iPadで快適にHTMLやCSSがコーディングできるアプリDiet Codaの登場です!
iPadでHTMLコーディングができる時代がやってきました!
コードの言語カラーリングは、もちろん入力補完や専用ショートカットメニューなど、快適にコーディングできる環境がそろっています。サーバーが対応していればSSHターミナルの操作も可能です。
高機能、高性能なWebオーサリングツールを詳しくチェックしていきます。
サーバーの設定を行う
まずは編集するサーバの設定を行います。透明なノートの中心に書かれた【+】をタップします。
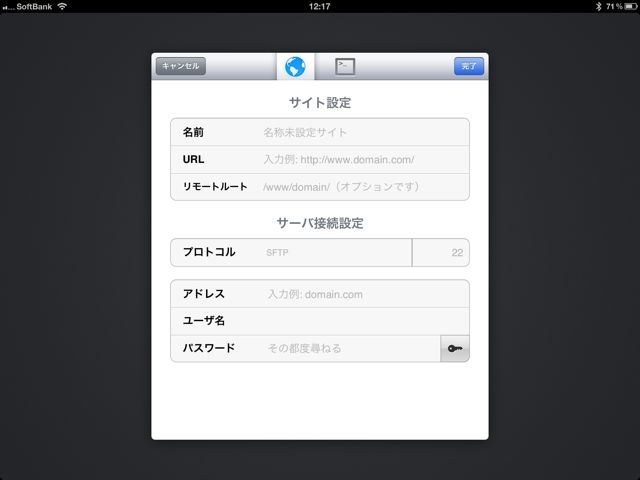
サイト設定を行います。プロトコルはSFTP以外にFTP、FTP with lmplicit SSL、FTP with TLS/SSLが選べます。
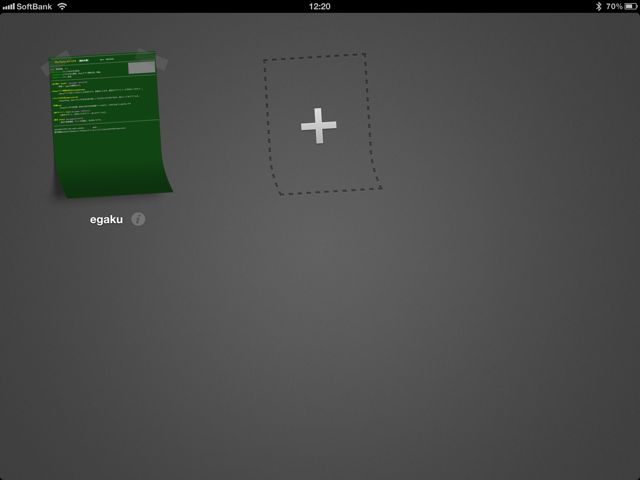
サイトの情報が正しく読み込めると、サイト内ファイルからイメージアイコンが作成されます。
ファイル編集を開始するために、サイトアイコンをタップします。
ファイルを編集する
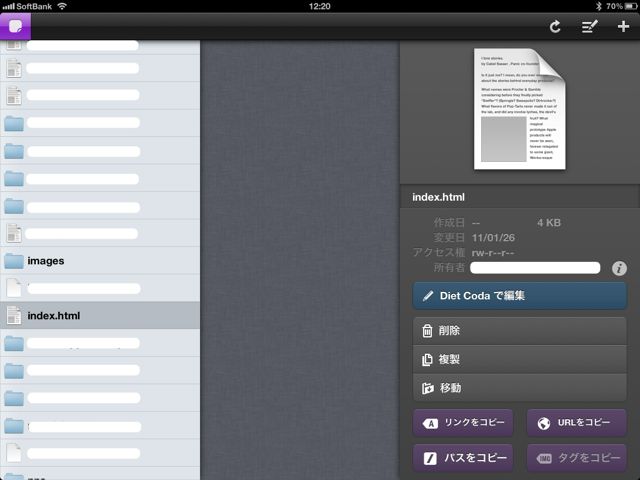
サイト内にあるファイルがリスト形式で表示されます。編集したいファイルをタップして、画面右に詳細を表示します。
【Diet Codaで編集】をタップすると、ファイルの編集が開始できます。
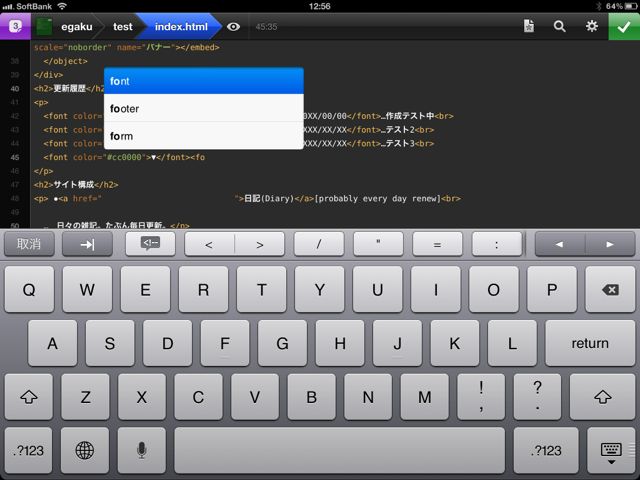
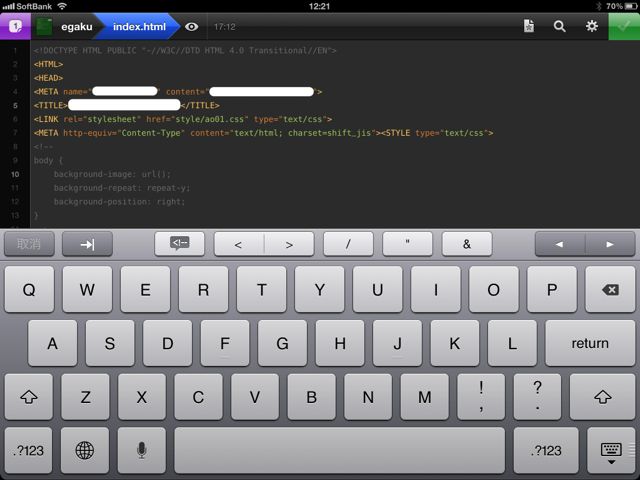
コードがカラーリングされとても見やすいです。画面左端に行番号が表示されています。
外部キーボードを使わなくても問題なくコードが読めます。
入力に便利なメニューを確認しよう
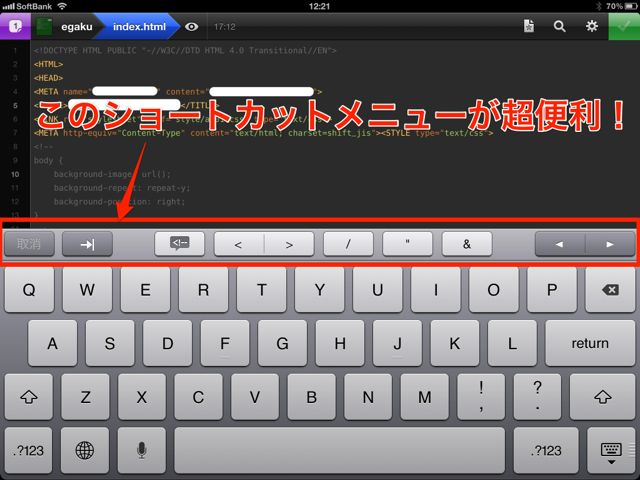
一番最初に目につくのがキーボード上に表示されいてるオリジナルキーボードです。これがめちゃくちゃ便利です。
それぞれの言語に合わせて、よく使う記号や機能が用意されています。
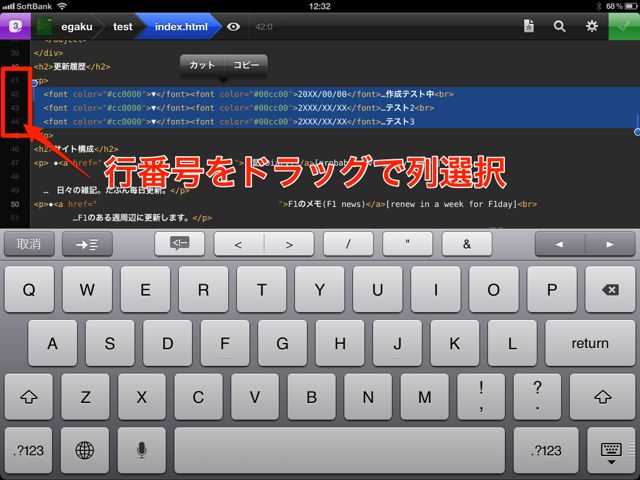
例えばHTMLファイルの場合、行番号をドラッグしてブロックを選択。その後、オリジナルメニューの中にある【<!–】ボタンをタップすると、選択したブロックをコメントアウトしてくれます。
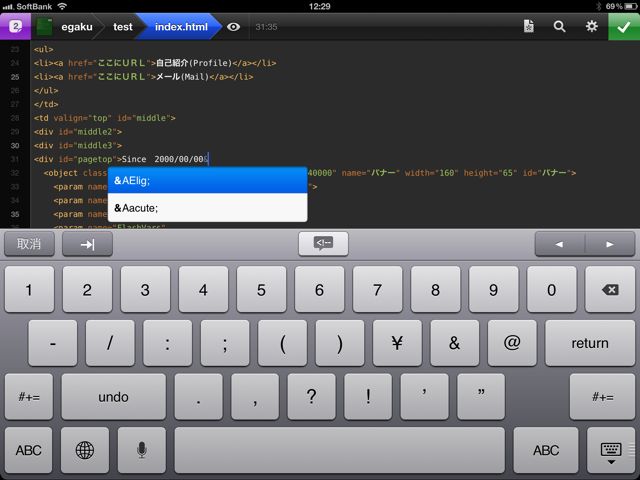
コード候補の表示も優秀で、「&」などの特殊コードも候補が表示されます。
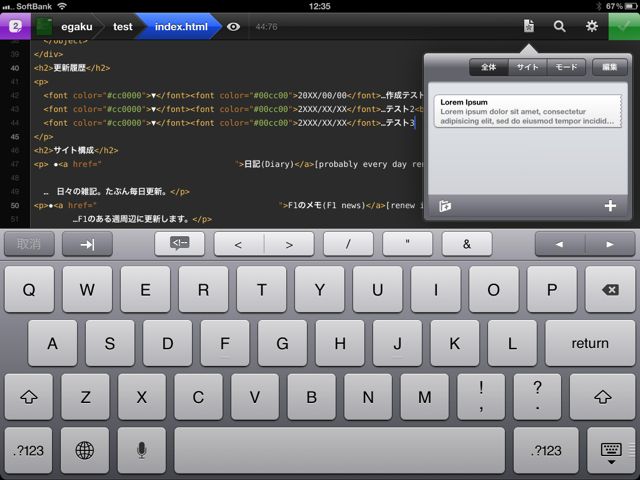
画面右上にある【星のついたノートマーク】のボタンもとても便利です。オリジナルの定型文が利用できるメニューです。
【+】ボタンをタップして、自由な定型文が登録できます。
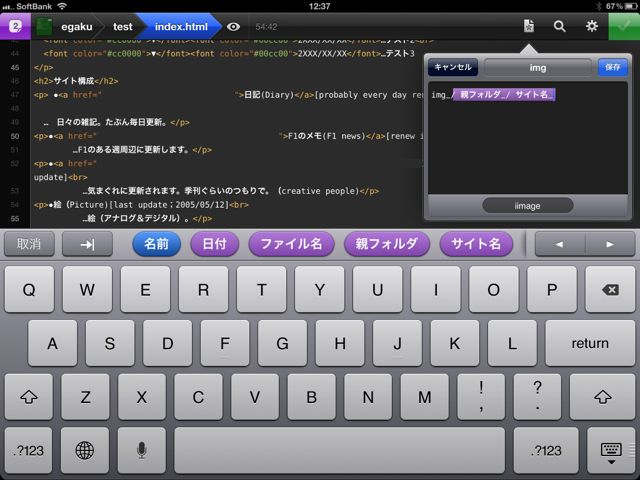
定型文内ではフォルダバスや日付、ファイル名などの自動入力も用意されています。サイト内のファイルリンクも簡単に絶対パスが記入できます。
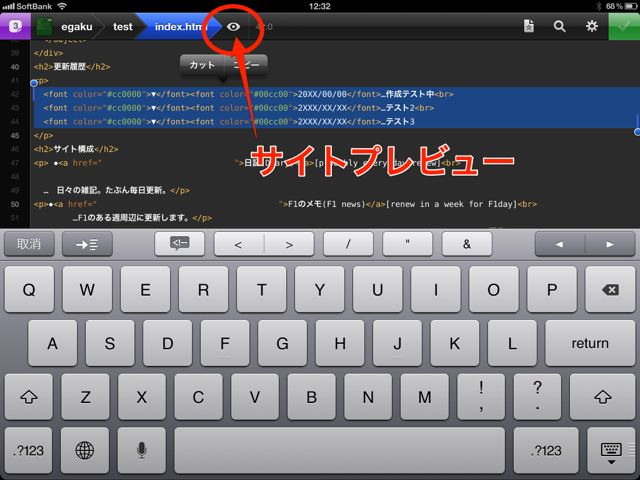
プレビューでサイトの見た目をチェックしよう
画面上にある【目のマーク】のボタンをタップすると、編集中のファイルでのプレビューが確認できます。
その他のコード入力中の便利な機能
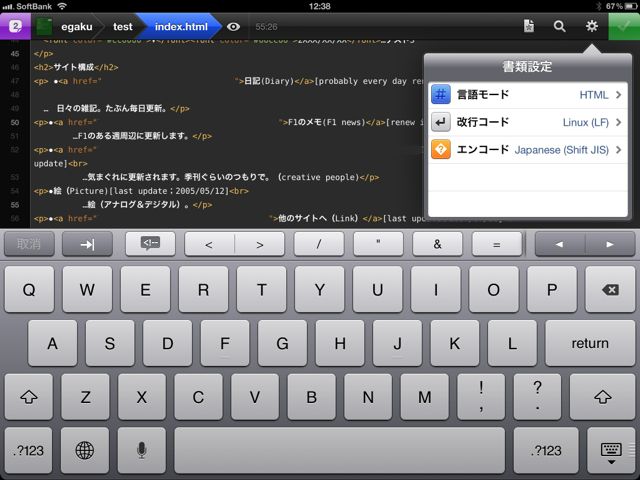
画面右上にある【歯車マーク】をタップして「言語モード」を変更すると、コードカラーリングのルールを変更できます。
HTML、CSS、JavaScript、PHP、Rubyのコードカラーパターンが用意されています。
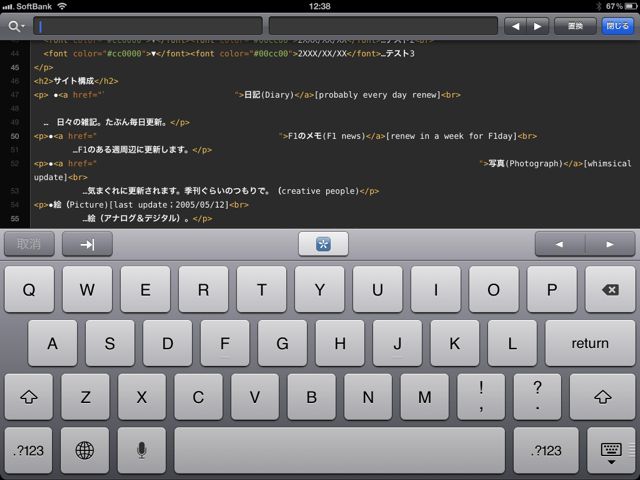
【虫眼鏡】ボタンをタップすれば、ファイル内の検索や置換ができます。
ファイルの操作方法を確認
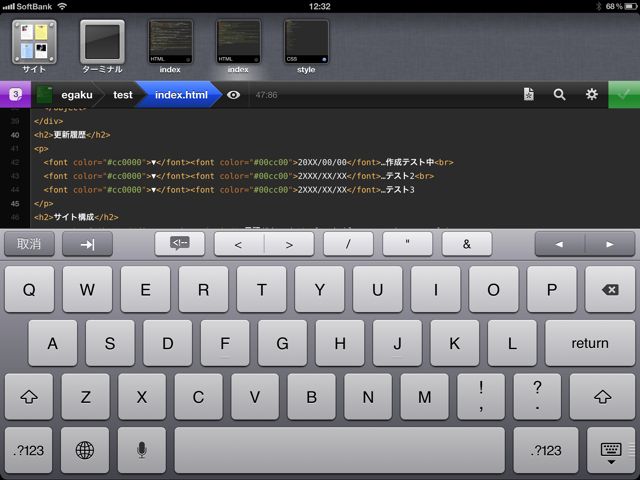
画面左上にある【紫のボタン】をタップすると、編集したファイルの一覧を確認できます。
iPadのマルチタスク画面のように編集ファイルをワンタップで切り替えられます。
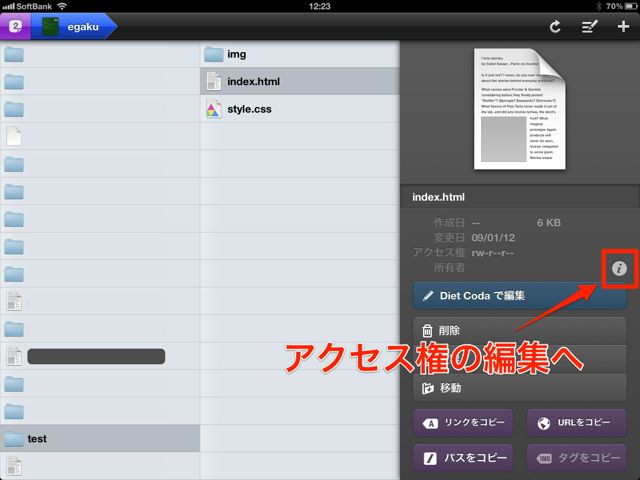
ファイルのアクセス権も簡単に切り替えられます。ファイル一覧画面から【i】ボタンをタップします。
それぞれのアクセスレベルをボタンをタップするだけで簡単に変更できます。フォルダを選択した場合、フォルダ内ファイルの一括変更もできます。
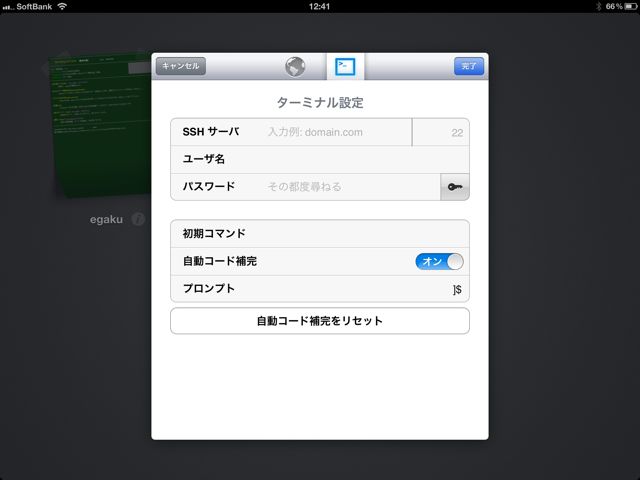
SSHターミナル操作も可能
SSHアクセスに対応したサーバーであれば、Diet CodaからSSHアクセスができます。
残念ながら、すべての操作はオンラインでないとできません。
アップデートでオフラインでのファイル編集ができるようになることを祈りましょう!
ちなみにMac版のCoda 2もMac App Storeで発売されています。
アプリはこちらから → Coda 2
| 開発 | Panic, Inc. |
|---|---|
| 掲載時の価格 | ¥850 |
| カテゴリ | 仕事効率化 |
| 容量 | 17.7 MB |
| 執筆時のバージョン | 1.0.2 |
Diet Coda