入門最終回!ミニ写真集的なアプリを作ってみよう
こんにちは。@akio0911です。
世田谷ものづくり学校の自由大学にてiPhoneアプリの作り方を学ぶ初心者向け講座「アプリクリエイター道場」を開講したり、iOSゲームアプリ開発の入門書「cocos2d for iPhoneレッスンノート」を執筆(共著)したり、アプリクリエイターにインタビューするポッドキャスト「ハイパーアプリクリエイターズ」を制作・配信したりしています。
また、拡張現実ライフというブログを運営しているブロガーでもあります。
さらに詳しいプロフィールはこちらの記事
→開発入門記事はすでに読まれましたか?講師 @akio0911 先生のご紹介。
アプリ開発入門、連載記事の第3回である今回はついに最終回。ミニ写真集的なアプリを作ります。
前回までの記事はこちら
→中学生からわかるiPhoneアプリ開発入門。第1回 。
→中学生からわかるiPhoneアプリ開発入門。第2回 。
2回の内容まで終わっていれば、準備OKです!早速つくっていきましょう。
Navigation Controllerを追加する
まずはStoryboardを使ってNavigation Controllerを追加します。
Navigation Controllerとは?
Navigation Controllerは標準で用意されている部品です。画面(View Controller)が切り替わるときのアニメーションや戻るボタンなどの機能を提供してくれます。
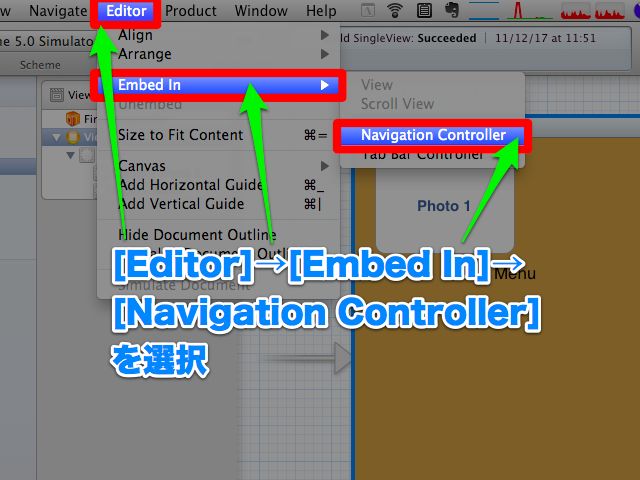
Xcodeのメニューから[Editor]→[Embed In]→[Navigation Controller]を選択します。
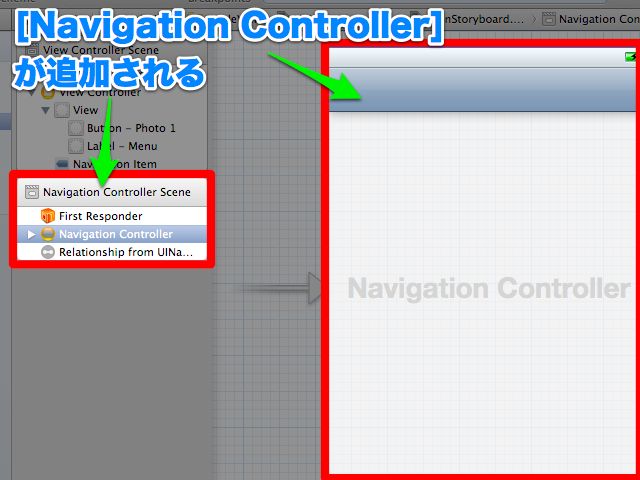
Storyboardに、Navigation Controllerが追加されます。
ここでStoryboardを縮小して、全体像を確認してみましょう。
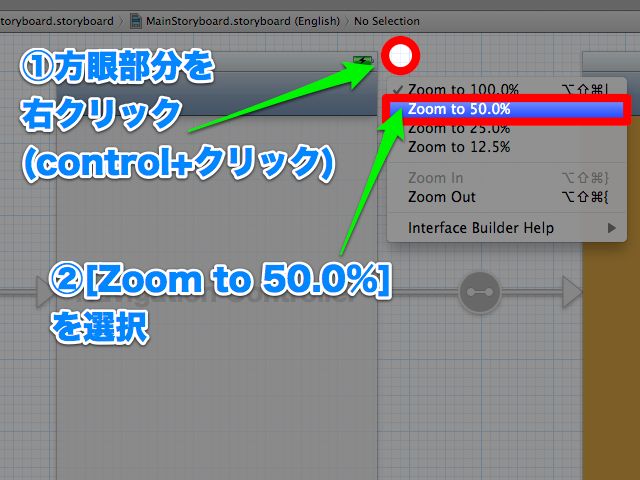
Storyboardの方眼部分を右クリック(あるいはcontrolキーを押しながらクリック)しましょう。メニューが表示されるので、[Zoom to 50.0%]を選択します。
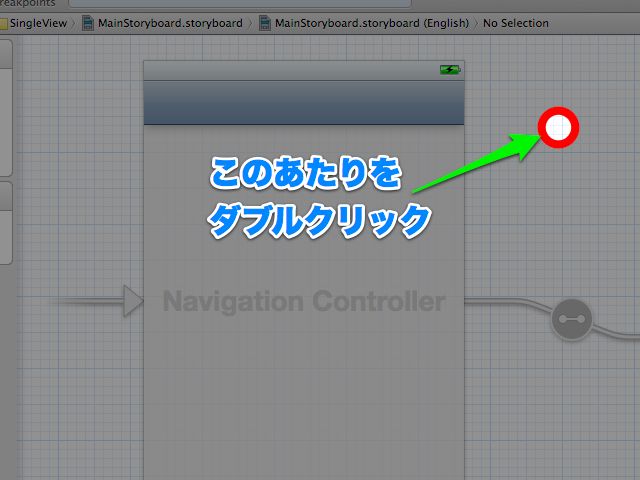
または、Storyboardの方眼部分をダブルクリックすることでも縮小することができます。
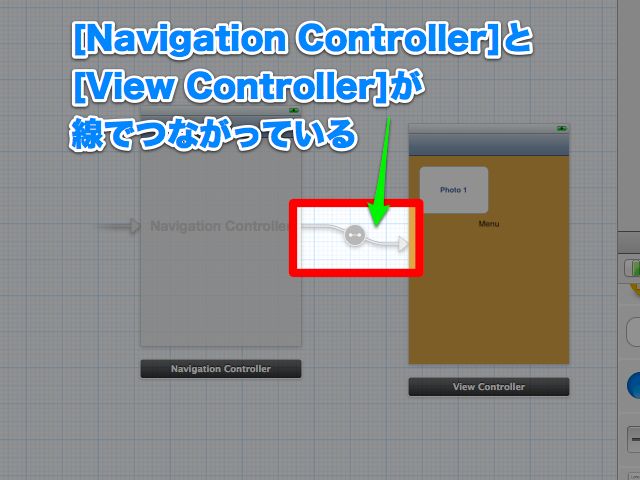
Storyboardが縮小され、全体像が分かりやすくなりました。
Navigation ControllerとView Controllerが線でつながっているのが分かります。
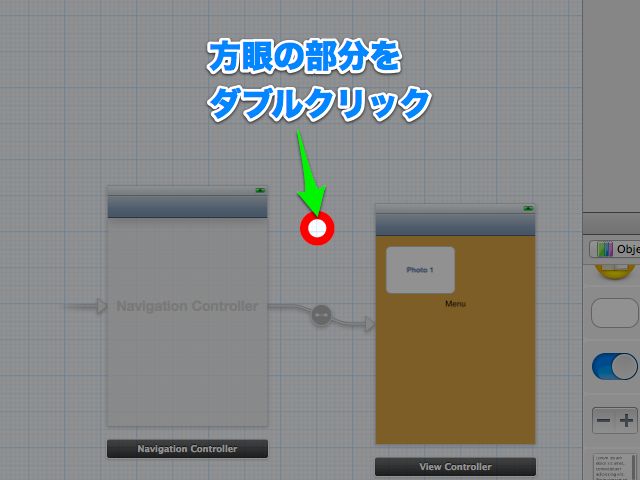
ちなみにこの状態で方眼部分をもう1回ダブルクリックすると、今度は拡大(100.0%)表示されます。
先程のように右クリックでメニューを呼び出して拡大・縮小しても良いですが、こちらのダブルクリックによる操作のほうが簡単で素早く実行できると思います。ぜひ覚えておきましょう。
View Controllerのタイトルの変更
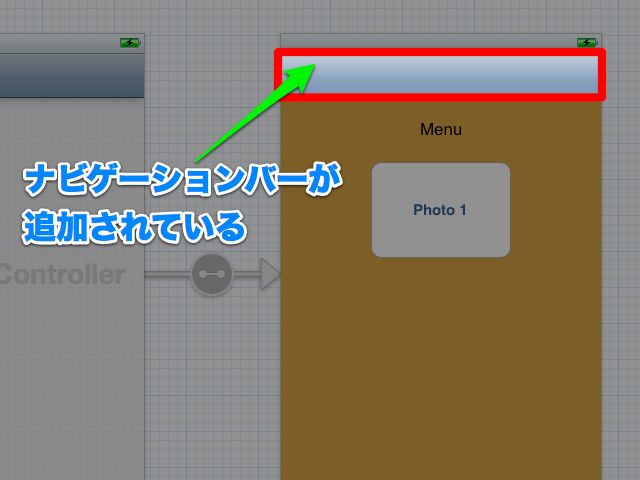
Navigation Controllerを追加したことで、View Controllerの上部にナビゲーションバー(グレーの横長のバー)が追加されています。
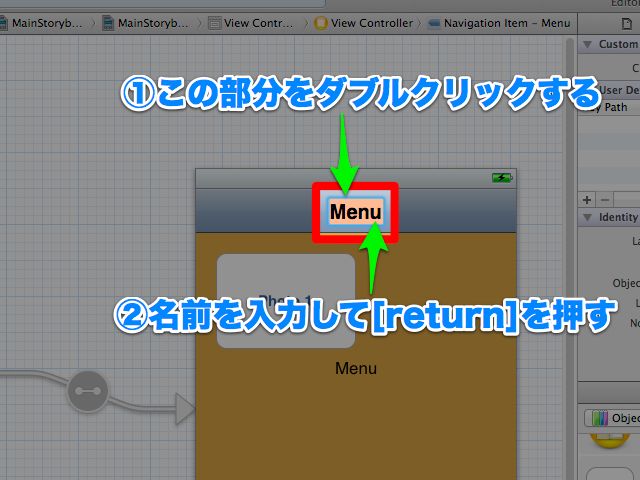
ナビゲーションバーをダブルクリックして、名前を入力した後に[return]キーを押しましょう。
View Controllerのタイトルを変更することができます。
ここでは「Menu」と入力しました。
ViewControllerの追加
新しい画面を1つ追加してみましょう。Storyboardでは、View Controllerを複数配置することができます。
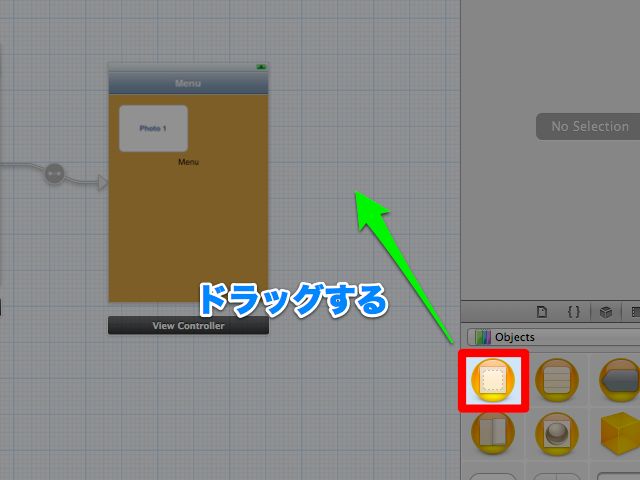
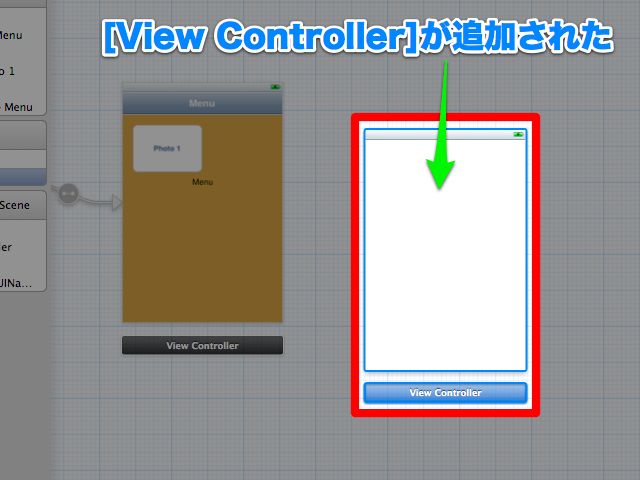
[Utilities]の[Object Library]から[View Controller]を見つけ出し、Storyboardへドラッグします。新たなView Controllerが追加されました。
画像の追加
次は画面に画像を配置してみましょう。
まずは配置する画像ファイルを用意します。縦横400から1000ピクセルくらいの画像を1枚用意してください。
(大きすぎる画像を使うとアプリの動きが遅くなったり、メモリ不足で落ちてしまうかもしれませんので、注意が必要です)
画像の縮小には、Macのプレビューを使うとお手軽で便利です。
参考 : Macのプレビュー.appで写真の縦横比を固定したまま拡大・縮小する方法 / Inforati
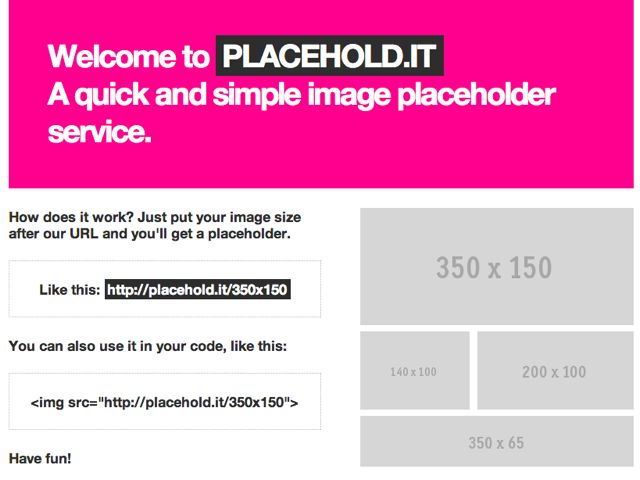
ちなみにPlacehold.itというサイトを使うと、特定のサイズのテスト画像を簡単に用意することができます。画像ファイルを用意するのが面倒な場合は、こちらを利用するのが良いでしょう。
関連 : Placehold.it – Quick and simple image placeholders
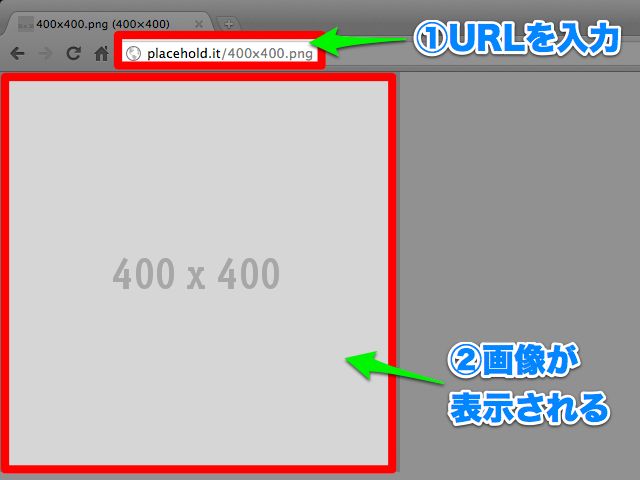
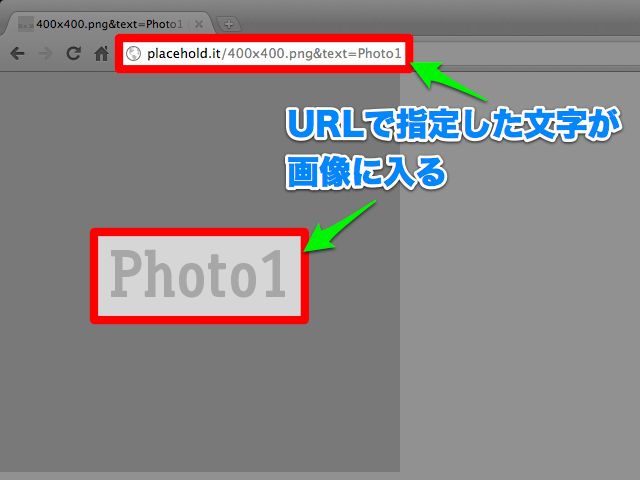
Placehold.itをWebブラウザで開いて、URLをhttps://placehold.it/400×400.pngなどに変更してみて下さい。これだけで縦横400ピクセルの画像を表示することができます。
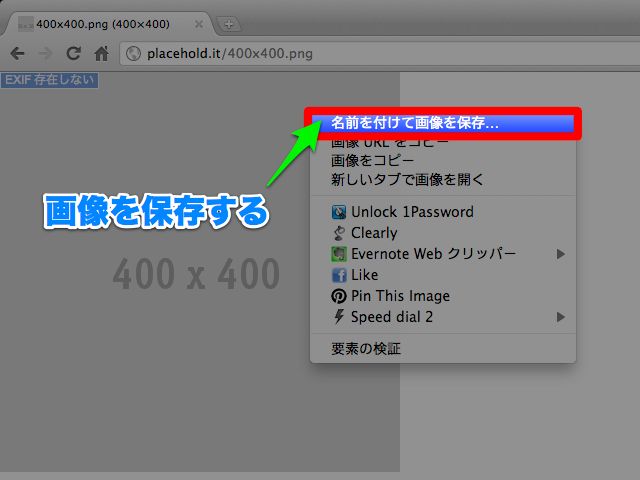
あとはこの画像をファイルとして保存すればOKです。
URLをhttps://placehold.it/400×400.png&text=Photo1などに変更すれば、文字入りの画像を作ることもできます。
画像ファイルをプロジェクトに追加
アプリで画像を使うには、その画像ファイルをXcodeのプロジェクトに追加する必要があります。以下、画像の追加方法について説明していきましょう。
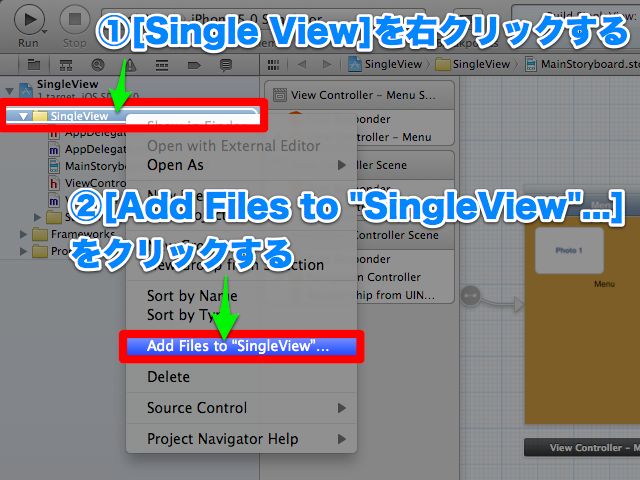
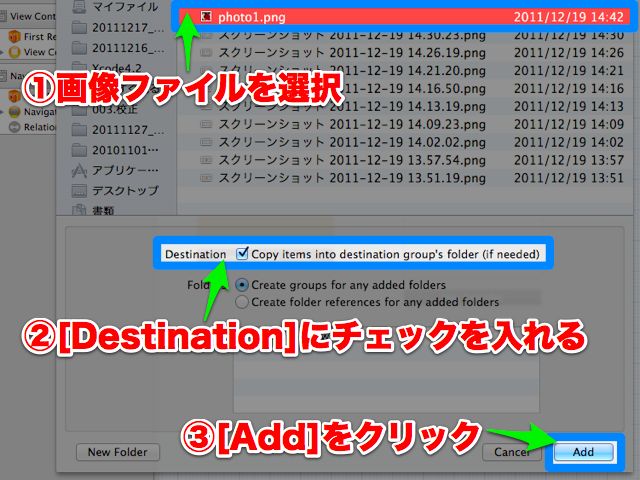
[Project navigation]内の[Single View]グループ(黄色いフォルダのアイコンです)を右クリック(またはcontrolキーを押しながらクリック)するとメニューが表示されるので、その中にある[Add Files to “SingleView”…]をクリックします。追加するファイルを聞かれるので、先ほど用意した画像ファイルを選択し、[Destination]にチェックを入れてから、[Add]をクリックします。
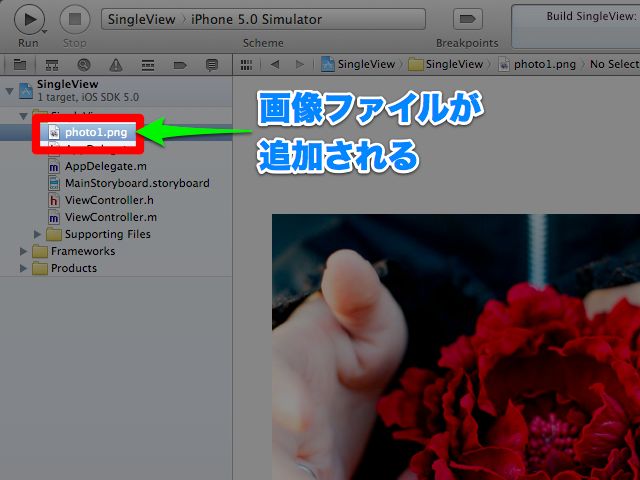
指定した画像ファイルがXcodeのプロジェクトに追加されます。
UIImageViewの追加
画像をプロジェクトに追加できたので、次は追加した画像を画面に配置しましょう。
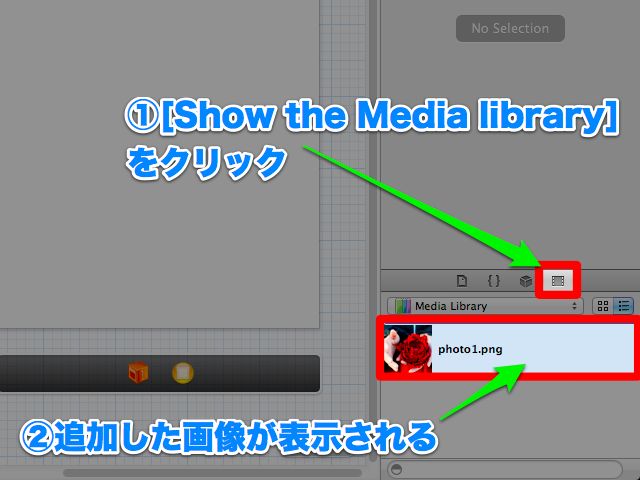
[Utilities]の[Show the Media library]をクリックして下さい。先ほど追加した画像が表示されます。これからこの画像をStoryboard内にあるView Controllerに追加します。
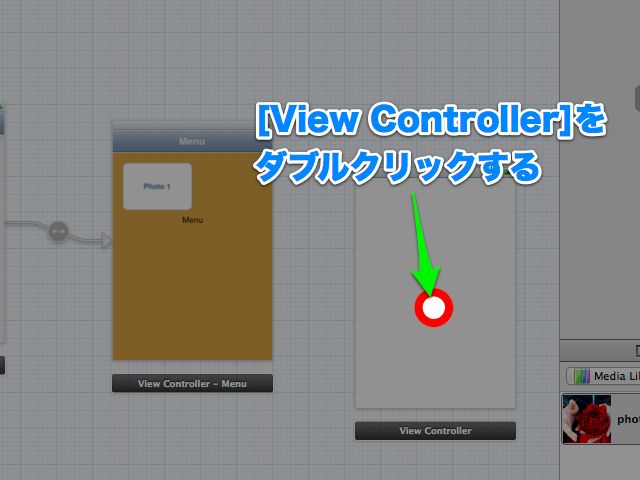
Storyboardの画面が拡大(100.0%)表示になっているか確認して下さい。なっていない場合は、View Controllerをダブルクリックして下さい。または右クリックでメニューを呼び出して、100.0%を選択しましょう。
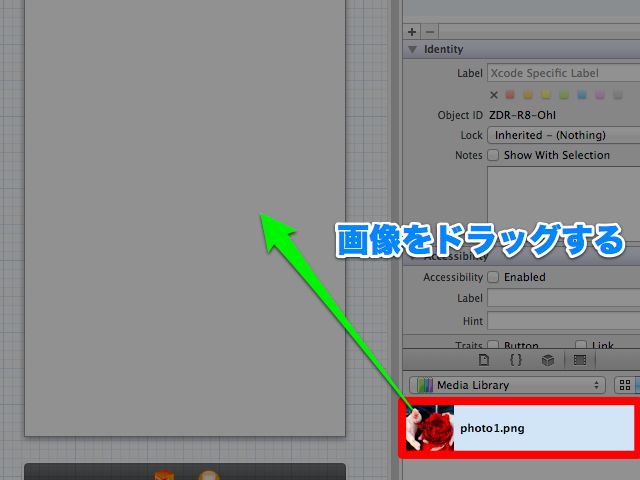
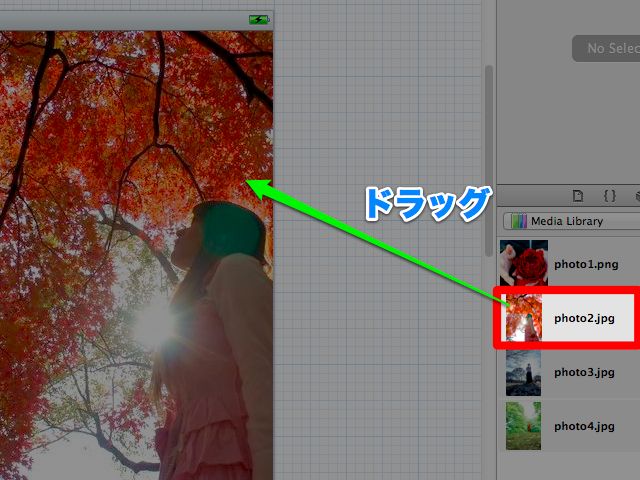
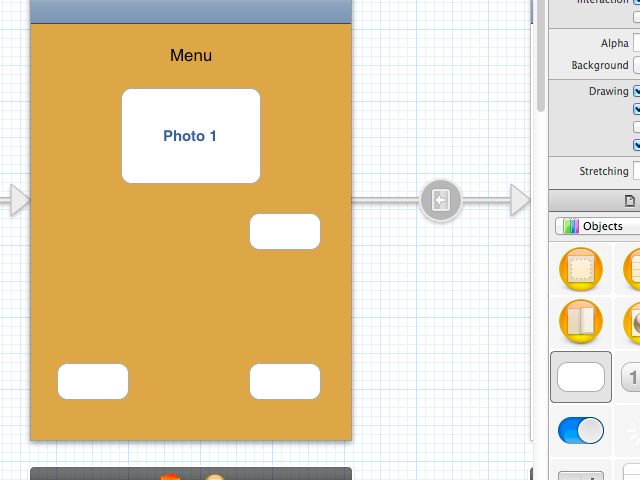
画像を[Media library]からView Controllerへドラッグしましょう。
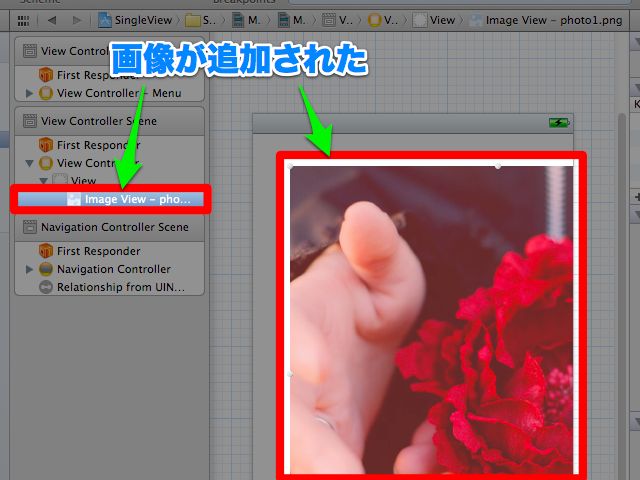
View Controllerに画像が追加されました。
画像の位置やサイズなどは、あとで調整しますので、いまはこのままでOKです。
Segueの追加
Storyboardでは画面間の移動をSegue(セグエ)で実現します。Segueを使って、ボタンをタップした時に、もう1つの画面へ遷移するように設定しましょう
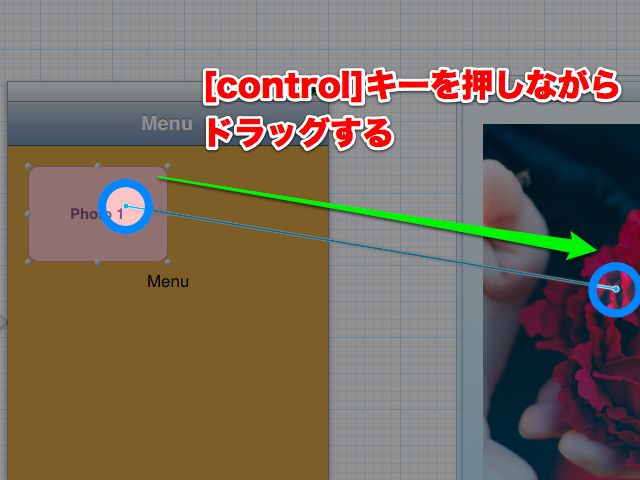
キーボードの[control]キーを押しながら、1つ目のView Controller内に置いてあるボタンから2つ目のView Controllerまでドラッグしましょう。
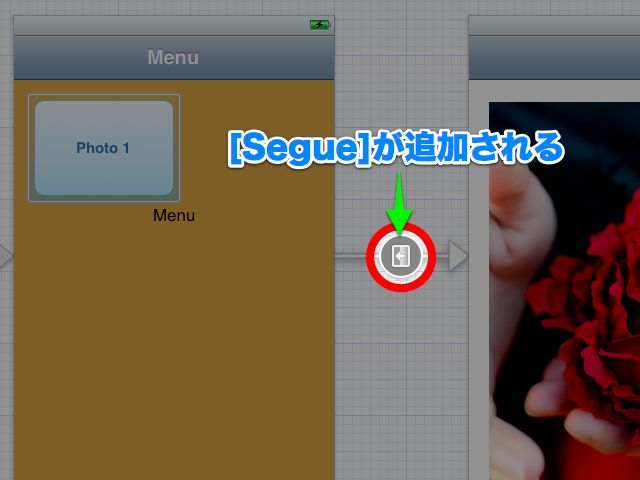
1つ目のView Controllerと2つ目のView Controllerの間に[Segue]が追加されます。
これでSegueをつかった画面間の設定は完了です。
View Controllerのtitleを変更
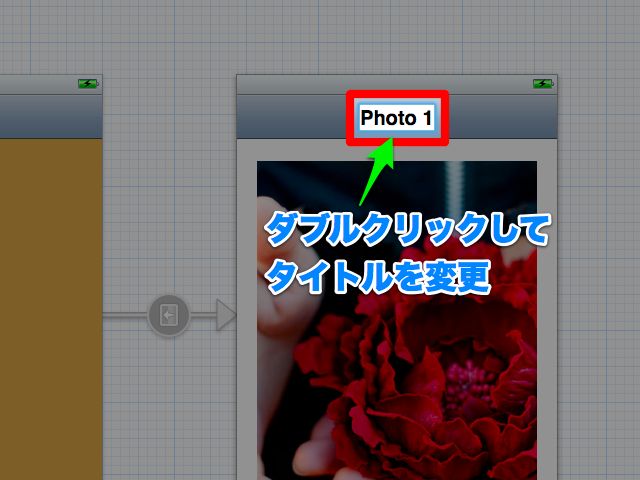
Segueを追加したことで、2つ目のView Controllerにもナビゲーションバーが追加されているので、ダブルクリックしてタイトルを変更します。ここでは「Photo 1」としました。
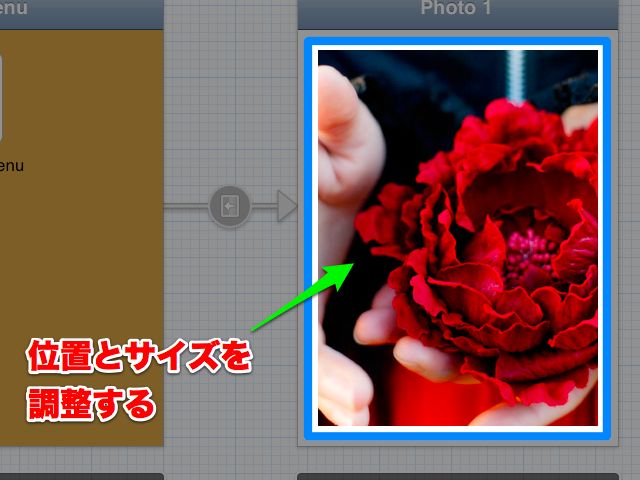
UIImageViewのレイアウトを変更
先ほど追加した画像をドラッグして、位置とサイズを調整しましょう。
画面めいっぱいに配置してもよいですし、少し余白を残して配置するのも良いと思います。
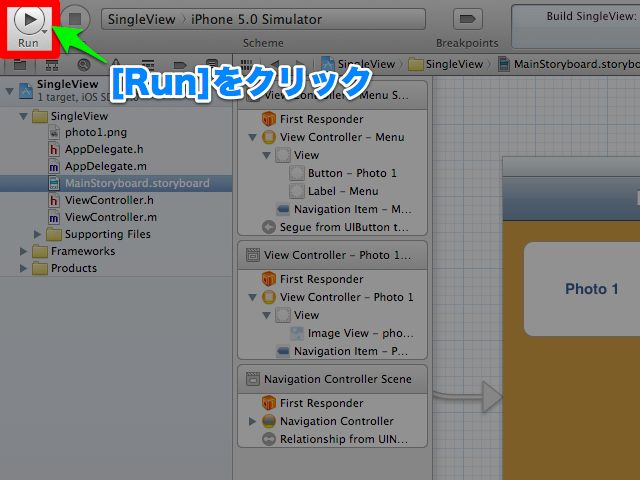
アプリの実行
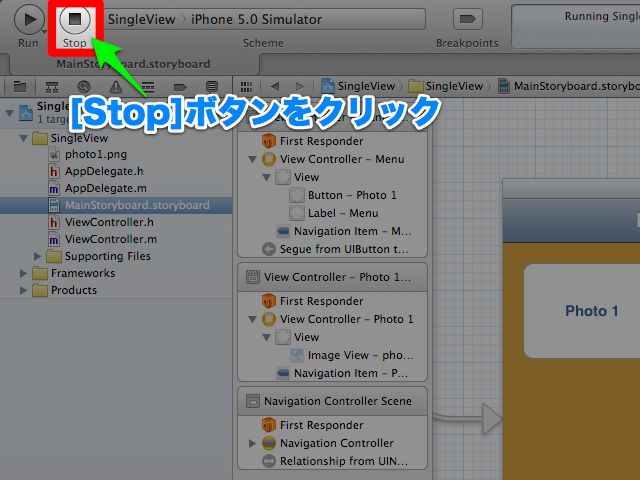
さあ、いよいよ実行です。Xcodeのツールバーにある[Run]ボタンをクリックしましょう。
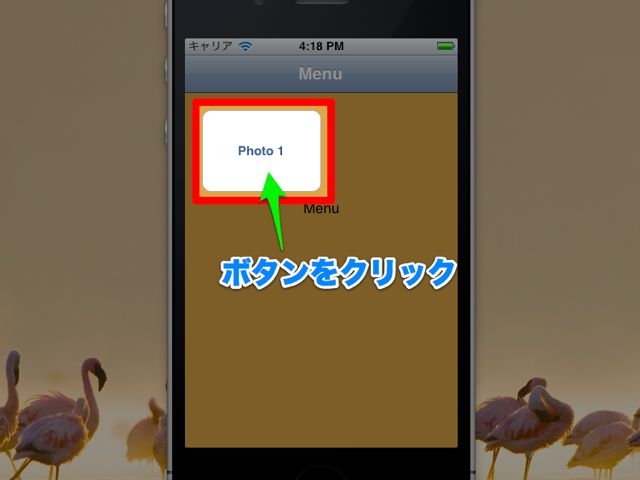
iOSシミュレータが起動して、1つ目の画面が表示されます。ボタンをクリックしましょう。
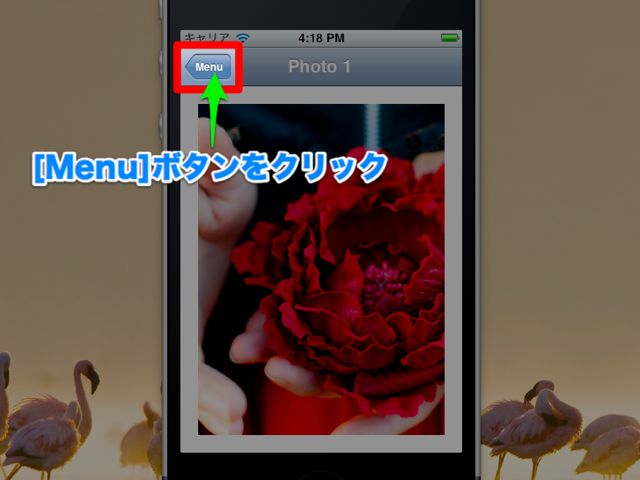
2つ目の画面が表示され、先ほど追加した写真が表示されます。左上にある[Menu]ボタンをクリックすると、1つ目の画面に戻ることができます。
画面間の動きがしっかりと機能しているのが分かります。
Xcodeのツールバーにある[Stop]ボタンをクリックして、アプリの実行を停止しましょう。
画像ファイルを複数用意する
さて、あとは今まで学んできた方法の応用で、画面を作りこんでいきましょう。
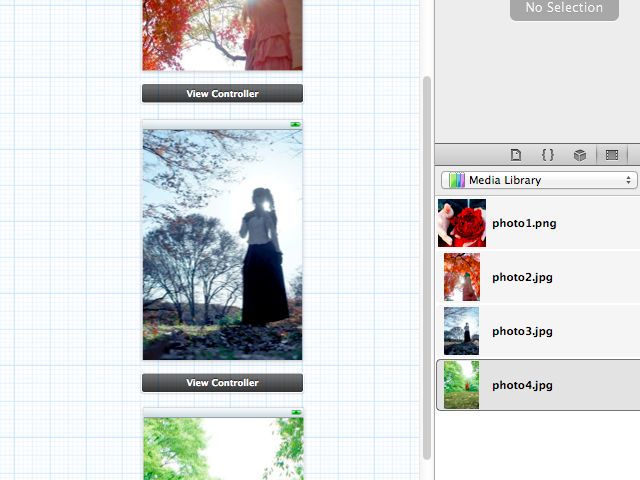
まずは画像ファイルを複数用意します。ここでは「photo1.png」「photo2.jpg」「photo3.jpg」「photo4.jpg」を用意しました。(画像のタイプはPNGでもJPEGでもOKです)
画像ファイルを追加する
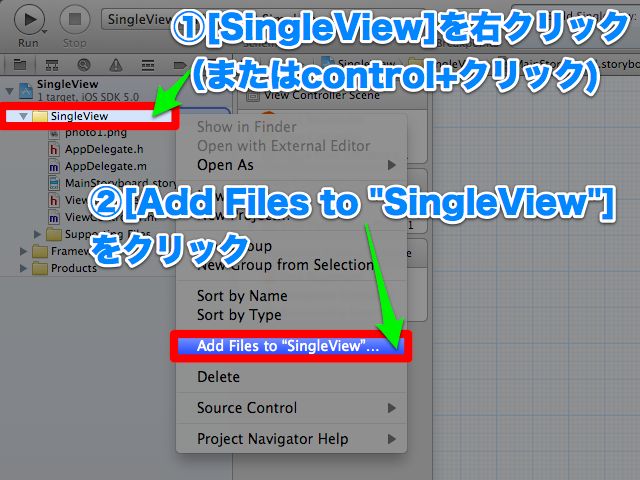
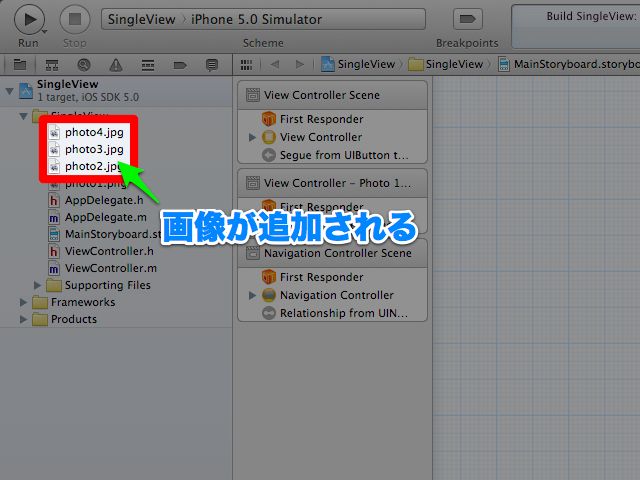
新たに用意した画像ファイルを、プロジェクトに追加しましょう。[Project navigation]内にある[SingleView]グループ(黄色いフォルダのアイコン)を右クリック(またはcontrolキーを押しながらクリック)して、表示されたメニューから[Add Files to “SingleView”…]をクリックします。
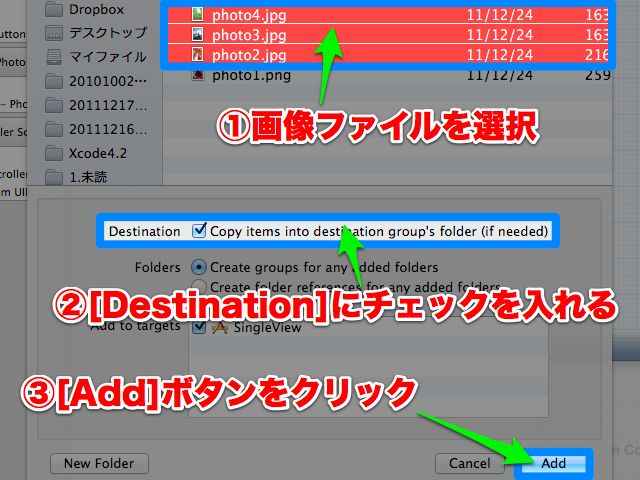
画像ファイルを選択し(photo1.pngは既に追加済みなので選択していません)、[Destination]にチェックを入れて、[Add]ボタンをクリックします。
画面を複数用意する
新たに追加した画像を配置するための画面を追加しましょう。
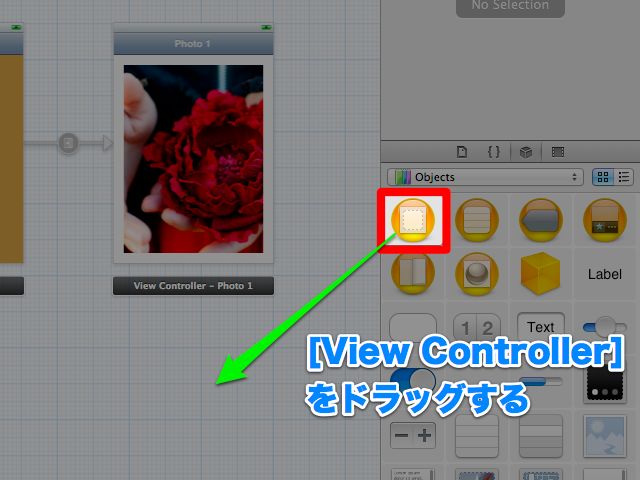
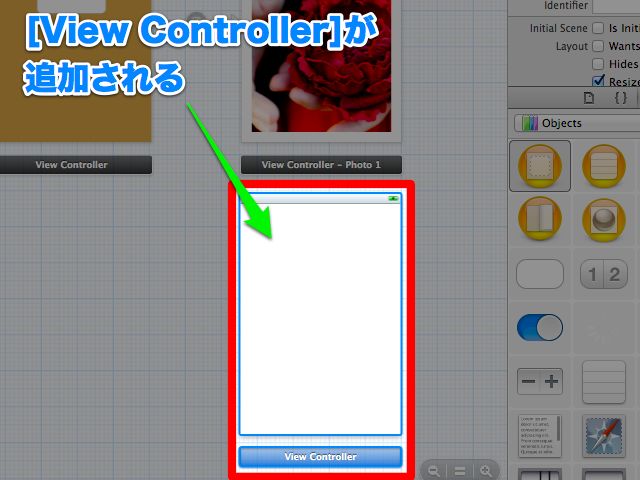
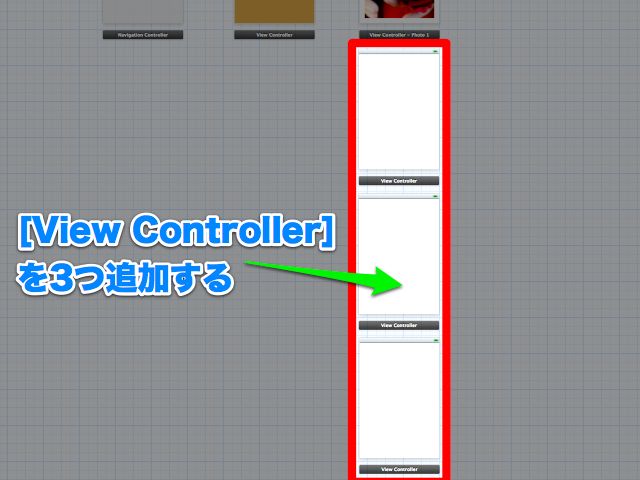
[Utilities]の[Object library]内にある[View Controller]を、Storyboardへドラッグします。同様にして[View Controller]を追加していき、全部で3つの白い[View Controller]を配置しましょう。
画像を画面に配置する
画面を追加できたので、画面に画像を配置していきましょう。
画像を画面に配置するには、Storyboardの表示倍率を100.0%にする必要があります。
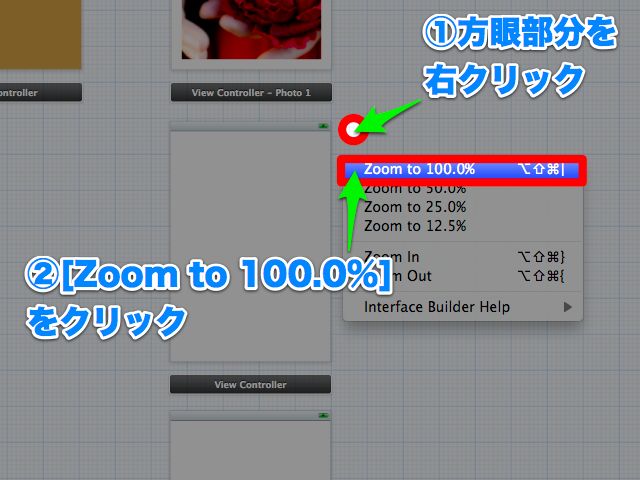
Storyboardの方眼部分を右クリックしてメニューを出し、[Zoom to 100.0%]をクリックしましょう。
同様にして、他のView Controllerにも画像を配置していきましょう。1つの画面に1つの画像を配置していきます。
ボタンを複数配置する
1番最初に作ったボタンを配置してある画面に、更に3つのボタンを追加します。
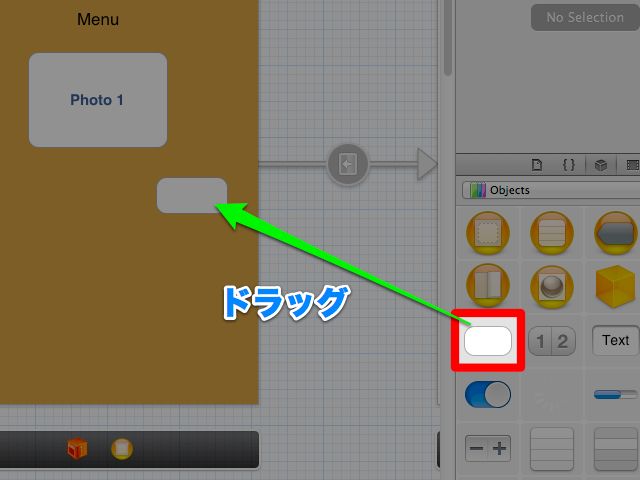
[Utilities]の[Object library]内にあるボタンを、StoryboardのView Controllerへドラッグします。同様にボタンをドラッグしていき、合計で4つのボタンを画面に配置します。
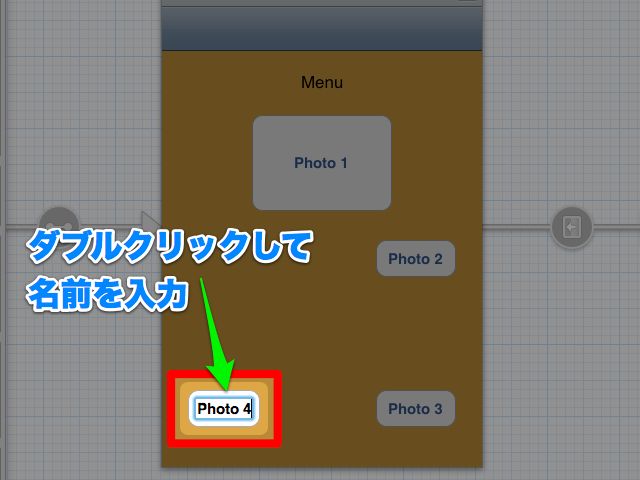
ボタンをダブルクリックして、ボタンの名前を入力します。ここでは「Photo 2」「Photo 3」「Photo 4」と入力してみました。
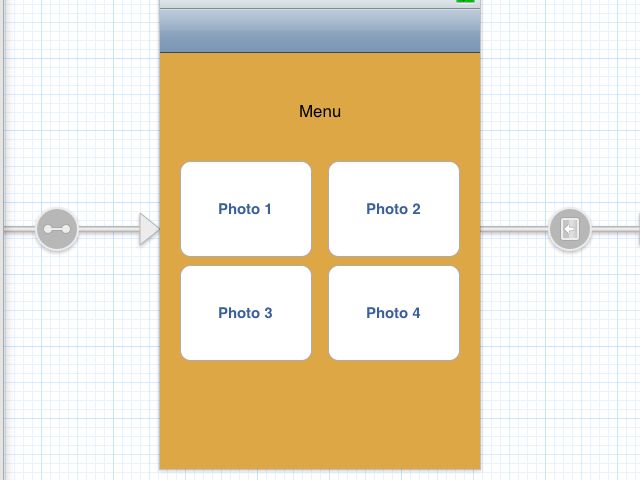
ボタンとラベルをドラッグして、位置とサイズを調整して画面を整えます。
Segueを接続する
ボタンをタップしたら他の画面へ遷移するように、Segueを接続していきます。
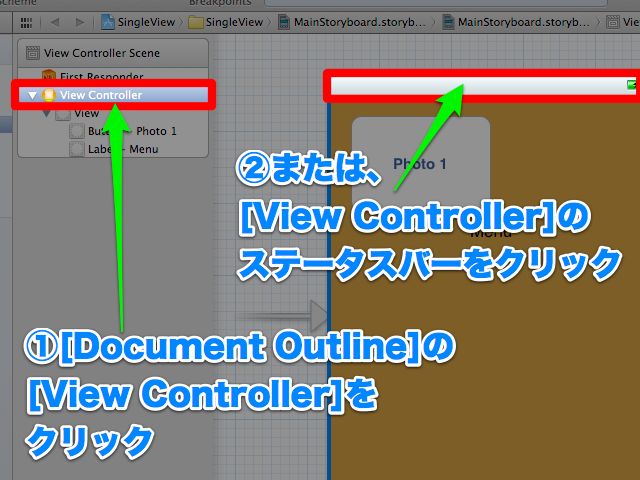
まずはSegueを接続しやすいように、Storyborad内のView Controllerの位置を変更します。
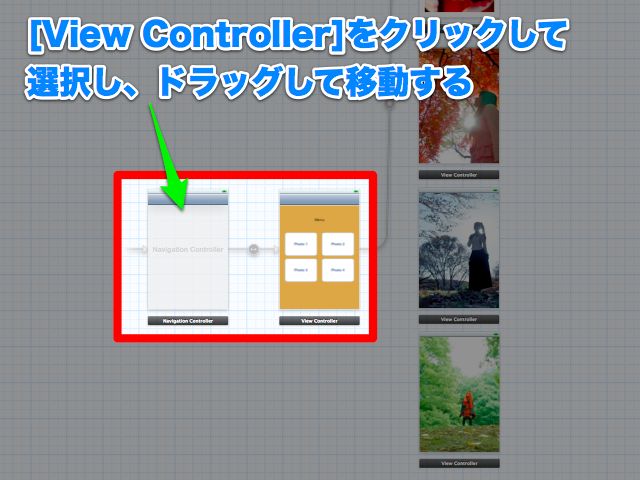
View Controllerのステータスバーをクリックして選択し、そのままドラッグして、Segueを接続しやすい位置に移動します。
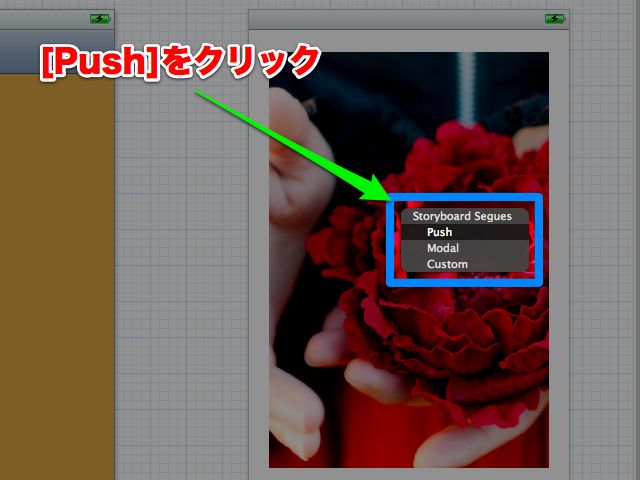
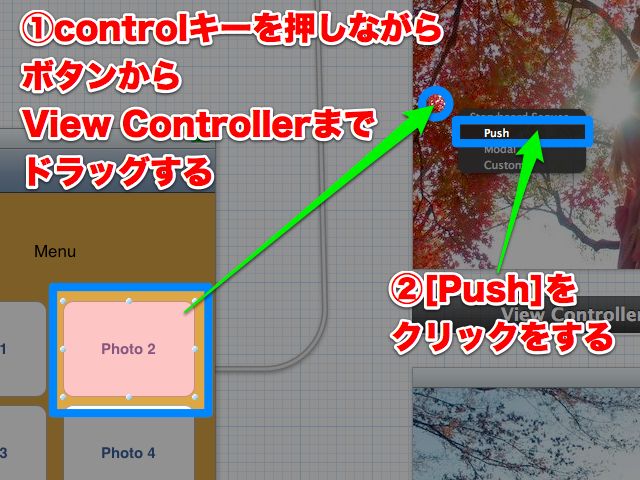
View Controllerを作業しやすい位置に移動したら、Segueを接続していきます。controlキーを押しながら、ボタンからView Controllerまでドラッグします。黒いメニューが表示されるので、[Push]をクリックしましょう。
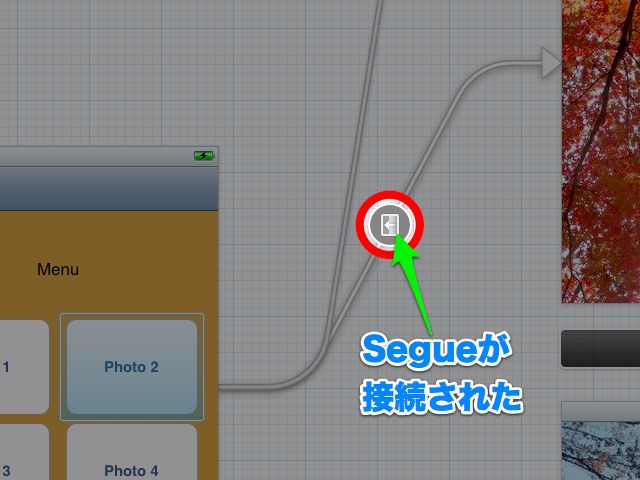
Segueが接続されました。
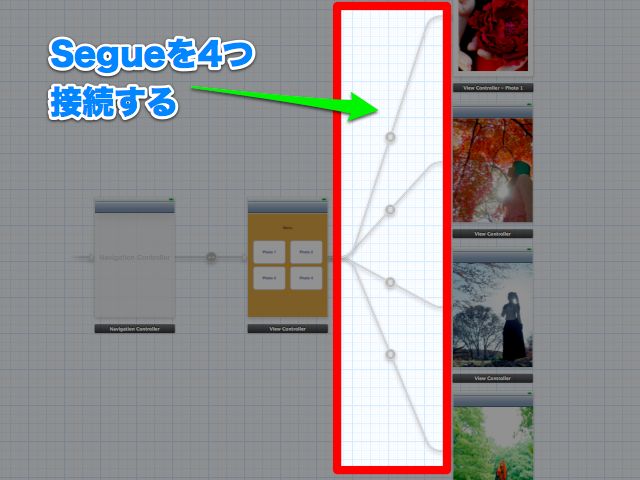
同様にして、ボタンとView Controllerの間にSegueを接続していき、合計で4つのSegueを作成します。
アプリの実行
アプリを実行してみましょう。Xcodeのツールボタンにある[Run]ボタンをクリックです。
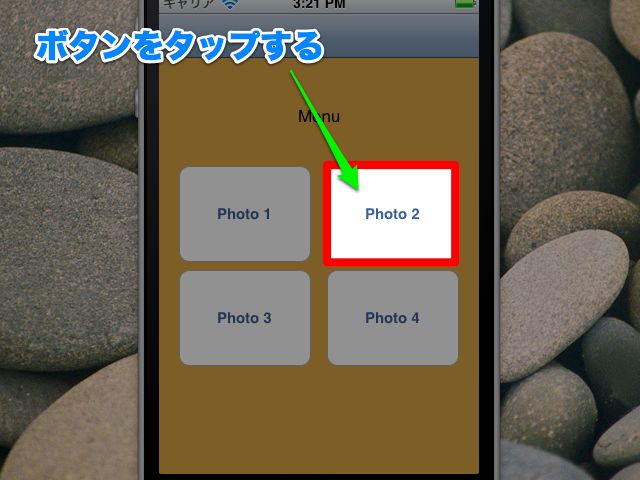
最初の画面が表示されます。ボタンをタップしてみましょう。
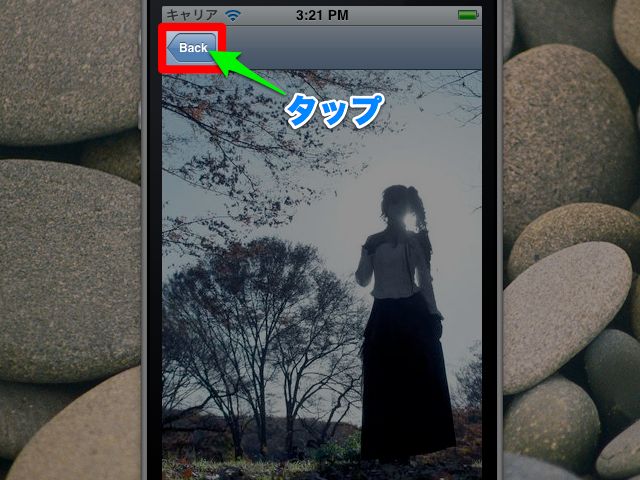
写真の画面が表示されます。左上の[Back]ボタンをタップすると、1つ目の画面に戻ることができます。
1つ目の画面で他のボタンもタップして、先ほどSegueで接続した通りに画面が遷移することを確認してみて下さい。
まとめ
いかがでしたでしょうか?
XcodeのStoryboardを使って、ミニ写真集的なアプリを作ることができました。
Xcodeにはボタンやラベルの他にも様々な部品が用意されているので、せひ[Object library]にある部品を[View Controller]に配置して遊びながら学んでみてください。
もっと学びたければ… from @spring_mao
突然ですが、 @spring_mao です。
@akio0911先生の丁寧な入門記事、いかがでしたか?
今回の入門記事を読み終えてアプリ開発について更に学びたいと思ったら、下記の入門書で独学するのもいいでしょう。
iPhoneアプリの作り方を学ぶ初心者向け講座「アプリクリエイター道場」を受講すれば、@akio0911 先生に直接教えてもらうこともできます!
年末年始のお休みに、iPhoneアプリ開発の一歩を踏み出した方が一人でも多くなれば幸いです。
関連情報
@akio0911 オススメの入門書を挙げておきます。
10日でおぼえるiPhoneアプリ開発入門教室
カメラアプリやTwitterアプリなど、小さくてシンプルなアプリを数多く作って学んでいく入門書。実際に動くアプリを作っていくので、学びの充実感は相当な物。
関連 : カメラアプリからTwitterアプリまで! 書評「10日でおぼえるiPhoneアプリ開発入門教室」 – 拡張現実ライフ
よくわかるiPhoneアプリ開発の教科書【Xcode 4対応版】
Xcodeで用意されている部品の使い方が画面写真付きで丁寧に解説されている本。読み終わった後は、部品の使い方のリファレンスとしても使えるはず。
関連 : Xcode4対応で死角なし!書評「よくわかるiPhoneアプリ開発の教科書【Xcode 4対応版】」 – 拡張現実ライフ
詳解 Objective-C 2.0 改訂版
今回はコード(プログラム)を書かずにアプリを作ってしまいましたが、様々な機能を持ったアプリを作るには、コードの書き方の習得は必須。
iPhoneアプリ開発では「Objective-C」というプログラミング言語を使いますが、Objective-Cの書き方や動作などについて詳細に解説されているのが、この本。
初心者にとっては、とっつきづらい本かもしれませんが、デスクの片隅に置いておくと欠かせないバイブルとなってくれるはず。
関連 : 入門を終えたiOSプログラマにとっては必読 – 書評「詳解 Objective-C 2.0 改訂版」 – 拡張現実ライフ
筆者プロフィール
Twitterアカウントは@akio0911。
iPhoneアプリの作り方を学ぶ初心者向け講座「アプリクリエイター道場」、iOSゲームアプリ開発の入門書「cocos2d for iPhoneレッスンノート」の執筆(共著)、アプリクリエイターにインタビューするポッドキャスト「ハイパーアプリクリエイターズ」の配信、個人ブログ拡張現実ライフの運営など、アプリを中心に様々な活動をしています。
さらに詳しいプロフィールはこちらの記事
→開発入門記事はすでに読まれましたか?講師 @akio0911 先生のご紹介。