dPad HTML EditorはFlickr/Twitter/YouTubeから写真・ツイート・動画、あるいはリンクをすばやく挿入できるブログエディタです。
例えばYouTubeの動画をブログ記事に追加したい時は、YouTubeにアクセスして目的の動画を表示。あとはボタンを1回タップするだけで記事にタグが挿入されます!
最終的に文章はすべてコピーされるので、内蔵のブラウザでブログの管理画面にアクセスし、記事の作成画面にペーストすることで記事が投稿できます。ですのでFlashを利用するものでない限り、ほとんどのブログに対応していると言えます。
<h1>タグや<a>タグなどのHTMLタグも挟みたい文章を選んでボタン1つで挿入できるので、HTMLを書くためのエディタとしても使えますね!
詳しくご紹介します。
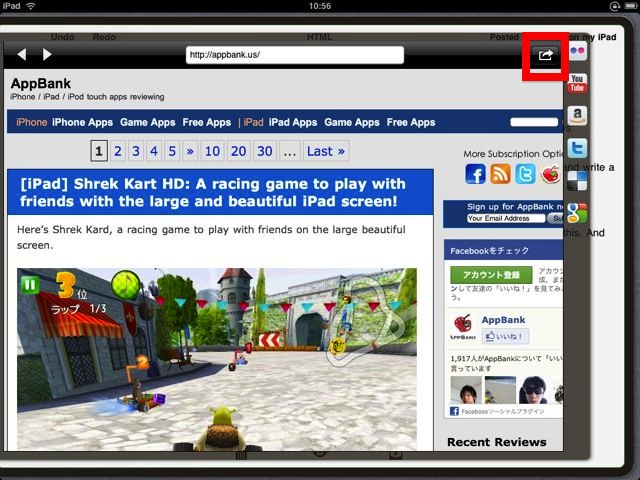
左端に各種サービスにアクセスするボタンがあり、その隣に記事を入力していきます。下にある目のアイコンはプレビューボタン。その右のはブログへ投稿するボタンです。
3ステップでHTMLタグが挿入できる
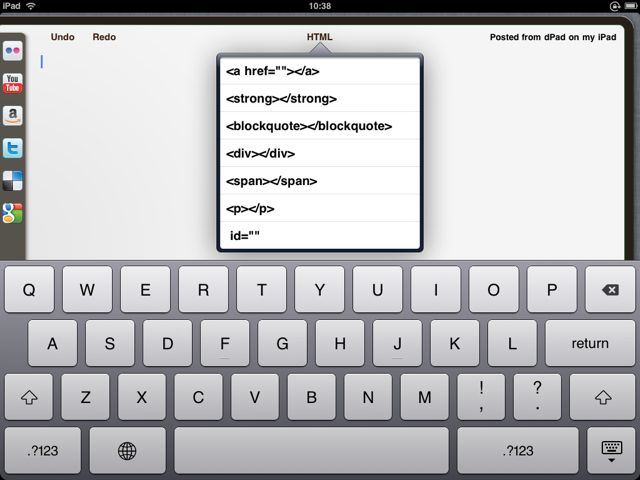
中央に表示されている「HTML」をタップすると、ブログを書く際によく使うHTMLタグがすぐに挿入することができます。
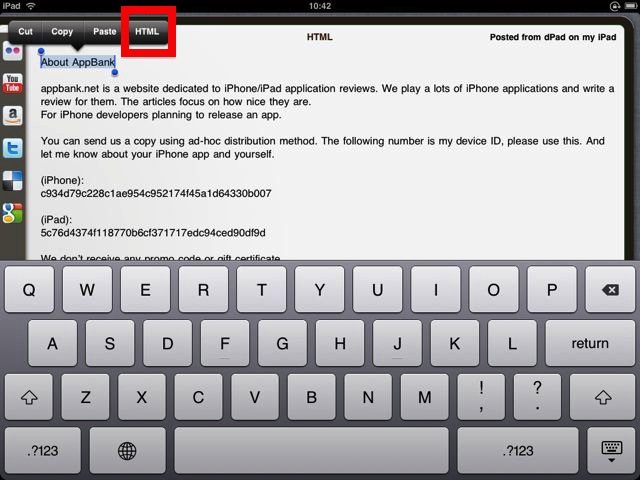
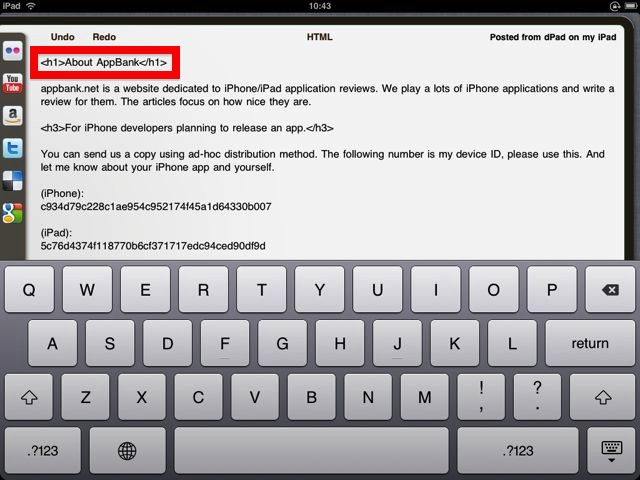
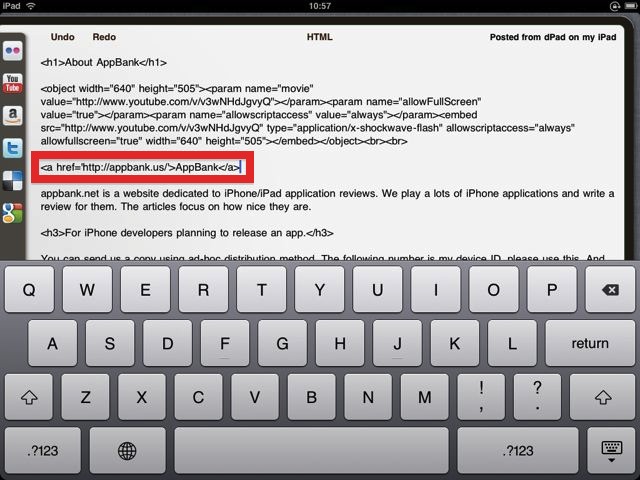
例えば「About AppBank」に<h1>タグを挿入する場合、コピー・ペーストの他に「HTML」という項目があるのでこれをタップ。HTMLタグリストからタグを選ぶと…
「About AppBank」の左端と右端に<h1>タグが挿入されています。前後にカーソルを動かすことなく、簡単にタグを両端に入れられるのは便利ですね!!
YouTubeの動画を追加する
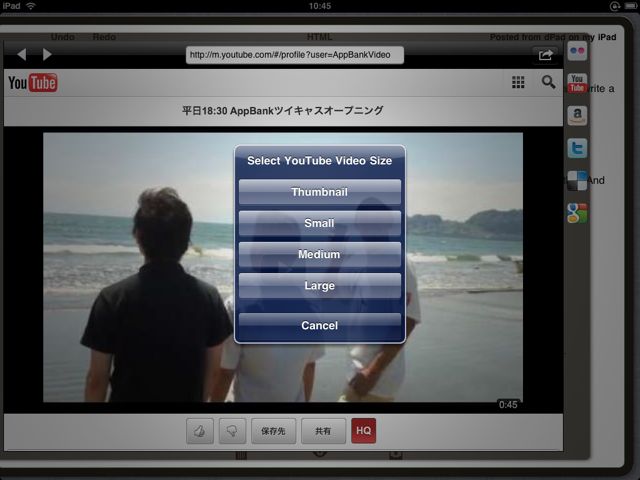
YouTubeのボタンを押すとYouTubeのウェブサイトが表示されます。お目当ての動画を探し出して再生画面まで行き着いたら、右上のボタンをタップします。
動画を追加する際のサイズを指定できます。「Thumbnail」は横幅が425px、「Small」は480px、「Medium」は640px、「Large」は960pxになります。
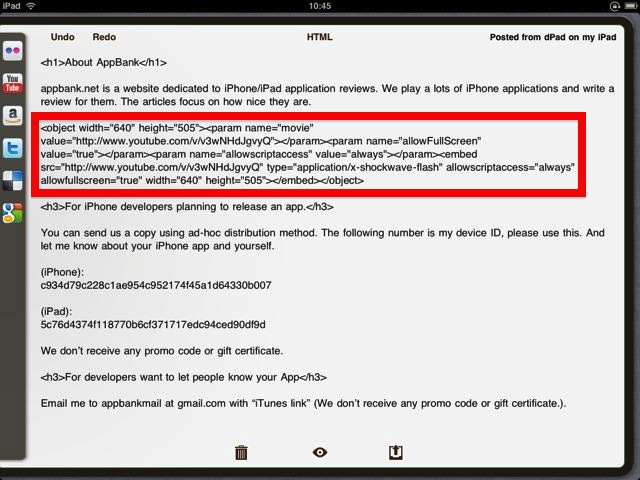
これでYouTubeの動画が追加されました。
ウェブページへのリンクを挿入する
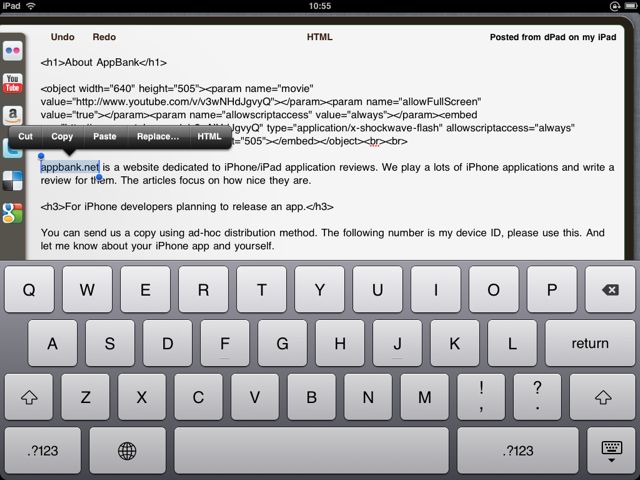
「appbank.net」という文字列にリンクを挿入してみます。
Googleのアイコンをタップすればウェブページの検索ができます。URLを直接入力することもできます。お目当てのウェブページを表示したら右上のボタンをタップ。
ウェブページのタイトルを<a>タグで囲んだ文字列が追加されます。
あとは該当する文字列に<a>タグを編集して挿入するだけです。
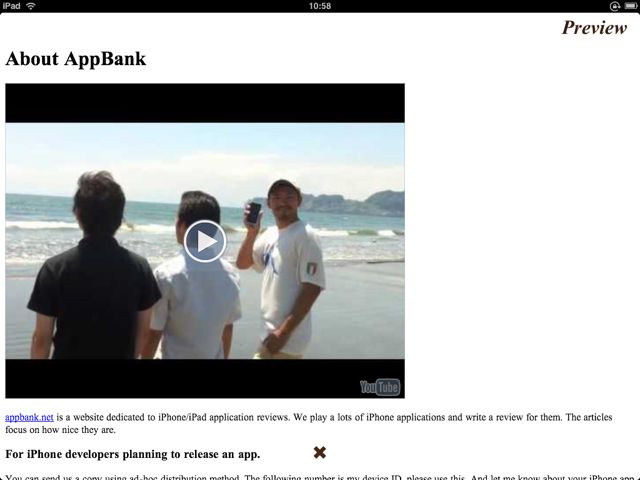
ブログにアップする前に挿入したHTMLタグが正しく機能するか、プレビュー機能を使ってチェックしてみましょう。ちゃんと表示されていますね!
ブログを登録する
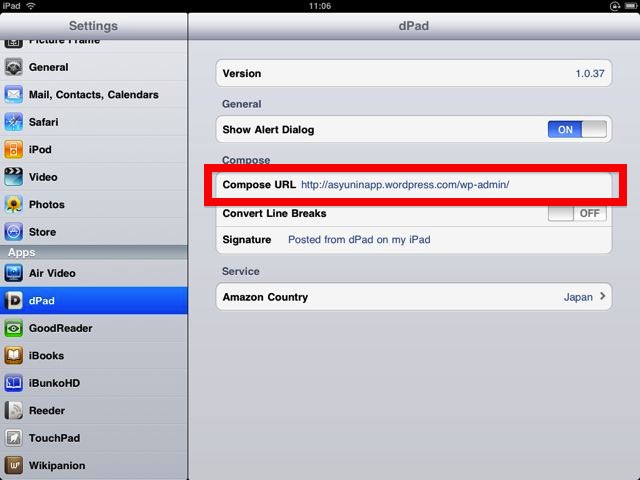
記事を投稿する前に、ブログをdPadに設定します。「設定」アプリを開きましょう。
「Compose URL」にブログの管理画面のURLを登録します。Wordpressの場合は「https://(ブログのURL)/wp-admin/」が一般的です。
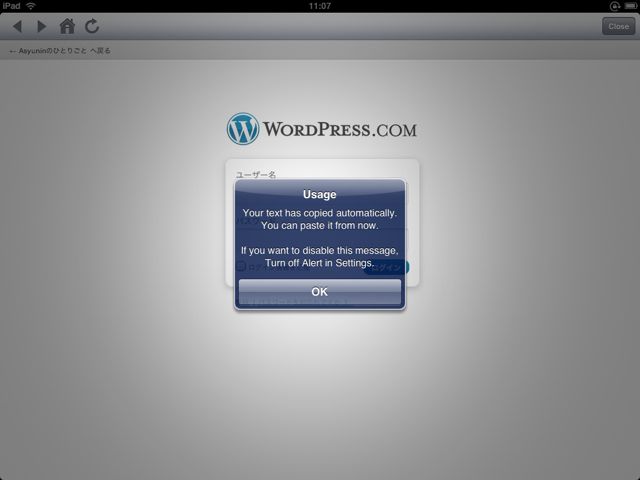
設定が終わったら投稿ボタンをタップ。すると画像のようにメッセージが。「記事はコピーしたから、あとは投稿画面にペーストすればOK」と言っています。
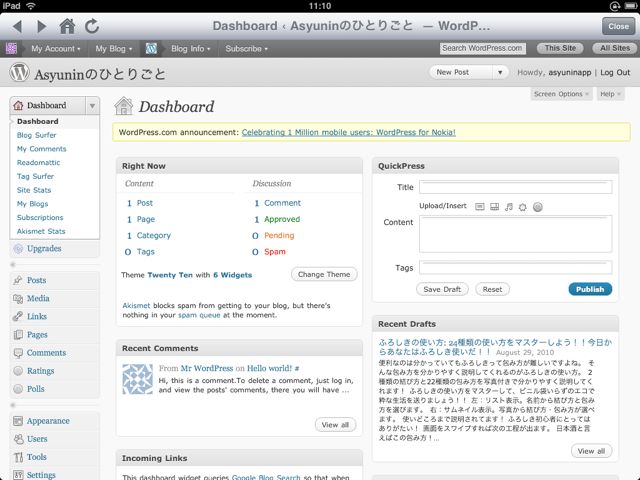
WordPressにログインしたらあとは投稿画面に移って記事欄にペーストするだけです。特別な機能は使用していないのでSafariからアクセスできるブログシステムすべてにdPadは対応しています(例:MovableType・Blogger等)。
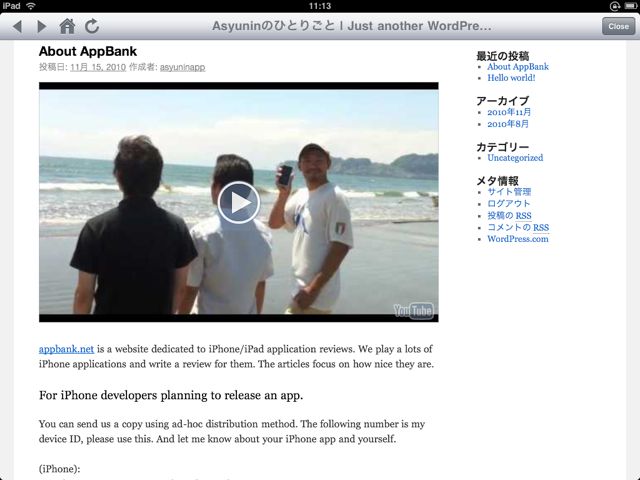
記事はこんな感じになりました。きちんと先ほど挿入したHTMLタグが、プレビュー通りに機能しています。素晴らしい!
dPad自体に記事を保存する機能はないので、次の記事を書く時はゴミ箱ボタンで全文を削除できます。下書きを保存しておきたい場合はメモアプリにコピペしましょう。
ツイートを記事に追加する
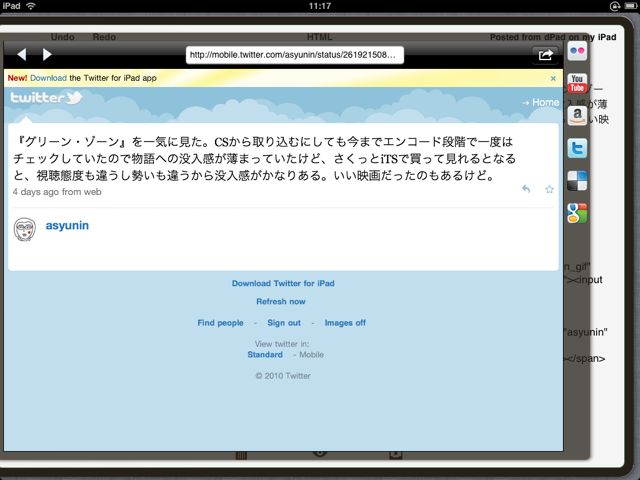
Twitterボタンをタップしてツイートの個別ページ(ツイートの後に表示される時間をタップ)を開きます。そして右上のボタンをタップすると、記事にツイートがアカウントのアイコン付きで追加されます。
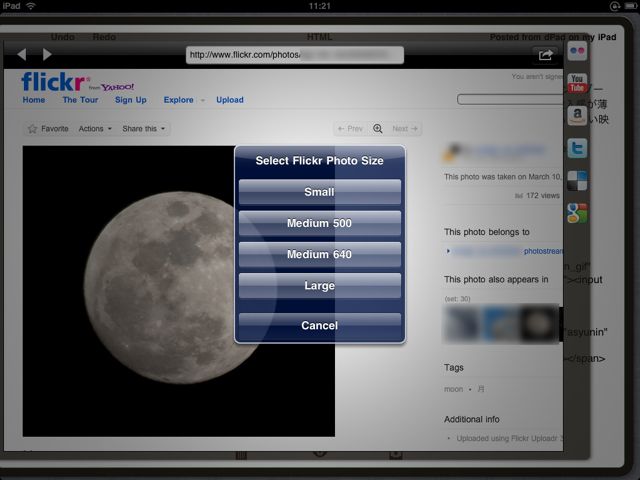
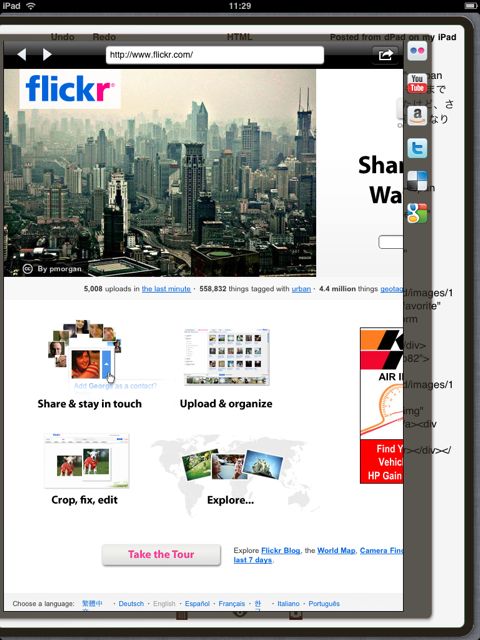
Flickrの場合は写真ごとの個別ページを表示している時に右上のボタンをタップすると、写真のサイズを指定して記事に追加することができます。
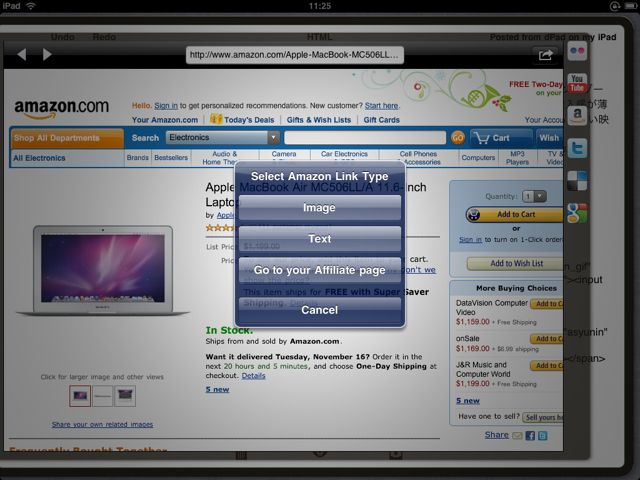
Amazonの場合は商品ページへのリンク付きの商品の写真か、テキストリンクが挿入できます。Amazonアフィリエイト(要Amazonアカウント)にも対応しています。
タグはこんな感じに。
これを一回一回、アプリを切り替えながら作業したらと思うとぞっとします。
プレビュー画面。ツイートがしっかりと引用されています。これをdPadを使わずに記事に追加するとなれば、かなりの手間をかけなければなりません。
記事の署名を変える
記事の末尾に挿入される署名は自由に変更できます。
縦表示でも使えます
dPadは縦表示にも対応。iPad Keyboard Dockに挿して使うこともできますね!


私が以前iPadでブログを書こうとした時に直面した問題がすべて解決されています!Flickrから写真のタグを貼り付けるにしても、Safariで見てテキストエディタに戻って貼り付けて、さらに記事全文をブログに貼り付けてプレビュー、と手間がかかりました。
dPadはそれを簡単に、しかも1つのアプリでこなすのですから、やはりスゴイです。
特殊な連携機能を使わず、クリップボードを活用することで汎用性を確保し、様々なブログシステムで使えるようになっている点もグッド!
一度はiPadでブログを書くのをあきらめた人にも、これからiPadでブログを書いてみたい人にもオススメできるブログエディタです。ぜひお試しください!
開発秘話も合わせてどうぞ。
dPad HTML Editor開発秘話 – Drift Diary XIII
- 販売会社URL:Facebook (13) | DPad
- 参考価格:800円
- 仕事効率化(Productivity)
- 執筆時のバージョン: 1.0