※追記: 不適切な表現がありましたので記事を訂正致しました。ご迷惑をおかけした皆様、誠に申し訳ございません。


こんにちは、momozowです。
iOS 5になってからというもの、電池のもちが悪い!アップデートでもまだ改善されないよ!という声も聞こえてくるようです。
Wi-FiやBluetoothをオンオフしたり、明るさの調整をしたり…。いろいろな苦労をされていることと思います。
いちいち【設定】アプリを出して、【Wi-Fi】をタップしてオン・オフ切り替えて…なんて面倒でやってられない!!そうお嘆きの方に、一発で設定項目にアクセスできる方法をご紹介いたします!
本来であれば、少し難しい手順をふまなければいけないのですが、とても簡単に設定できるようにしてくれるサイトがありましたので、ご紹介させて頂きます。
さらに、アプリを使って細かくカスタマイズすることもできます。そちらでの方法も紹介させて頂きます。
*注意*
今回ご紹介する内容はAppleが公式に公開していない情報を利用しています。ご自身の判断での使用をお願い致します。
ショートカットアイコンを作成しよう♪
今回利用させて頂くサイトがこちらです。
→iPhoneのWiFi設定などに一発でアクセス出来るアプリ

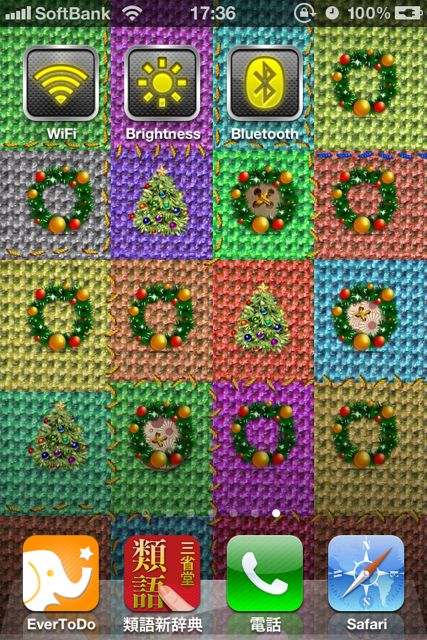
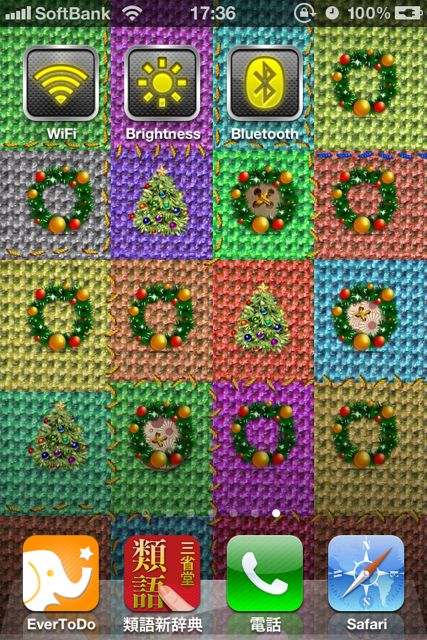
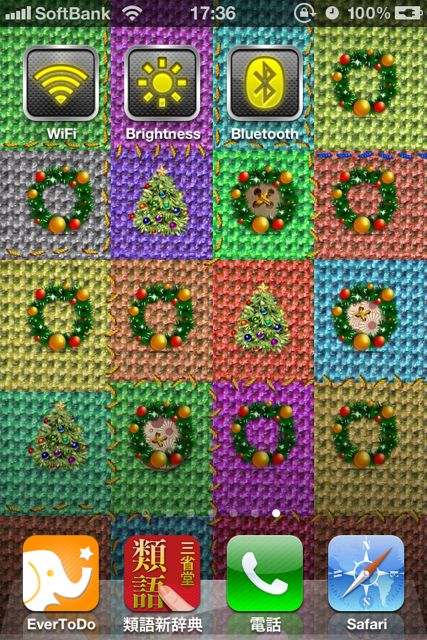
左から
・Wi-Fi(Wi-Fi機能のオン・オフ)
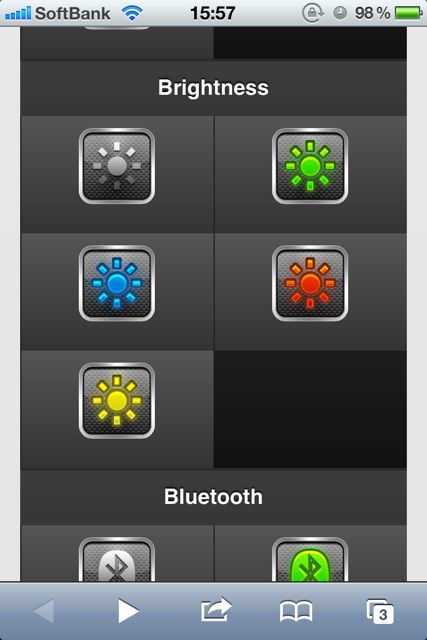
・Brightness(明るさ調整)
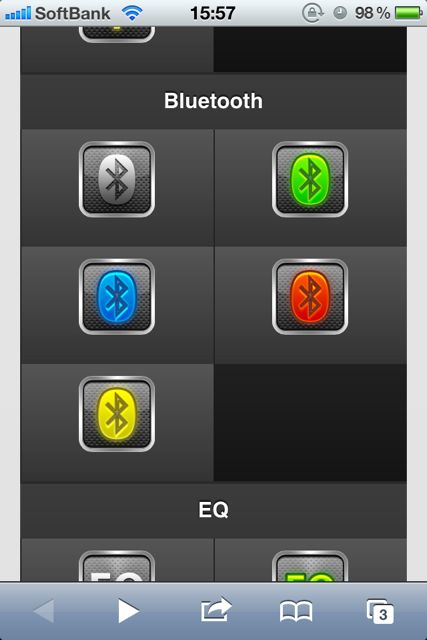
・Bluetooth(Bluetoothのオン・オフ)
のショートカットです。
このアイコンをタップすれば設定アプリから項目をたどる必要がなく、一発で設定画面を開くことができます!

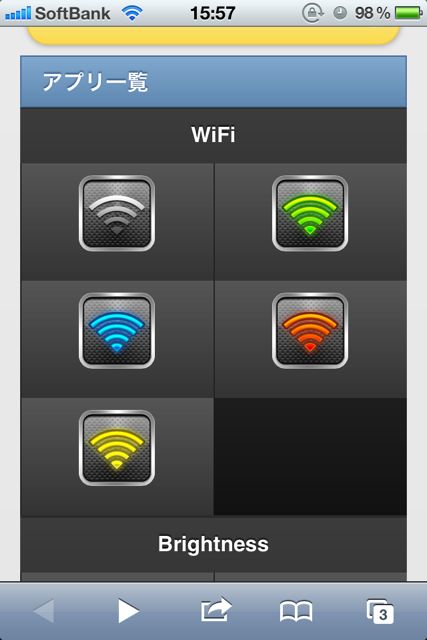
まずさきほどのiPhoneのWiFi設定などに一発でアクセス出来るアプリというページをSafariで開きましょう。

このサイトで作れるアイコンは色が選べるのがポイントです!
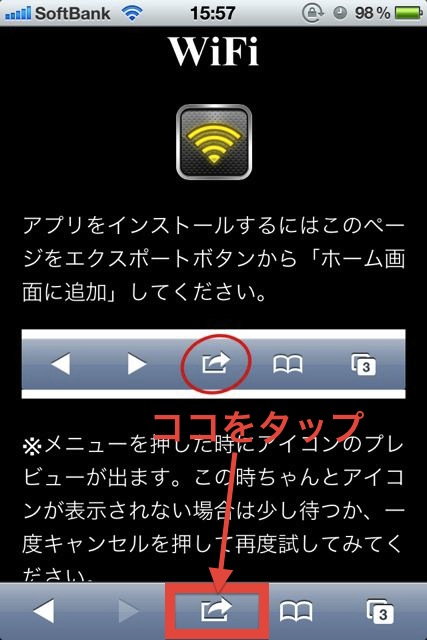
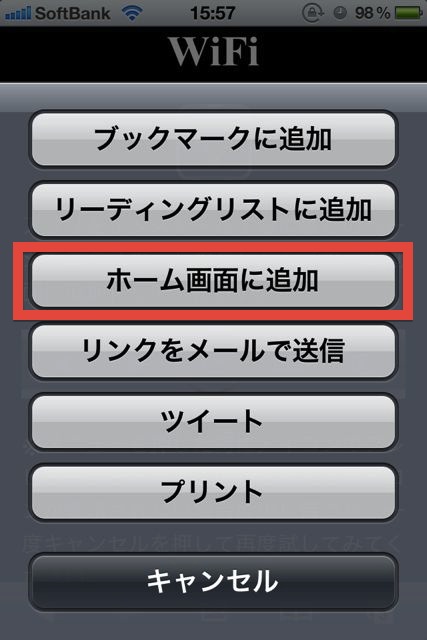
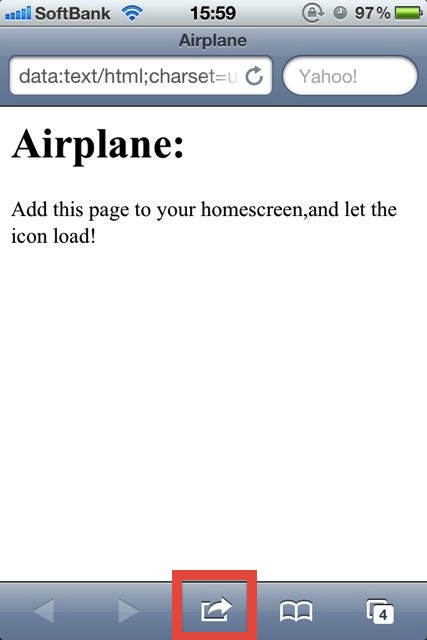
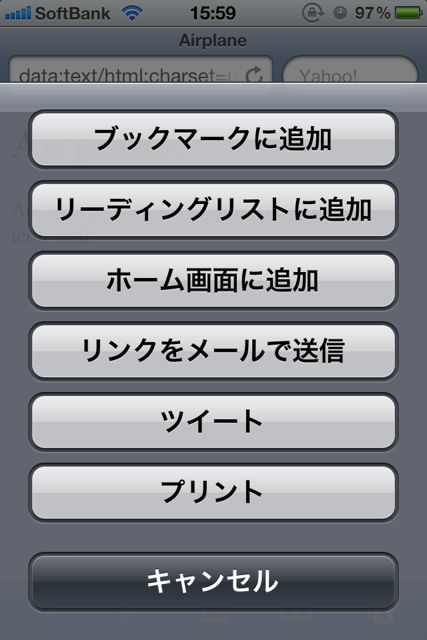
次のページになったら、画面下部の赤枠のマークをタップしてください。
右画像になったら【ホーム画面に追加】を選択します。



あっという間にできましたね♪
他のショートカットも同じ手順で作成できますよ♪


ホーム画上のアイコンをタップすると、Wi-Fiネットワークという画面が開きすぐにWi-Fiのオン・オフ切り替えが出来るんです!
どうですか、すごいでしょ♪
便利なサイトをありがとうございます。


豊富な種類のショートカットが作れる!

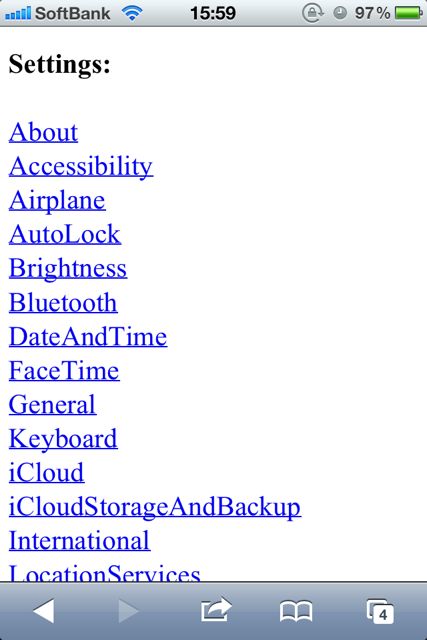
今回使わせて頂くサイトはこちらです。
→iPHONEZA
こちらのサイトでは、「Wi-Fi」や「Brightness」だけではなく計36種類ものショートカットアイコンの作成が出来るんです!
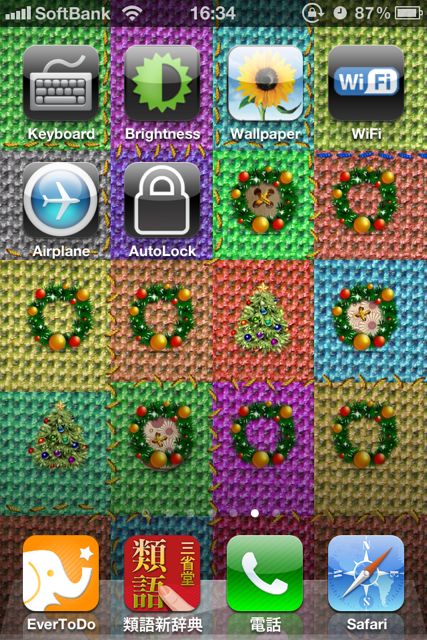
機内モードのショートカットアイコンがイイ!

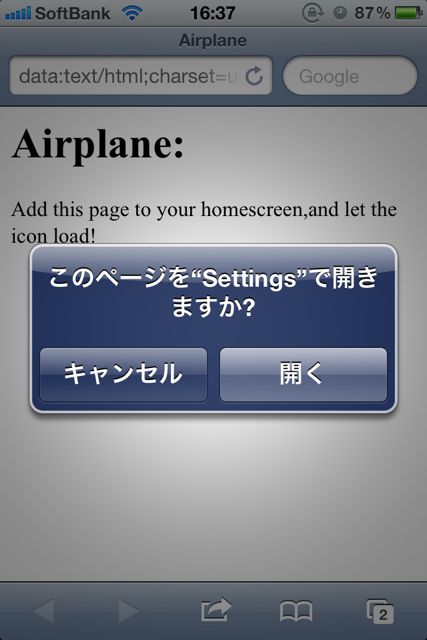
「Airplane」は機内モードのオン・オフ切り替えをする画面のショートカットです。
3GもWi-Fiも使えない場所では機内モードにしておくと、電池の持ちが大きく違います!

あとは先ほどと同じように画面下部の赤枠をタップして、【ホーム画面に追加】を選択します。



この【Airplane】のショートカットが優れているのはココから。なんとアイコンをタップすると機内モードが自動的にオンになるんです!(自動でオフにすることはできません)


その他にも単語登録をよくする方は「Keyboard」や壁紙をひんぱんに変える方は「Wallpaper」のアイコンなどもオススメですよ!
色々な設定までのタップ回数を減らして、あなたのストレスも軽減しちゃいましょう!
…アイコン画像もカスタマイズしたい!
ショートカットトアイコンは便利だけれど、アイコン画像もカスタマイズしたい!そんな方のための方法をご紹介いたします。
まず、Touch Icon Creatorというアプリをダウンロードしましょう!¥85です!
画像を指定してアイコンを作成しましょう
ここではWi-Fi設定へ一発でアクセスできるショートカットアイコンを作成してみます。
アイコンの名前を【WiFi】などと入力し、赤枠で囲んだ部分をタップして【URL】を選択した状態にしましょう。
詳しい説明は省略しますが、ここで入力したものは「URLスキーマ」と呼ばれるものです。よく、他のアプリから他のアプリへと連携するものがありますが、このURLスキーマを利用しています。URLスキーマがiOS 5からアプリだけでなく、設定アプリの各項目に対応したのです(公表はされていません)。
上で紹介した2つの方法では、URLスキーマの入力などの情報を自動で設定してくれていたのですね。
よく使いそうなものは以下の通りです。
ぜひコピペして使ってください。
機内モード
prefs:root=AIRPLANE_MODE
Wi-Fi
prefs:root=WIFI
通知
prefs:root=NOTIFICATIONS_ID
明るさ
prefs:root=Brightness
Bluetooth
prefs:root=General&path=Bluetooth
ミュージック/イコライザ
prefs:root=MUSIC&path=EQ
他にもありますので、こちらのページを参照してみてください!→ [UPDATE6]iPhoneの設定画面をサクッと開く方法 -『Touch Icon Creator』でURLスキーム対応アイコンを簡単に作る | 代助のブログ
次にアイコン画像の設定を行いましょう。
赤枠で囲んだ部分をタップして画像を選択しましょう。撮影することも、フォトライブラリーから選択することもできます。移動や拡大縮小を行っていい感じに調整しましょう。
【作成】をタップしましょう!
アイコンをホーム画面に追加しましょう
するとSafariに飛び、こちらのページが表示されます。ここで赤枠で囲んだボタンをタップし、【ホーム画面に追加】をタップしましょう。
名前はそのままでいいでしょう。画面右上の【追加】をタップして、はい、完成です!
作成されたアイコンをタップすると一発でWiFi設定画面へアクセスできます!はやい!!
以上です。
設定アプリからの操作が面倒に感じていた方はぜひ設定してみてください!




