします。
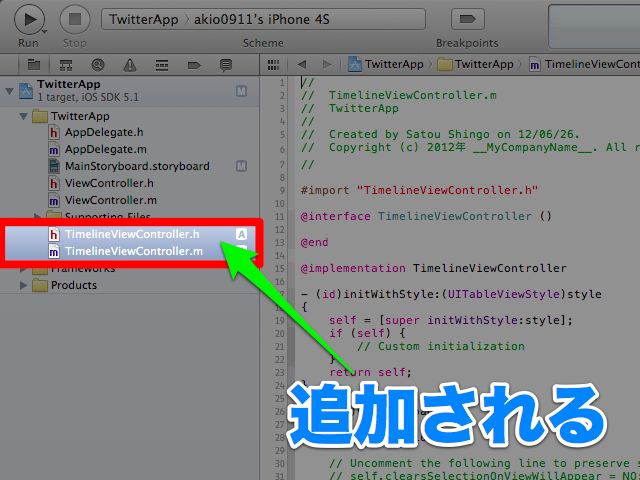
TimelineViewController.h と TimelineViewController.m が追加されます。
クラスは.hファイルと.mファイルのペアで構成されます。
以上で、クラスの追加は完了です。
画面にクラスを割り当てる
追加したクラスを、ストーリーボード上の画面と関連づけましょう。
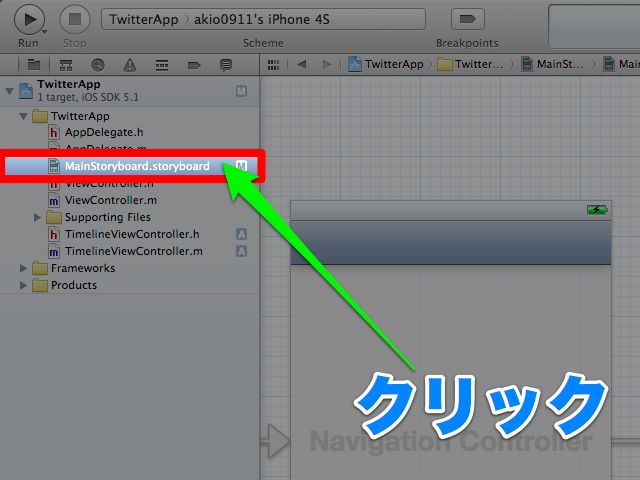
“MainStoryboard.storyboard” をクリックして開きます。
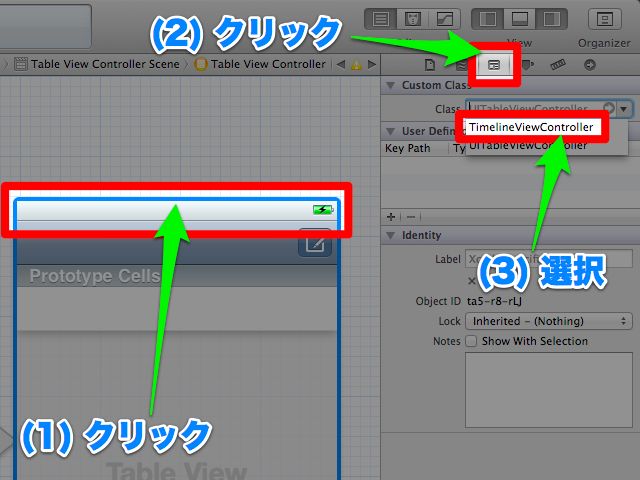
“Table View” のステータスバーをクリックして選択し、”Identity inspector” をクリックして、”Custom Class” の “Class” から “TimelineViewController” を選択します。
以上の操作により、”TimelineViewController” クラスと、画面上の “Table View” が関連付けされました。
ボタンがタップされた時の処理を追加する
“TimelineViewController” クラスに、ボタンがタップされた時の処理を追加していきます。
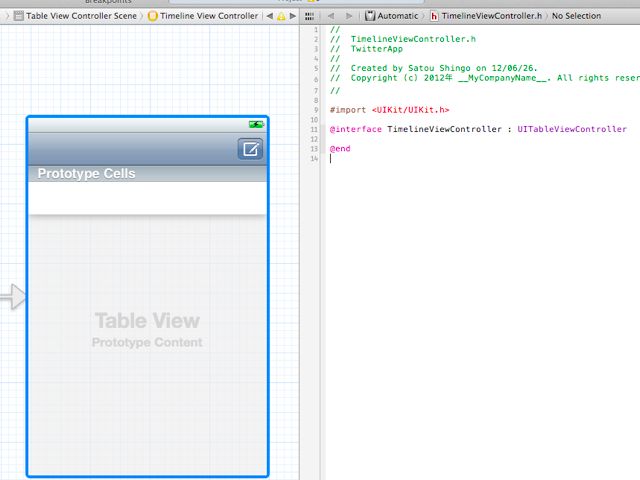
“Table View” が選択されたままの状態で、”Assistant editor” ボタンをクリックします。
画面が左右に分割され、左側にストーリーボード、右側にTimelineViewController.hが表示されます。
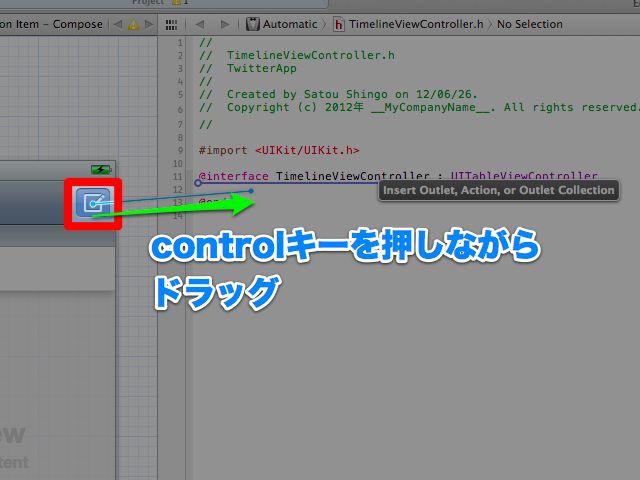
キーボードのcontrolキーを押しながら、”Bar Button Item” から @interface のすぐ下の行までドラッグします。
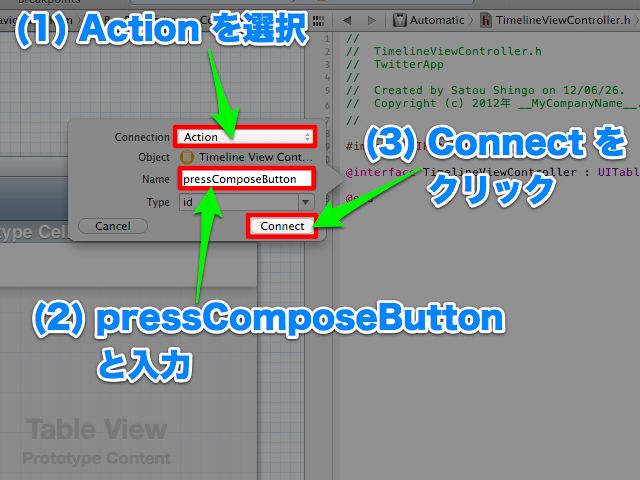
吹き出しが表示されるので、”Connection” で “Action” を選択し、 “Name” に “pressComposeButton” と入力して、 “Connect” ボタンをクリックします。
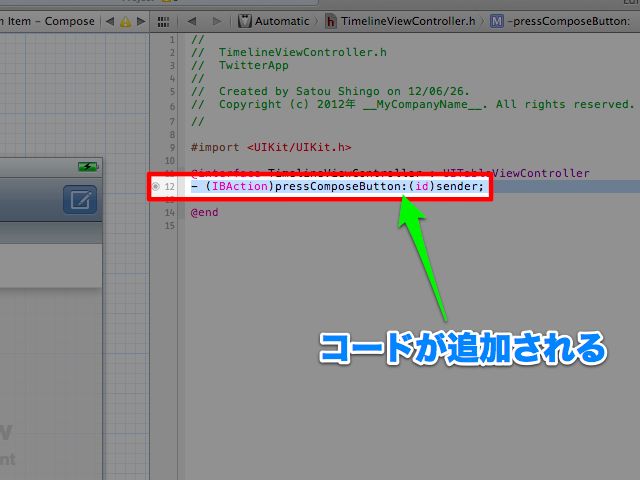
コードが1行追加されます。
これで、ボタンがタップされた時に呼び出される処理が追加できました。
ツイート画面を表示するコードを追加する
ツイート画面を表示するコードを追加しましょう。
まずは、編集対象となる “TimelineViewController.m” を開きましょう。
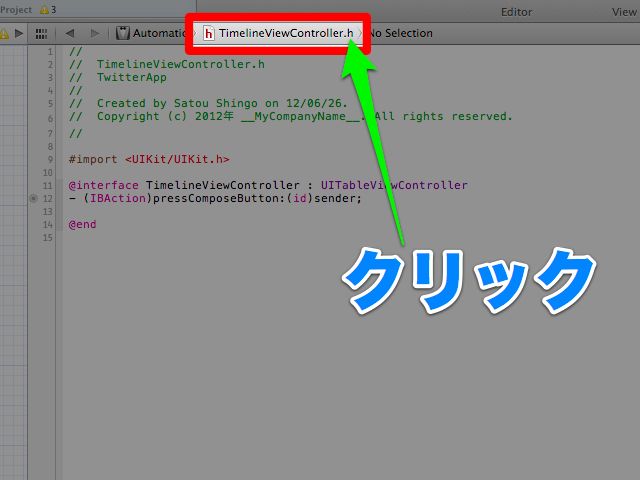
右側の画面上部にある “TimelineViewController.h” をクリックします。
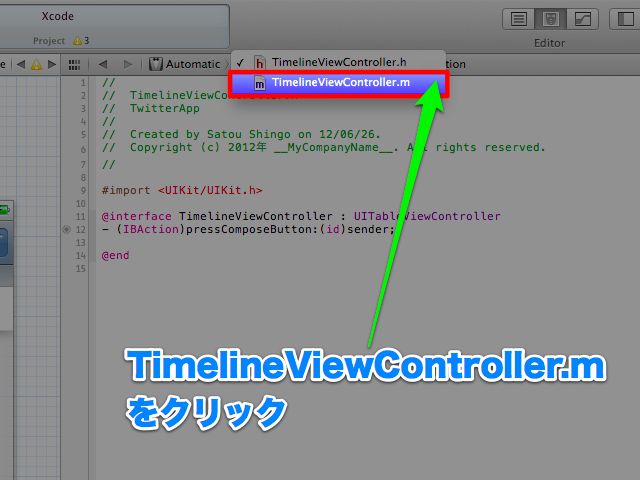
メニューが表示されるので、 “TimelineViewController.m” をクリックします。
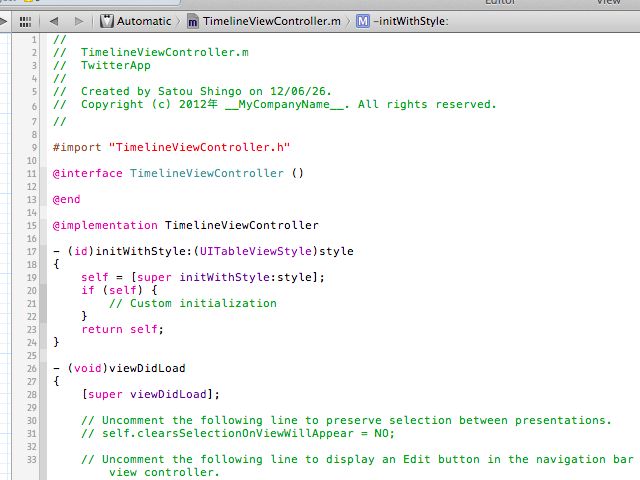
編集対象となる “TimelineViewController.m” が表示されます。
iOSに用意されているTwitter関連のAPIを使用するには、Twitter.hファイルをインポートする必要があります。
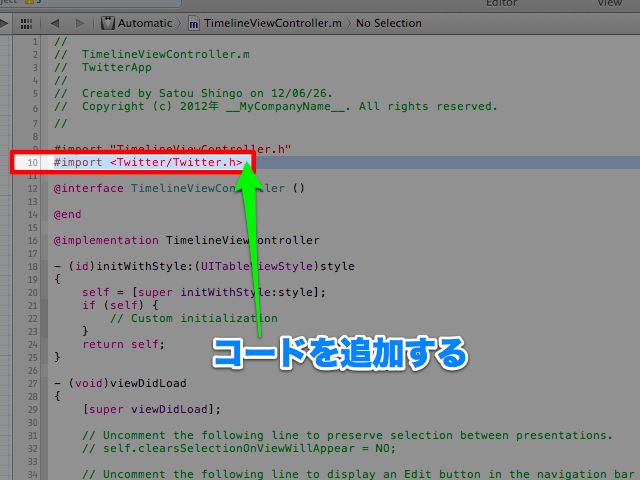
“TimelineViewController.m” の上の方にある、 @interface の上の行に、以下のコードを追加します。
#import
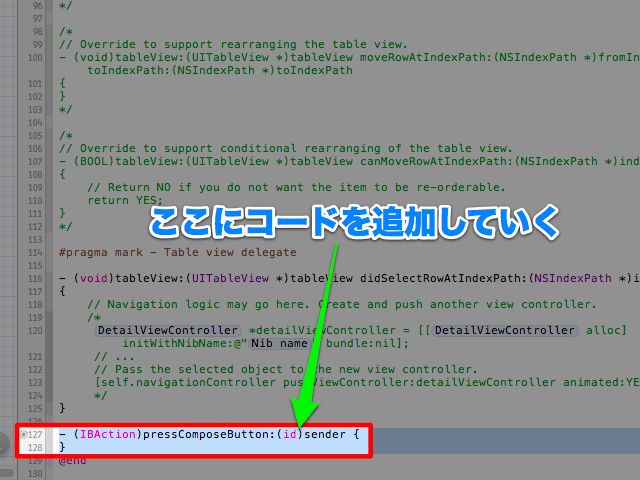
下の方にスクロールしていくと、一番下の方に “pressComposeButton” メソッドがあります。ここに、ボタンがタップされた時の処理を追加していきます。
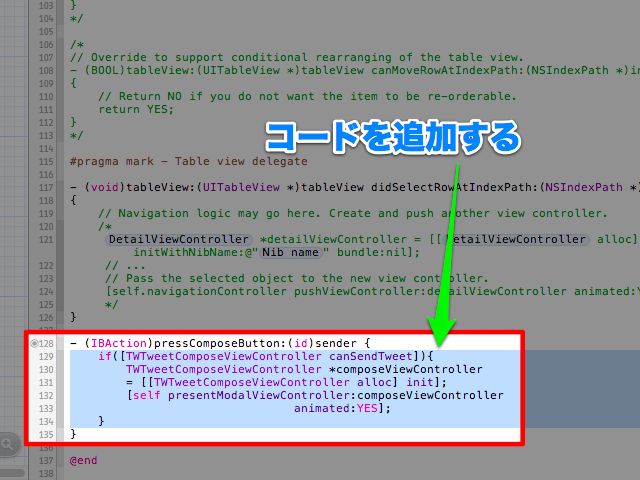
以下のコードを追加します。
- (IBAction)pressComposeButton:(id)sender {
if([TWTweetComposeViewController canSendTweet]){ // ツイートできるかどうかをチェックする
TWTweetComposeViewController *composeViewController //
= [[TWTweetComposeViewController alloc] init]; // TWTweetComposeViewControllerオブジェクトを作成する
[self presentModalViewController:composeViewController //
animated:YES]; // TWTweetComposeViewControllerオブジェクトを表示する
} //
}
これで、ツイート画面を表示するコードが追加できました。
フレームワークを追加する
iOSに用意されているTwitter関連のAPIを使用するには、Twitter.frameworkを追加する必要があります。
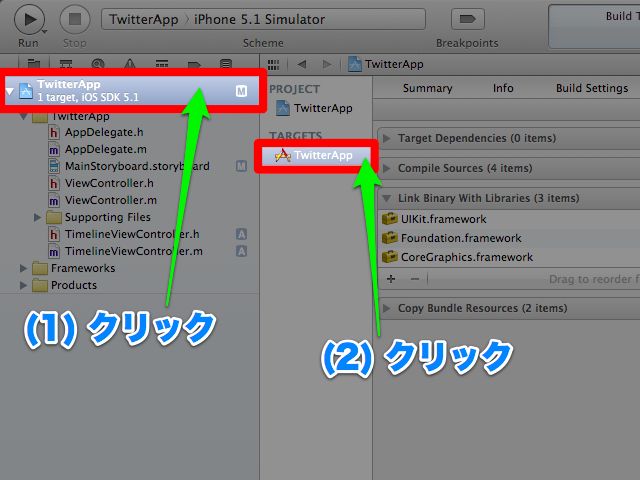
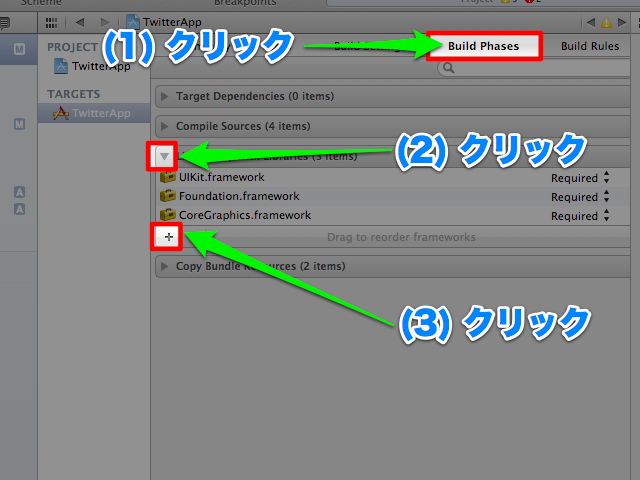
左サイドバーにある “TwitterApp” をクリックし、”TARGETS” の “TwitterApp” をクリックします。
“Build Phases” をクリックし、”Link Binary With Libraries” の左側にある三角形をクリックして開き、”+”ボタンをクリックします。
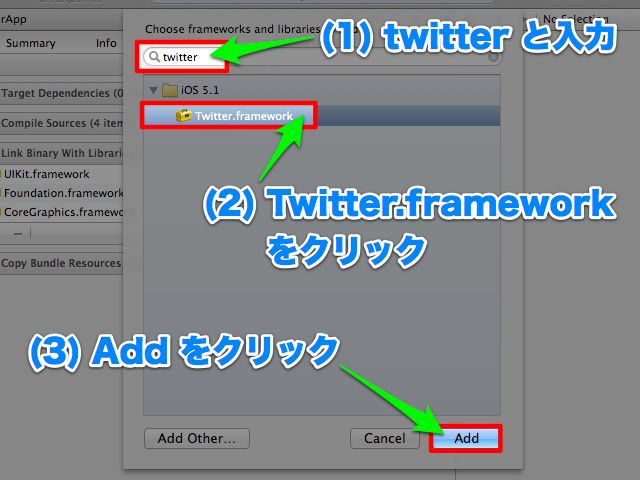
検索窓に “twitter” と入力し、検索結果から “Twitter.framework” をクリックして、右下の Add ボタンをクリックします。
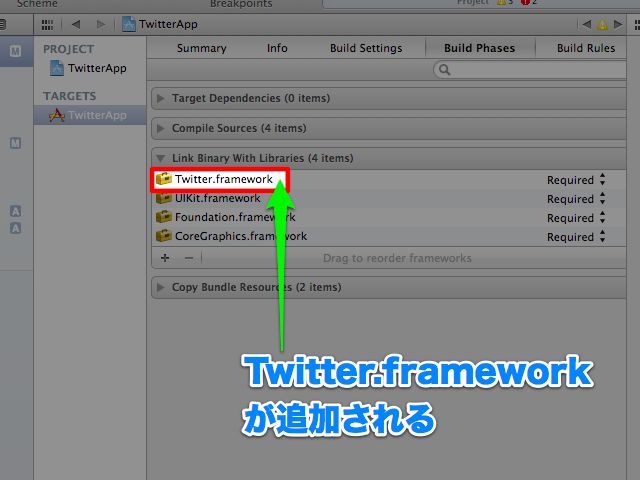
これにより、Twitter.framework が追加されます。
アカウントを追加する
iOSシミュレータに、Twitterアカウントを追加しておきましょう。
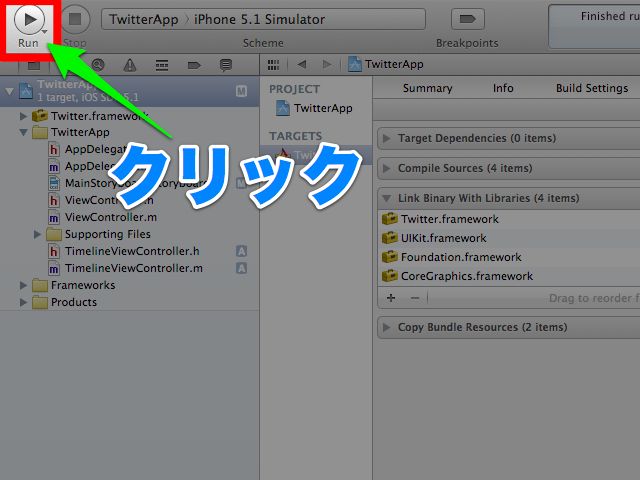
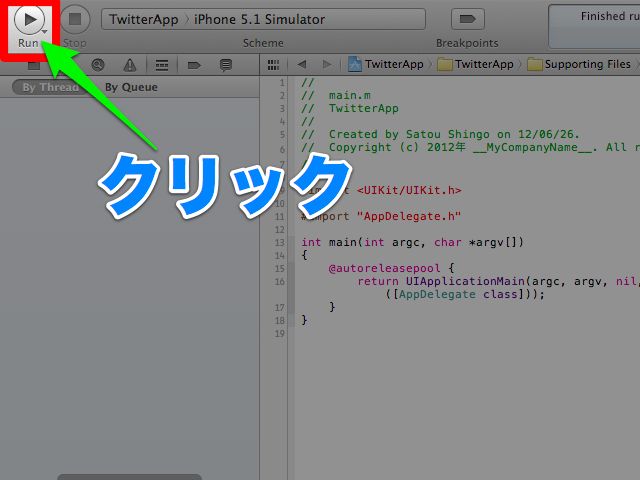
Xcodeのウィンドウの左上にある “Run” ボタンをクリックします。
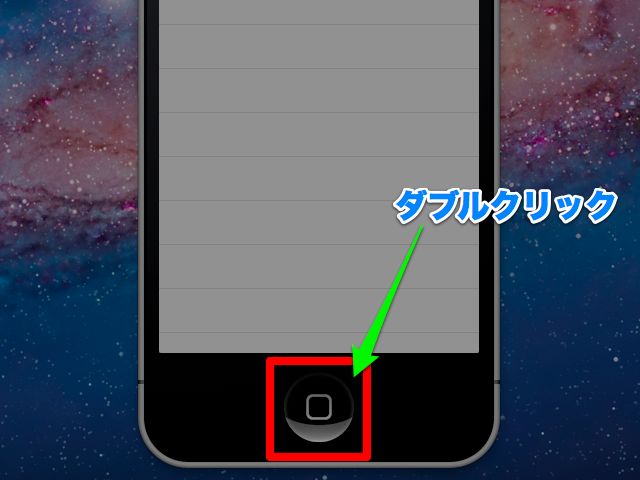
シミュレータが起動するので、ホームボタンをダブルクリックします。
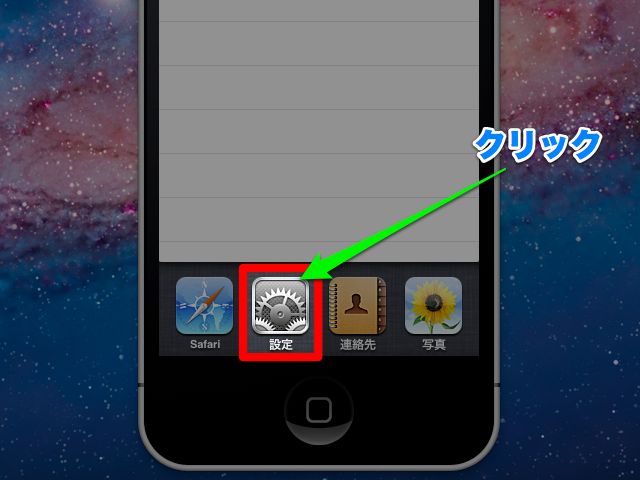
設定のアイコンをクリックします。
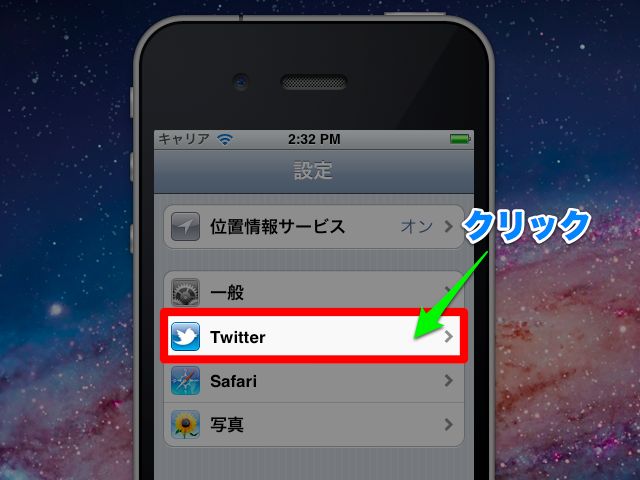
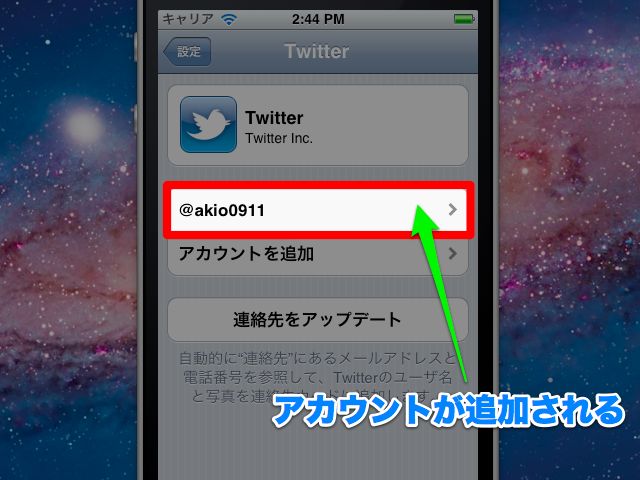
“Twitter” をクリックします。
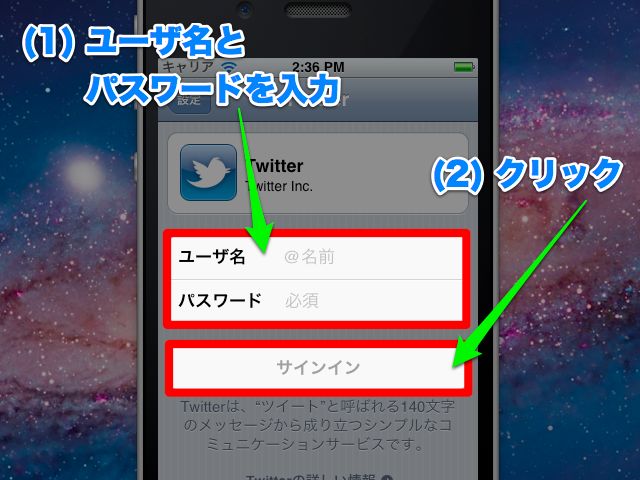
ユーザ名とパスワードを入力し、”サインイン” をクリックします。
これにより、アカウントが追加されます。
アプリを実行する
さあ、いよいよアプリを実行して、アプリからつぶやきを投稿してみましょう。
Xcodeのウィンドウの左上にある “Run” ボタンをクリックします。
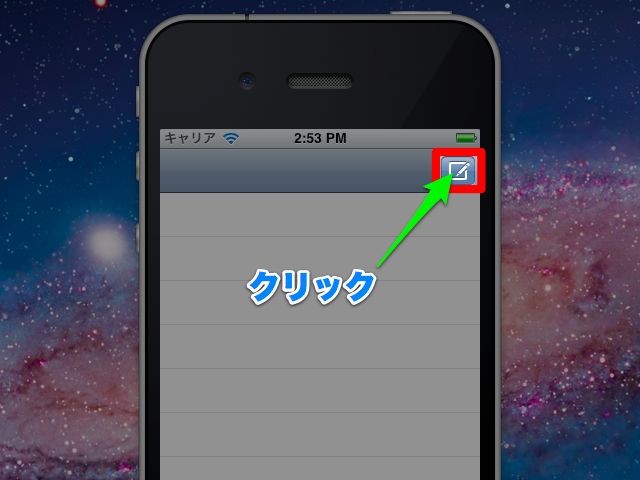
アプリが起動したら、右上にあるボタンをクリックします。
ツイート画面が表示されるので、テキストを入力して、Sendボタンをクリックします。
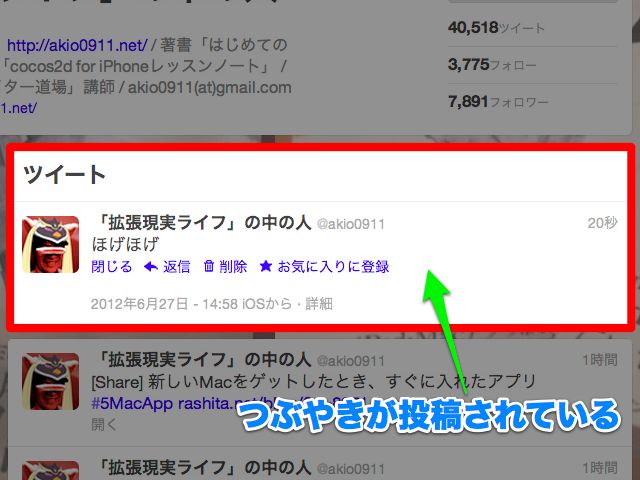
Twitterをブラウザで開くと、つぶやきが投稿されていることが確認できます。
いかがでしたでしょうか?まずはアプリからつぶやきを投稿することができました。
次回以降は、自分がフォローしている人々のつぶやきを取得する方法について解説していきます。お楽しみに!
続きの記事はこちら
ツイッターアプリを作ろう – 第2回。誰でもわかるiPhone開発講座。 – AppBank
【プレゼント有】ツイッターアプリを作ろう – 第3回。誰でもわかるiPhone開発講座。 – AppBank
「はじめてのXcode4プログラミング」を3名様にプレゼント
私が執筆した「はじめてのXcode4プログラミング」を3名様にプレゼントいたします!
書籍の詳細はこちらのプロフィール記事でご確認ください。
→開発入門講座執筆の @akio0911 です。
応募は「AppBankお得情報」アプリからです。応募締め切りは7月13日の23時までです。