あのCSS3独特の、丸角・影付きボタンがすぐつくれます!
CSS3MachineはCSS3のルールに則ったCSSファイルが簡単につくれてしまうアプリ。
CSSファイルと言えば手作業で編集する場合、「編集→保存→ブラウザのページを更新→プレビュー」の繰り返しでしたが、このアプリは値を編集すればプレビューは即更新!
ほぼリアルタイムに編集した結果を見ることができます。
また複雑な構文になりがちなCSSを、セレクタというフォルダをつくってその中にプロパティを設け、値はスライドバーで調整するという単純な階層で管理できるも良いですね。
詳しくご紹介します。
複数のCSSファイルを同時進行で編集できます。
CSSファイルはメールに添付して送信することも可能です。
iTunesを使えばPC上で作成中のCSSファイルをiPadに入れられます。
もちろんコピーしたファイルはCSS3Machineで編集可能!
CSSだけでロゴをつくる
今回はAppBankのロゴをサクっと新しく作ってみます。
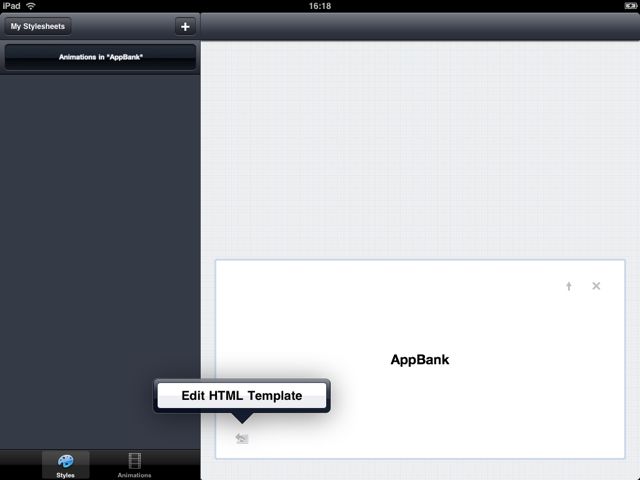
左側にCSSのセレクタやプロパティ、右側にプレビューとプロパティの値を表示します。
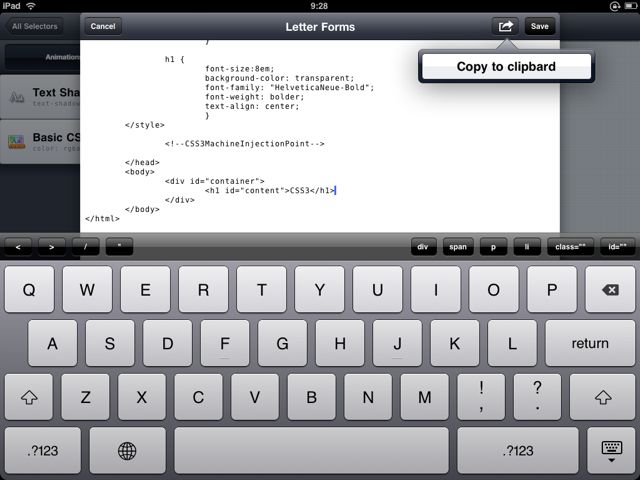
なお、プレビューで表示される内容(HTML)は編集可能です。
HTMLタグの入力支援機能も充実。divタグや<>などがボタン1つで入力できます。
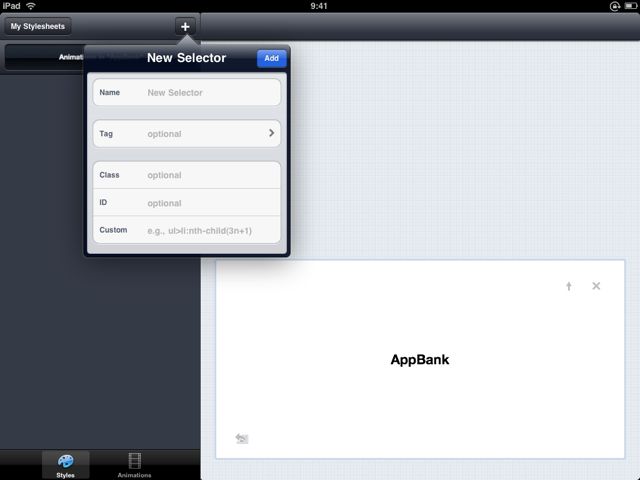
次にセレクタをつくります。これは先ほど編集したHTMLに沿うような形にします。
例えば「<h1>AppBank</h1>」としたなら「h1」セレクタを作成します。
タグは「h1」を選択し、用途に合わせてクラスやIDも指定可能です。
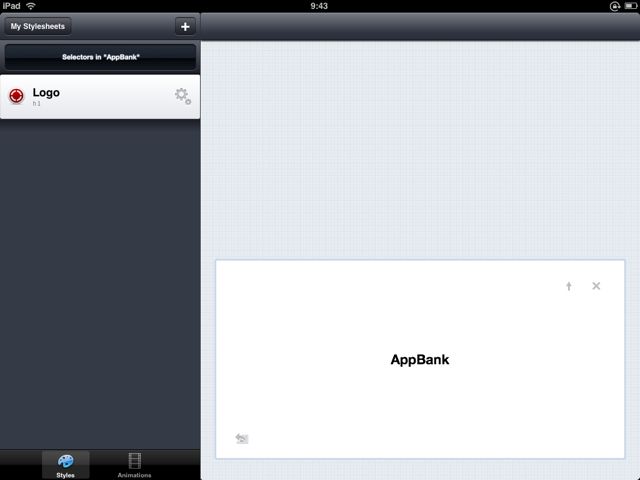
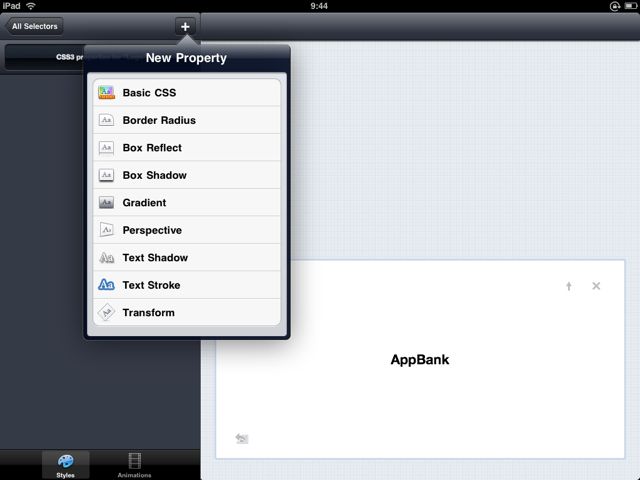
つくったセレクタをタップして中にプロパティを加えていきます。
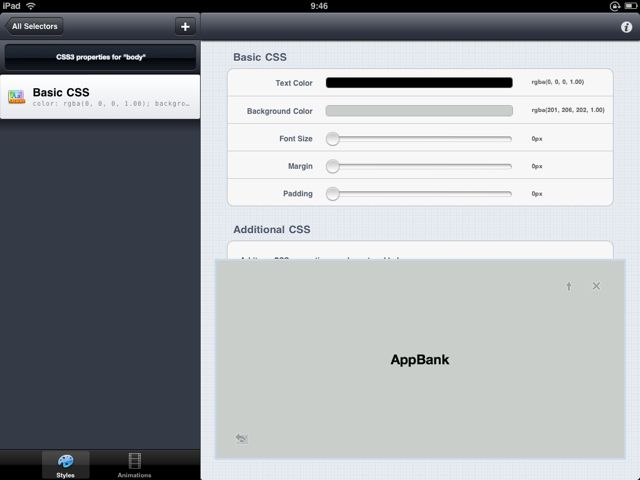
プロパティは全部で9種類。ここではあらかじめ「body」セレクタをつくっておいたので、背景色を決める為の設定を行います。「Basic CSS」をタップします。
ここは一般的なCSS2と変わりません。
テキストの色や背景色、フォントのサイズが設定できます。
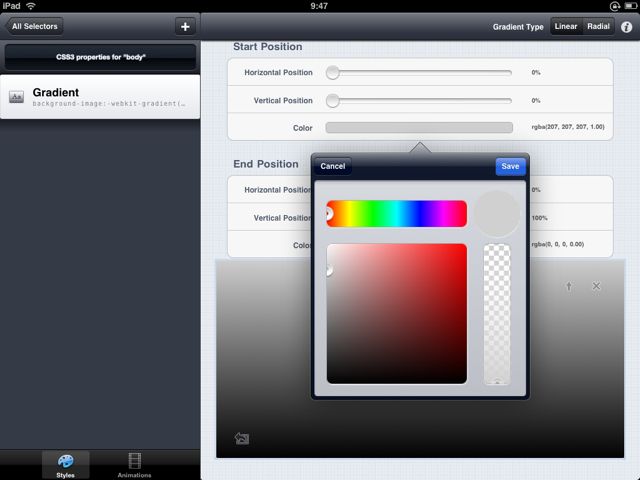
「Gradient」はCSS3独自のプロパティです。背景色をグラデーションに設定することができます。色や透明度もカラーピッカーをつかって簡単に選べます。
ここで「h1」セレクタに戻ります。
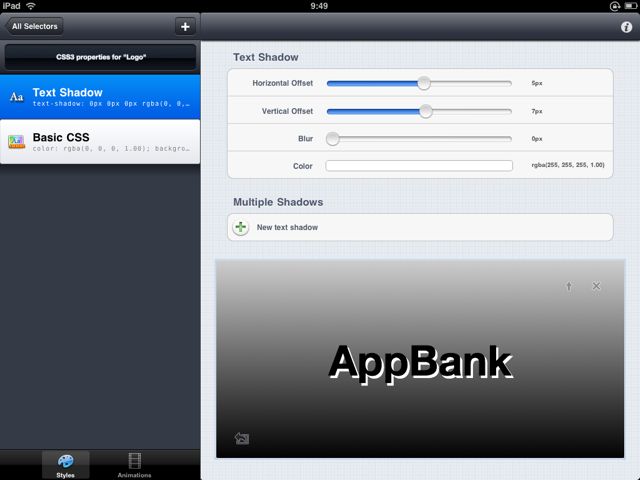
「Text Shadow」を使ってテキストに影を加えます。
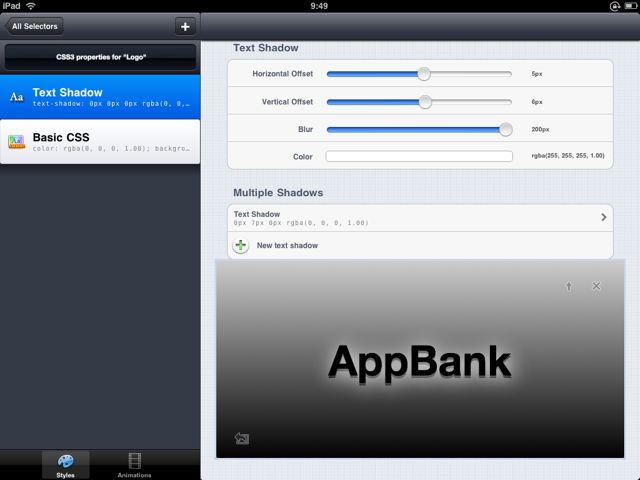
「Text Shadow」の「Blur」の値を大きくすれば発光しているかのように見せることもできます。そんなに難しい事をしている訳ではないのに、これだけの事ができるとは…。
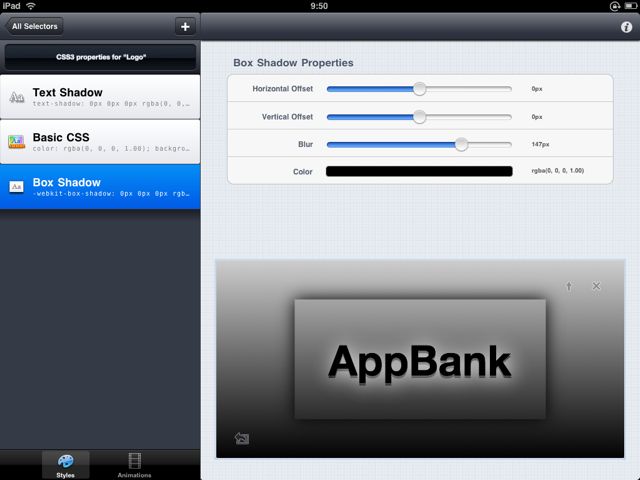
さらに「Box Shadow」でh1タグの範囲に影をつけます。
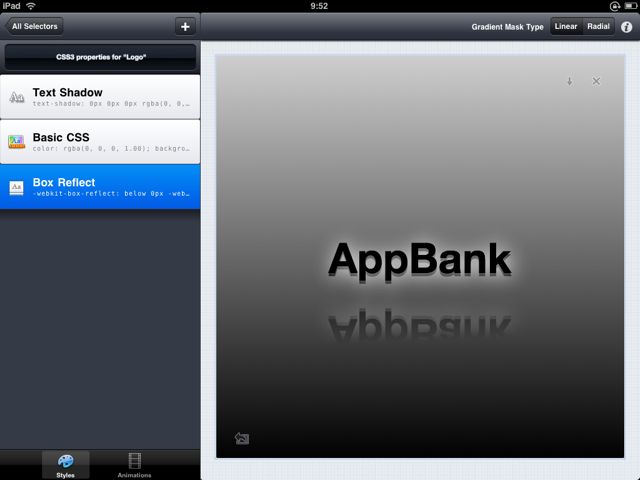
ちなみに今回は使いませんでしたが、「Box Reflect」を使うことでiTunesのCover Flow風の反射をつくることもできます!
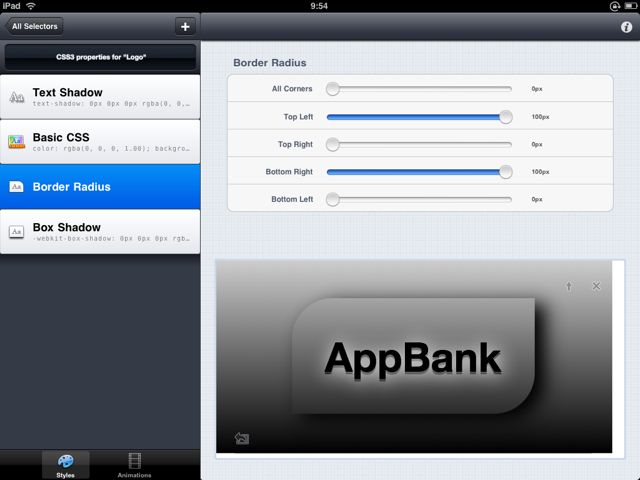
次は「Box Radius」を追加しました。これで「Box」の角を丸めることができます。
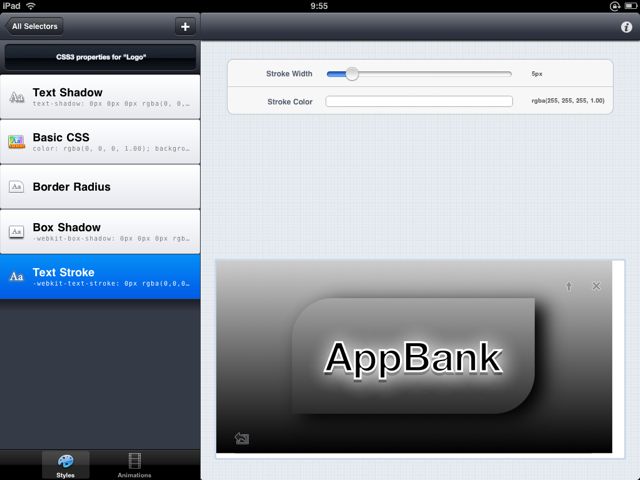
「Text Stroke」は文字の周りに線を追加するプロパティ。
文字を強調したい時によさそうです。
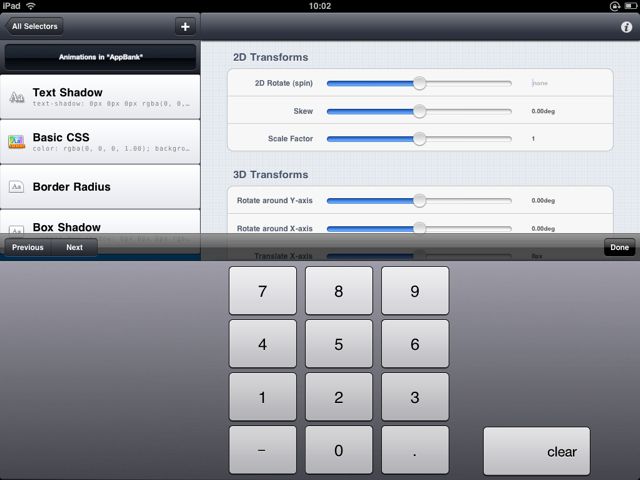
ちなみに各プロパティの値はスライドバーだけでなく、テンキーパッドで細かく設定できるのでご安心を。
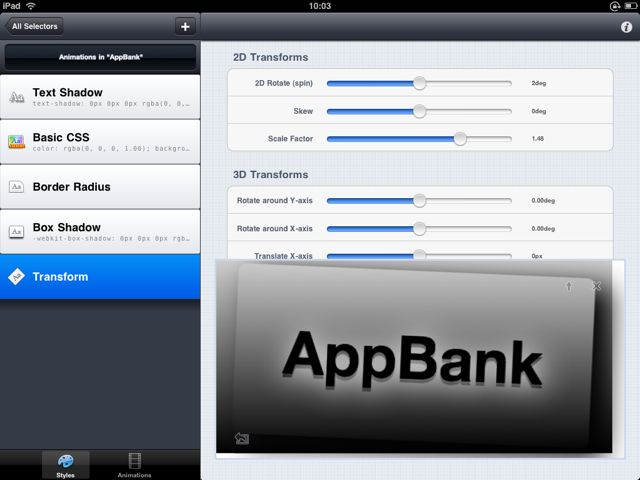
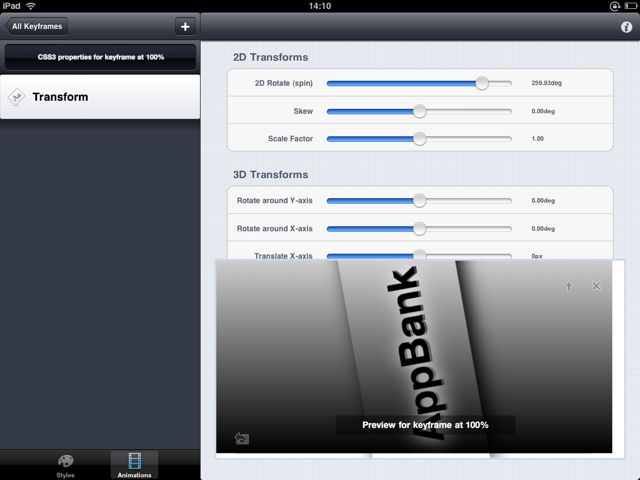
「Transform」はタグ要素の大きさや傾きなどが細かく指定可能。
複数のタグを設定することでCSSだけで3D画像をつくることもできます。
CSSでアニメーション
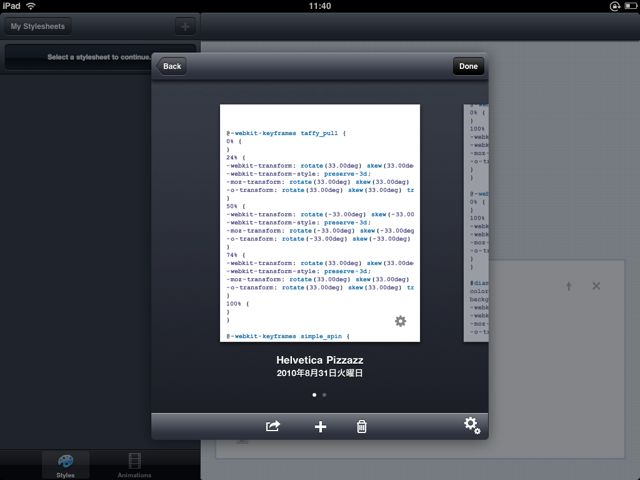
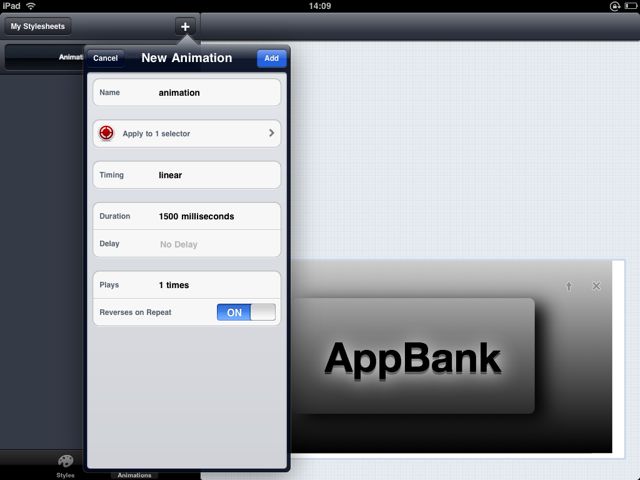
アニメーションをつくるには先ほどHTMLに書き込んだタグを設定し、動作する時間・回数・リバースの有無を設定します。
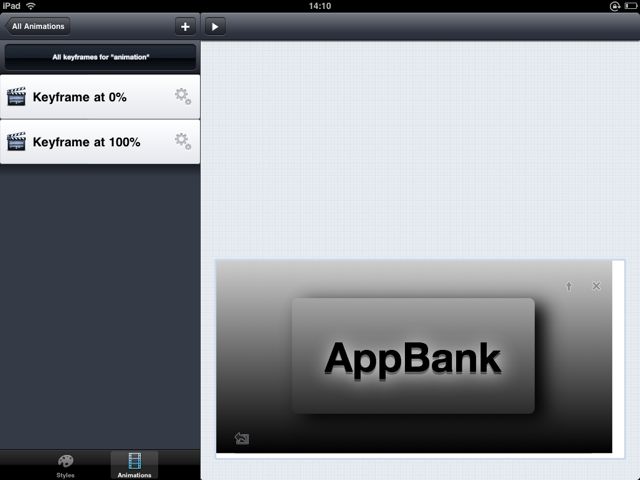
「Keyframe」は0%と100%だけでも問題ありませんが、例えば10%単位で「Keyframe」を追加するとより豊かな表現が可能になります。
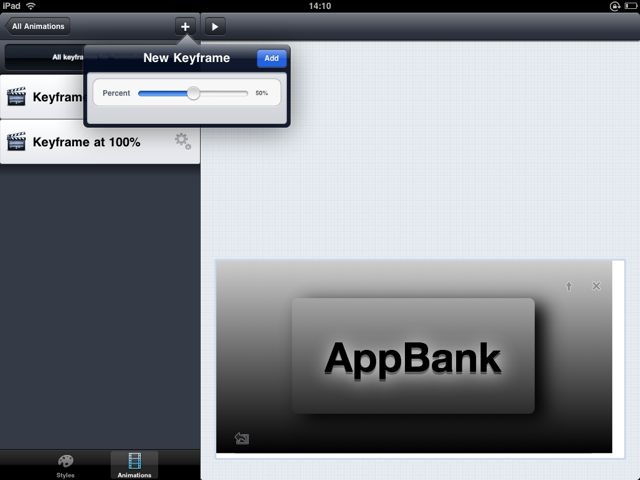
新たに「Keyframe」を追加する場合、あらかじめパーセンテージを決めます。
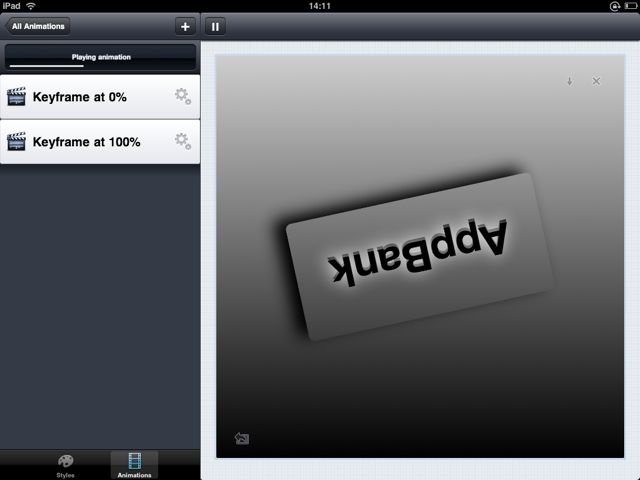
例えば「Transform」を使えばロゴをぐるぐる回転させることもできます。
この場合、0%には何も設定せず、100%に「Transform」を設定すればOK。
もちろんアニメーションはCSS3Machineでプレビューできます。
ぐるぐる感がお伝えできないのが残念!
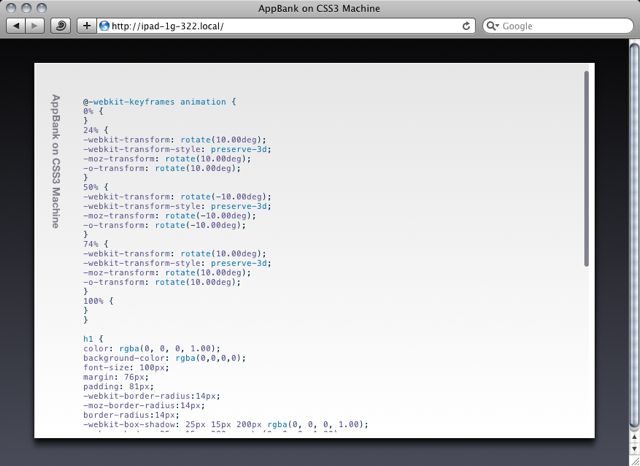
なお、編集中のCSSファイルはメールで送付するだけでなく、PCのウェブブラウザからiPadにアクセスすることで直接見たり、コピペでPCに移したりできます。
これはウェブデザイナー必須のアプリといっても過言ではありません。
また、iPadのWebkitエンジンをフル活用している画期的なアプリです。
HTMLやCSSをいじることがある方はぜひお試しください!
- 販売会社URL:Support · numerosign
- 参考価格:800円
- 仕事効率化(Productivity)
- 執筆時のバージョン: 1.2